vue3.x+typescript+elementplus正常运行但打包错误的原因是什么?
您好。很感谢贵方在百忙中查看此信息,谢谢!
问题如下:
1、我使用 vue create myproject 创建了 vue3.x 的项目,选择了 typescript,然后安装了 npm i element-plus --save,配置好 main.ts,运行 npm run serve 是正常的;
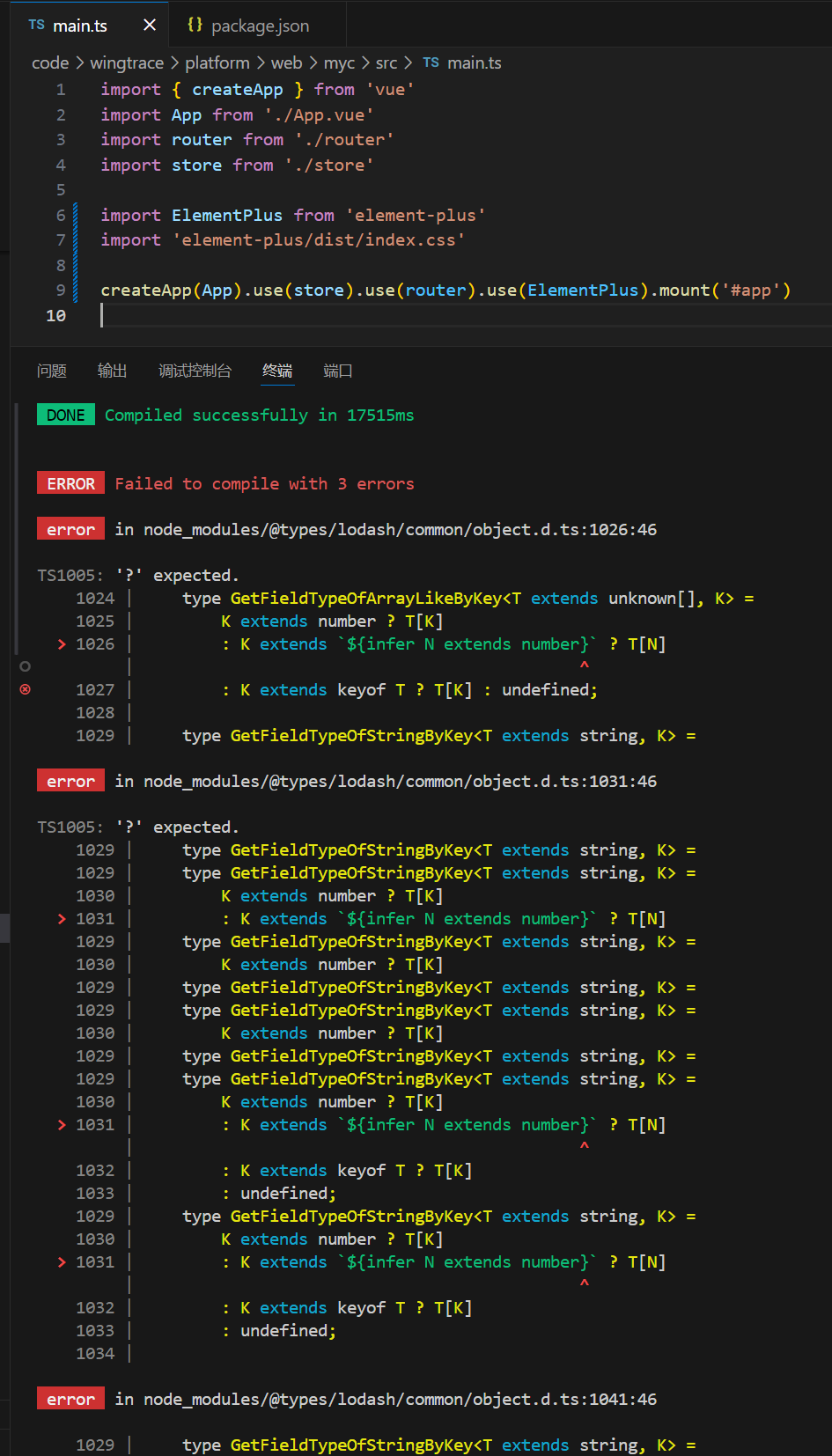
2、未添加其他新的页面,使用 npm run build 打包,出现如下图的错误提示:
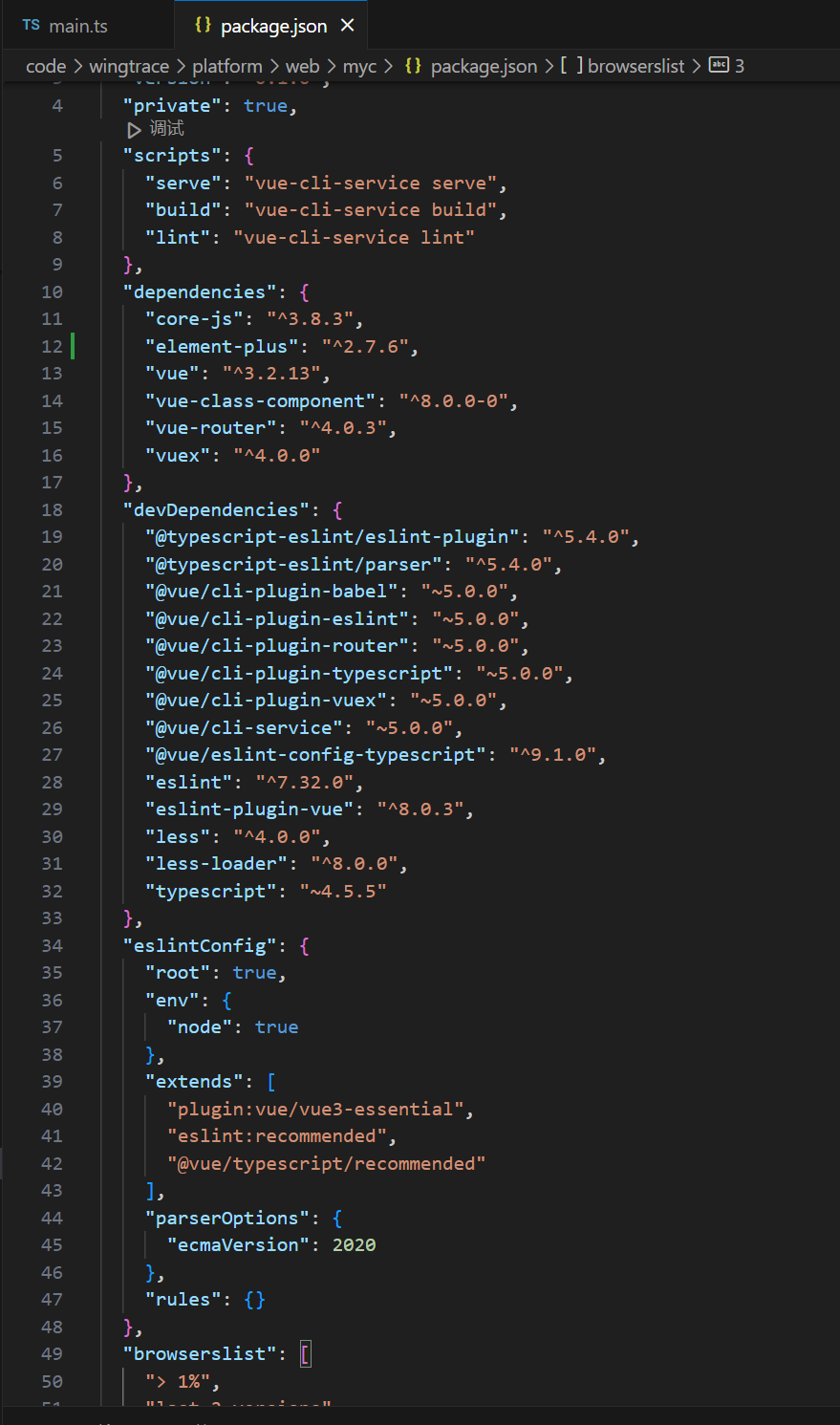
package.json的配置如下图所示:
请问下,运行正常但打包错误,请问下是什么原因?谢谢!
(在线等!!!)
尝试过:
1、在vue3.x下选择typescript,再安装 element-plus(试过几个版本),运行是正常,但打包都不行;
2、在vue3.x下选择typescript(一样的环境),再安装其他第三方UI,如view-ui-plus,可以正常运行以及正常打包(npm run build)。
共有1个答案
按提示添加依赖:
npm i lodash
UI有这个依赖,没写到package.json里,需要你自己手动安装一下。
-
Error: Build failed with errors. Error: Build failed with errors. 终端进程“C:\windows\System32\WindowsPowerShell\v1.0\powershell.exe -Command npm run build:development.Hisense”已终止,退出代码: 1。 终端将被任务重用,按任意键关闭
-
接口都是正常的,有大哥知道原因吗?
-
问题内容: 嗯,我已经找了很多地方在互联网上的原因,其称 无法更新存储函数/触发器中的表“ unlucky_table”,因为调用该存储函数/触发器的语句已使用该表 有人说这是mysql中的错误或它没有提供的功能。 MySQL触发器无法操纵分配给它们的表。所有其他主要的DBMS都支持此功能,因此希望MySQL会尽快添加此支持。 有人声称这是由于当您插入一条记录时递归行为 mysql正在做一些锁定操
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
运行正常,打包出错了 。
-
在运行时导致错误的servlet中的代码。 JSONArray parent=new JSONArray();

