servlet+jquery实现文件上传进度条示例代码
现在文件的上传,特别是大文件上传,都需要进度条,让客户知道上传进度。
本文简单记录下如何弄进度条,以及一些上传信息,比如文件的大小,上传速度,预计剩余时间等一些相关信息。代码是匆忙下简单写的,一些验证没做,或代码存在一些隐患,不严谨的地方。本文代码只供参考。
进度条的样式多种多样,有些网站弄得非常绚烂漂亮。本文UI端不太懂,只会一些简单的基本的css而已,所以进度条弄得不好看。本文侧重的给读者提供一个参考,一个实现思路而已。
注:由于jQuery版本用的是2.1.1,所以如果跑本例子源码,请用IE9以上或火狐、谷歌浏览器测试。


接收文件上传的servlet
UploadFileServlet.Java
package com.fei.servlet; import java.io.IOException; import java.util.Date; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.fei.util.FileUploadUtil; public class UploadFileServlet extends HttpServlet { private static final long serialVersionUID = 1L; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try { long start = System.currentTimeMillis(); System.out.println("开始上传文件........." ); Map<String, String> params = FileUploadUtil.upload(request); System.out.println("文件上传完成........." ); System.out.println("文件上次用时:"+(System.currentTimeMillis()-start)+"毫秒"); } catch (Exception e) { e.printStackTrace(); } } }
将上传文件进行下载到服务器的处理
FileUploadUtil.java
package com.fei.util;
import java.io.File;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.ProgressListener;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
public class FileUploadUtil {
/**
* 文件上传保存路径
*/
private static final String SAVE_FILEPATH = "/fileupload/";
/**
* 文件上传临时保存路径
*/
private static final String SAVE_FILE_TMPPATH = "/fileupload/tmp/";
/**
* 上传文件的最大值M
*/
private static final int MAX_FILE_SIZE = 100*1024*1024;
/**
* 文件数据在内存中超过多少M后,就写入临时文件
*/
private static final int THRESHOLD_SIZE = 2*1024*1024;
private static final String ENCODING = "UTF-8";
/**
* 处理文件上传的表单
* 下载文件,并返回文件名称及普通表单域中其它属性值
* 获取文件名
*/
public static Map<String,String> upload(HttpServletRequest request)throws Exception{
Map<String,String> params = new HashMap<String, String>();
String savePath = request.getSession().getServletContext()
.getRealPath(SAVE_FILEPATH)+ File.separator;
String savePathTemp = request.getSession().getServletContext()
.getRealPath(SAVE_FILE_TMPPATH)+ File.separator;
File saveFileTempDir = new File(savePathTemp);
DiskFileItemFactory factory = new DiskFileItemFactory();
//当内存中文件数据达到THRESHOLD_SIZE后,就写入临时文件中,避免上传大文件时,消化太多内存
factory.setSizeThreshold(THRESHOLD_SIZE);
factory.setRepository(saveFileTempDir);
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding(ENCODING);
upload.setSizeMax(MAX_FILE_SIZE);
FileUploadInfo fileUploadInfo = new FileUploadInfo();
upload.setProgressListener(new FileUploadListener(fileUploadInfo));
request.getSession().setAttribute("uploadInfo", fileUploadInfo);
List items = upload.parseRequest(request);
Iterator iter = items.iterator();
int fileNum = 1;
while(iter.hasNext()){
FileItem item = (FileItem) iter.next();
if (item.isFormField()) {//普通表单域
params.put(item.getFieldName(), item.getString());
} else {
String fileName = item.getName().replace("/", "\\");
int i = fileName.lastIndexOf("\\");
fileName = fileName.substring(i+1);
//避免重复
fileName = System.currentTimeMillis() + fileName;
File uploadedFile = new File(savePath + fileName);
item.write(uploadedFile);
params.put("fileName0"+fileNum, fileName);
fileNum ++;
}
}
return params;
}
}
class FileUploadListener implements ProgressListener{
FileUploadInfo fileUploadInfo = null;
