typescript - vue3项目中ts这种错误怎么包含进去进行eslint校验?

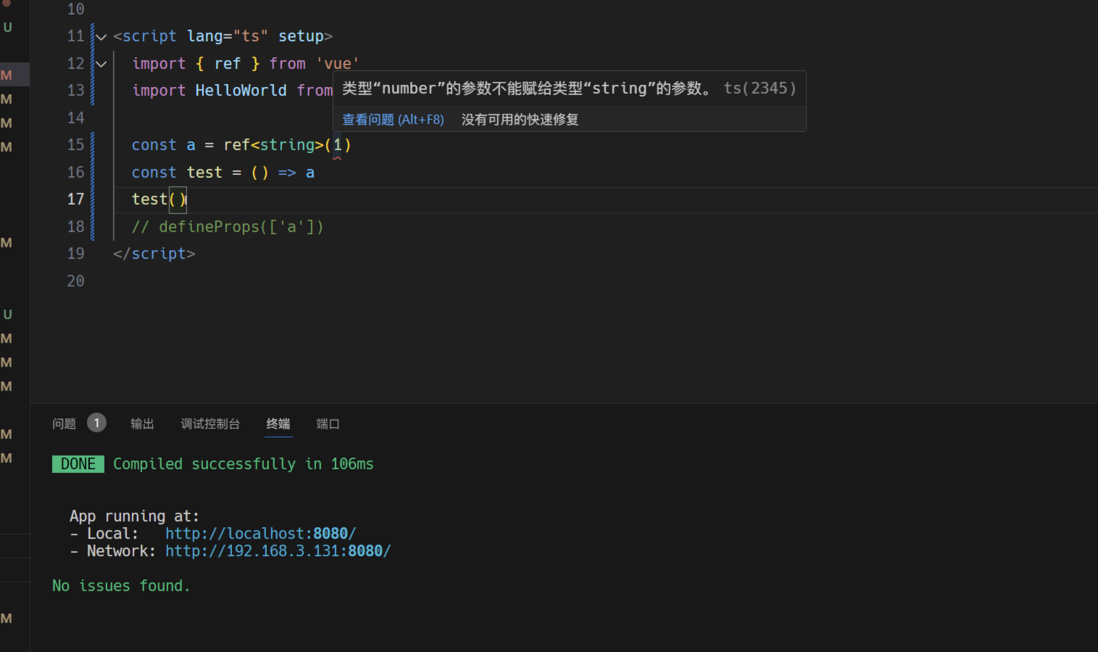
请问这种类型赋错了怎么加进eslint的校验规则?eslint检查不了这种错误吗?可以看出这个错误是ts抛出的,已经安装了typescript-eslint的包。
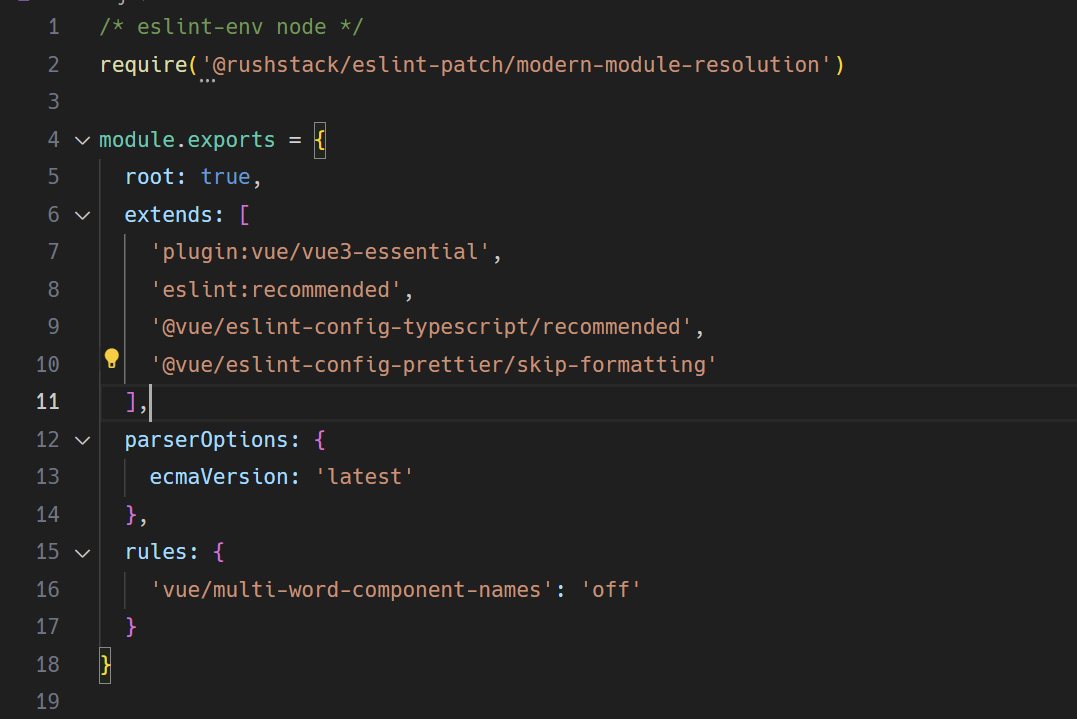
根据回答调整的eslint设置,还是不行

共有2个答案
typescript 本身的 linter 是不认识 .vue 文件的。你需要单独安装 @vue/eslint-config-typescript,然后 eslintrc 里加入:
{ 略 ... extends: [ '@vue/eslint-config-typescript', '@vue/eslint-config-typescript/recommended' // 二选一,一般用下面这个,有个别规则会更严格 ]}这种类型错误可以通过在eslint配置文件中添加相应的规则来检查。首先,你需要在你的eslint配置文件(例如 .eslintrc.js 或 .eslintrc.json)中添加 @typescript-eslint/ban-types 插件。
例如,如果你的配置文件是一个JavaScript文件,你可以这样做:
module.exports = { root: true, env: { node: true, }, extends: [ 'plugin:@typescript-eslint/recommended', 'eslint:recommended', '@vue/prettier', '@vue/typescript/recommended', ], parserOptions: { ecmaVersion: 2020, }, rules: { // add your other rules here },};在这个例子中,你需要把 @typescript-eslint/ban-types 添加到你的规则中。例如:
module.exports = { root: true, env: { node: true, }, extends: [ 'plugin:@typescript-eslint/recommended', 'eslint:recommended', '@vue/prettier', '@vue/typescript/recommended', ], parserOptions: { ecmaVersion: 2020, }, rules: { // add your other rules here '@typescript-eslint/ban-types': 'warn', // or 'error' if you want it to be an error },};这将使 eslint 检查这种类型的错误,并将它作为警告('warn')或错误('error')。如果你想要更具体的规则,你可以在 @typescript-eslint/ban-types 的文档中找到更多信息,以了解你可以使用的其他选项。
-
topAncestorElement 的类型是 call 的返回值 undefined; 我希望使用 [].find.call 这种写法,要怎么修改呢? as unknown as HTMLElement 这样断言就行了。之前没注意看提示...
-
这不是都找到类型了吗?这个报错是什么意思?如何解决呢? 消除错误
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
本文向大家介绍vue项目关闭eslint校验,包括了vue项目关闭eslint校验的使用技巧和注意事项,需要的朋友参考一下 简介eslint eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。 官方文档:https://eslint.org 这篇文章总结了eslint的规则:Eslint规则说明 关闭eslint校验 有了eslint的校验,可以来规范开发人员的代
-
创建一个新的android项目后,Eclipse会自动创建一个“appcompat_v7”项目,在/src下没有任何文件。但它显示了样式错误。下一行是styles.xml中的第18行。 样式名称=“Widget.MediaRouter.MediaRouteButton” 父=“Widget.AppCompat.ActionButton” 我不知道Eclipse如何或为什么创建这个项目。 我是And

