问题:

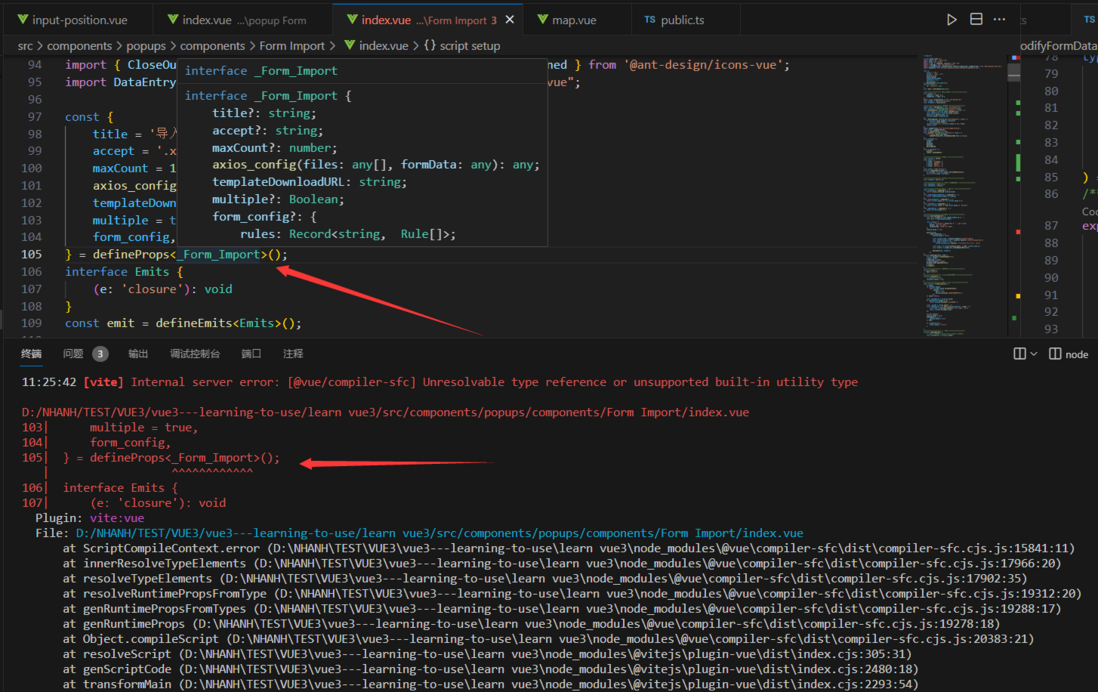
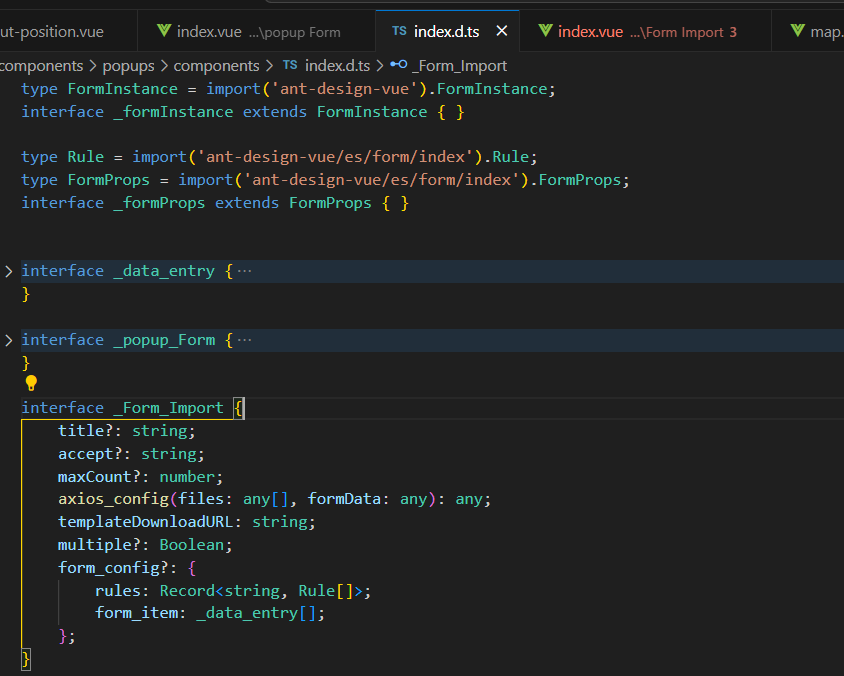
typescript - vue3 + ts 的一个错误?