public FileUploadListener(FileUploadInfo fileUploadInfo) {
this.fileUploadInfo = fileUploadInfo;
}
@Override
public void update(long uploadSize, long totalSize, int itemNum) {
this.fileUploadInfo.setTotalSize(totalSize);
this.fileUploadInfo.setUploadSize(uploadSize);
}
}
上传文件的一些信息
FileUploadInfo.java
package com.fei.util;
public class FileUploadInfo {
private final int K = 1024;
private final int M = K * 1024;
/**
* 总大小
*/
private long totalSize;
/**
* 开始上传时间
*/
private long startTime = System.currentTimeMillis();
/**
* 已上传多少
*/
private long uploadSize;
/**
* 上传速度(K/S)
*/
public double getUploadSpeed_K(){
long currentTime = System.currentTimeMillis();
long usedTime = currentTime - startTime;
if(usedTime == 0.0){
return 0.0;
}
return getUploadSize_K()/usedTime*1000d;
}
/**
* 获取已上传百分比
* @return
*/
public double getUploadPercent(){
return (getUploadSize()*1.00/getTotalSize())*100d;
}
/**
* 剩余时间(s)
* @return
*/
public double getRemainTime(){
double speedKB = getUploadSpeed_K();
if(speedKB<= 0.00){
return -1d;
}
return (getTotalSize_K() - getUploadSize_K())/speedKB;
}
/**
* 已上传时间
* @return
*/
public double getUseTime(){
return (System.currentTimeMillis() - startTime)/1000d;
}
public long getTotalSize() {
return totalSize;
}
public double getTotalSize_K(){
return getTotalSize()*1.0/K;
}
public double getTotalSize_M(){
return getTotalSize()*1.0/M;
}
public long getUploadSize() {
return uploadSize;
}
public double getUploadSize_K(){
return getUploadSize()/K;
}
public double getUploadSize_M(){
return getUploadSize()/M;
}
public void setTotalSize(long totalSize) {
this.totalSize = totalSize;
}
public void setUploadSize(long uploadSize) {
this.uploadSize = uploadSize;
}
private String double2String(double d){
return String.format("%.2f", d);
}
public String toString(){
return "{"+
"'totalSize':'"+double2String(getTotalSize_M())+"M',"+
"'uploadSize':'"+double2String(getUploadSize_M())+"M',"+
"'uploadSpeed':'"+double2String(getUploadSpeed_K())+"KB/s',"+
"'uploadPrecent':'"+double2String(getUploadPercent())+"',"+
"'remainTime':'"+(getRemainTime()<0?"未知":double2String(getRemainTime()))+"s"+"',"+
"'useTime':'"+double2String(getUseTime())+"s' "+
"}";
}
}
读取文件上传进度的servlet
UploadFileProgressServlet.java
package com.fei.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fei.util.FileUploadInfo;
public class UploadFileProgressServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String responseContent = "";
Object obj = request.getSession().getAttribute("uploadInfo");
if(obj == null){
responseContent = "{'data':'NoData'}";
}else{
FileUploadInfo uploadInfo = (FileUploadInfo)obj;
responseContent = uploadInfo.toString();
if(uploadInfo.getUploadPercent()== 100.0){
request.getSession().setAttribute("uploadInfo", null);
}
}
System.out.println("文件上次情况:"+responseContent);
response.getWriter().print(responseContent);
}
}
前台页面upload2.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="js/jquery-2.1.1.js" type="text/javascript"></script>
<script >
var falseNum = 0;
$(document).ready(function(){
$('#subbut').bind('click',
function(){
$('#fForm').submit();
var eventFun = function(){
$.ajax({
type: 'GET',
url: '/uploadtest/UploadFileProgressServlet.do',
data: {},
dataType: 'text',
success : function(resData){
