javascript - vue3项目在本地正常,打包后报错 JSON.stringify(t) 飘红是什么原因?

 接口都是正常的,有大哥知道原因吗?
接口都是正常的,有大哥知道原因吗?
共有3个答案
一般报错
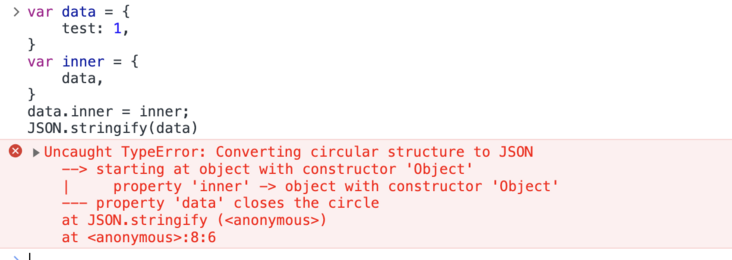
TypeError: Converting circular structure to JSON是因为存在循环引用,并且使用。
通过报错信息来看是vue中一些特性的方法。
建议只选用需要放进sessionStorage中的属性
为啥要存储整个 form 参数?不应该是用到了什么参数存储什么参数吗?
修改一下设置为这样应该就行了:
const { fullPath, name } = form
sessionStorage.setItem("beforeRouter", { fullPath, name })报错是指数据有循环引用,你取你要的重新搞个对象序列化
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
vue3+vite打包后报错,本地正常,请问这是哪里的问题呢? 这是项目依赖: 我不清楚是不是哪个包或者版本问题
-
您好。很感谢贵方在百忙中查看此信息,谢谢! 问题如下: 1、我使用 vue create myproject 创建了 vue3.x 的项目,选择了 typescript,然后安装了 npm i element-plus --save,配置好 main.ts,运行 npm run serve 是正常的; 2、未添加其他新的页面,使用 npm run build 打包,出现如下图的错误提示: pack
-
Error: Build failed with errors. Error: Build failed with errors. 终端进程“C:\windows\System32\WindowsPowerShell\v1.0\powershell.exe -Command npm run build:development.Hisense”已终止,退出代码: 1。 终端将被任务重用,按任意键关闭
-
"react": "^16.4.0",本地运行正常,打包之后直接访问,或是部署上线之后,有个页面就会报错TypeError: r.useEffect is not a function。 我的代码里没有直接用到useEffect,应该是打包后压缩出来的。感觉是在更新数据的时候报错的,因为页面有三个接口,请求完两个接口后就报错,没有发出第三个请求,但是我怎么也定位不到问题,没有js或是css文件请求
-
vue 项目打包报错? 应该怎么调整? package.json