公西培


这不是都找到类型了吗?这个报错是什么意思?如何解决呢?
//1.d.tstype nh = import('ant-design-vue/es/message').MessageApi;interface nhanh { nh: nh}// **.vue<script setup lang="ts">const { } = defineProps<nhanh>();</script><template></template> //vite.config.ts***export default defineConfig({*** plugins: [ vue({ script: { globalTypeFiles: [ "src/views/1.d.ts" ] } }), ], })// 版本*** "dependencies": { *** "@types/three": "^0.154.0", "pinia": "^2.1.7", "vue": "^3.3.4", }, "devDependencies": { "@rushstack/eslint-patch": "^1.3.3", "@tsconfig/node18": "^18.2.2", "@types/jsdom": "^21.1.3", "@types/node": "^18.18.5", "@vitejs/plugin-vue": "^4.4.0", "@vitejs/plugin-vue-jsx": "^3.0.2", "@vue/eslint-config-prettier": "^8.0.0", "@vue/eslint-config-typescript": "^12.0.0", "@vue/test-utils": "^2.4.1", "@vue/tsconfig": "^0.4.0", "eslint": "^8.49.0", "eslint-plugin-vue": "^9.17.0", "jsdom": "^22.1.0", "less": "^4.2.0", "npm-run-all2": "^6.1.1", "prettier": "^3.0.3", "tsconfig-paths": "^4.2.0", "typescript": "~5.2.0", "unplugin-vue-components": "^0.25.2", "vite": "^4.4.11", "vitest": "^0.34.6", "vue-tsc": "^1.8.19" }消除错误
共有2个答案
司寇望
vue 3.3+ 才支持引用外部的type
https://blog.vuejs.org/posts/vue-3-3#imported-and-complex-typ...
吴刚毅
看起来你的错误信息被截断了,所以我没有完整的错误信息来进行分析。然而,根据你提供的部分错误信息,它似乎是关于Vue 3和TypeScript的类型错误。
通常,这样的错误可能是由于以下几种原因:
- 类型声明问题:你可能在Vue组件中使用了未声明的类型,或者声明的类型不正确。
- 错误的引用:你可能错误地引用了某个模块或组件,导致类型不匹配或找不到。
- 版本兼容性问题:你所使用的Vue和TypeScript的版本可能存在一些已知的问题或不兼容性。
要解决这个问题,你可以尝试以下步骤:
- 检查类型声明:确保你在组件中使用的所有类型都已正确声明,并与Vue 3的类型定义相匹配。
- 更新依赖包:考虑更新Vue和TypeScript到最新版本,以解决可能的版本兼容性问题。
- 检查引用:确保你正确地引用了所有模块和组件,并且没有发生任何拼写错误或路径错误。
- 查看完整错误信息:由于错误信息被截断,所以你可能需要查看完整的错误信息以获取更多线索。这可以帮助你更准确地确定问题所在。
- 搜索相关文档和社区资源:在Vue和TypeScript的官方文档中搜索相关的错误信息或问题,看看是否有类似的解决方案可供参考。同时,也可以在相关的社区论坛或StackOverflow上搜索相关问题,寻求其他开发者的帮助。
如果你能提供完整的错误信息和相关的代码片段,我将更容易帮助你找到问题的根本原因并提供更具体的解决方案。
类似资料:
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
接收后端接口数据用ref定义变量比较合适还是用reactive比较合适? 类型的默认值怎么处理? undefined?null?{}
-
为什么用 > 或 < 判断就要报错啊
-
请问这种类型赋错了怎么加进eslint的校验规则?eslint检查不了这种错误吗?可以看出这个错误是ts抛出的,已经安装了typescript-eslint的包。 根据回答调整的eslint设置,还是不行
-
这是我写的html ipv6地址的时候,前面的图标显示的特别小 应该怎么解决这个问题了?