//如果10次都失败,那就不要继续访问了
if(falseNum > 10){
window.clearInterval(intId);
return;
}
var obj = eval("("+resData+")");
if(obj.data == 'NoData'){
falseNum ++ ;
return;
}
$("#graphbox").css('display','block');
$(".progressbar").css('width',obj.uploadPrecent+'%');
$("#uploadPer").html(obj.uploadPrecent+'%');
$("#progressInfo").html('总大小:'+obj.totalSize
+',速度:'+obj.uploadSpeed
+'%,剩余时间:'+obj.remainTime+',已用时间:'+obj.useTime);
if(obj.uploadPrecent == 100){
window.clearInterval(intId);
$("#progressInfo").html("上传成功!");
}
}});};
var intId = window.setInterval(eventFun,500);
});
});
</script>
<style>
#graphbox{
border:1px solid #e7e7e7;
padding:5px;
width:350px;
background-color:#f8f8f8;
margin:5px 0;
display:none;
}
.graph{
position:relative;
background-color:#F0EFEF;
border:1px solid #cccccc;
padding:2px;
font-size:10px;
font-weight:500;
}
.graph .progressbar{
position:relative;
text-align:right;
color:#ffffff;
height:10px;
line-height:10px;
font-family:Arial;
display:block;
}
.graph .progressbar{background-color:#66CC33;}
</style>
</head>
<body>
<form id='fForm' class="form-actions form-horizontal" action="/uploadtest/UploadFileServlet.do"
encType="multipart/form-data" target="uploadf" method="post">
<div class="control-group">
<label class="control-label">上传文件:</label>
<div class="controls">
<input type="file" name="file" style="width:350px"></br>
<input type="file" name="file2" style="width:350px"></br>
<button type="button" id="subbut" class="btn">上传</button>
</div>
<div id="graphbox">
<div class="graph">
<span class="progressbar" style="width:0%;"><span id="uploadPer"></span></span>
</div>
</div>
<div id='progressInfo'>
</div>
</div>
</form>
<iframe name="uploadf" style="display:none"></iframe>
</body>
</html>
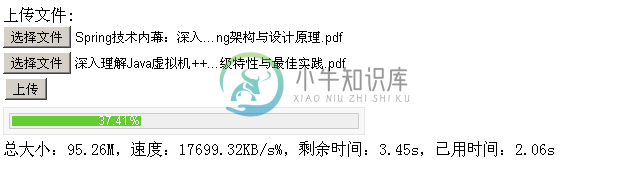
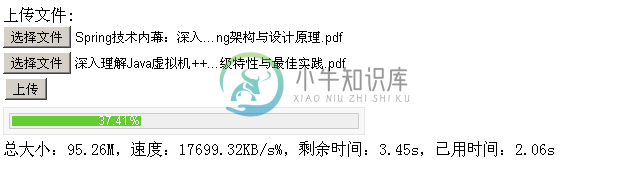
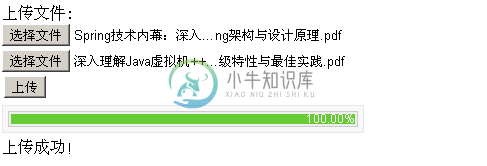
将项目部署到tomcat(或其他web容器),访问http://172.16.126.128:8080/uploadtest/upload2.html
效果:


代码下载:demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery实现文件上传进度条特效,包括了jQuery实现文件上传进度条特效的使用技巧和注意事项,需要的朋友参考一下 上传进度条通常是由前面jquery加后端了脚本器脚本来实现了,今天我们介绍的是一款基本php+jQuery实现文件上传进度条效果的例子,具体细节如下。 最近呢,一个项目做一个进度条的效果出来,这个之前还真没做过。刚好这周没什么东西了,就拿这个来充一下数吧。 文件上传,
-
本文向大家介绍springMVC实现前台带进度条文件上传的示例代码,包括了springMVC实现前台带进度条文件上传的示例代码的使用技巧和注意事项,需要的朋友参考一下 项目框架采用spring+hibernate+springMVC如果上传文件不想使用flash那么你可以采用HTML5;截图前段模块是bootstarp框架;不废话直接来代码;spring-mvc配置文件;效果截图如下: 详细实现如
-
本文向大家介绍Jquery和BigFileUpload实现大文件上传及进度条显示,包括了Jquery和BigFileUpload实现大文件上传及进度条显示的使用技巧和注意事项,需要的朋友参考一下 实现方法:用到了高山来客 的bigfileupload组件,用高山来客的方法,弹出一个模式窗口,然后不停刷新获取进度,始终觉得体验感不好,于是想到用jquery来实现无刷新进度显示,因为提交页面后, 不能
-
本文向大家介绍BootStrap Progressbar 实现大文件上传的进度条的实例代码,包括了BootStrap Progressbar 实现大文件上传的进度条的实例代码的使用技巧和注意事项,需要的朋友参考一下 1.首先实现大文件上传,如果是几兆或者几十兆的文件就用基本的上传方式就可以了,但是如果是大文件上传的话最好是用分片上传的方式。我这里主要是使用在客户端进行分片读取到服务器段,然后保存,
-
本文向大家介绍springMVC+ajax实现文件上传且带进度条实例,包括了springMVC+ajax实现文件上传且带进度条实例的使用技巧和注意事项,需要的朋友参考一下 前端代码: 后端: 如果前端有很多实体类数据同文件一同提交 可以修改后端方法为: 利用下面的代码更可实现带有进度条的文件上传 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 我想显示使用servlet上传的上传进度栏。我尝试了iFrame技术Ajax。页面未重新加载,文件也被更新。但是,进度条没有到来。是否有可用于JavaServlts的jQuery进度插件? 谢谢!! 问题答案: 我强烈建议使用jQuery Uploadify 插件进行Ajax文件上传。它还带有进度条。您可以在其演示页面上找到示例。 与JSP /Servlet集成并不难。您基本上可以使“

