前端 - Vue3+Vite2+ElementPlus+i18n更新后配置错误?
项目初始可以正常运行,开发阶段经历了多系统、多版本的团队维护,由于没有设置忽略文件,发现此问题时已经找不到对应的commit点。
现在的问题是,项目重新Install,启动就会报错:
Uncaught SyntaxError: Not available in legacy mode 在导出国际化时新增
export const i18n = createI18n({
...legacy: false,
});
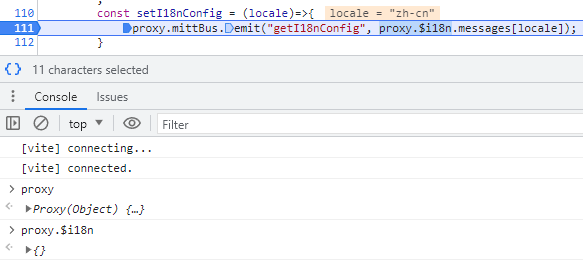
可以正常启动,但在设置时**proxy.$i18n 变成了空对象**,proxy.$i18n应该是上面导出并且已经在main挂载的i18n。
const setI18nConfig = (locale: string) => {
proxy.mittBus.emit("getI18nConfig", proxy.$i18n.messages[locale]);
};
经历了查git记录,断点排查都可以解决,求各位给一些解决思路,感谢!
共有1个答案
legacy: false, // 作用是让 setup 函数可以通过 t 访问
参考下这个试试:https://blog.csdn.net/m0_49789433/article/details/124302055
-
我正在尝试在Laravel中复制个人资料页。这一切都很好,但当我点击“保存”以保存配置文件中的更改时,它显示的就像我一样 没有争论。此消息Symfony\Component\HttpKernel\Exception\MethodNotAllowedHttpException无消息。 由于某些原因,我无法从文件中导入代码,没有代码的人能帮忙吗?
-
我们正在使用kafka来实现一个驱动事件应用程序,并在组内的消费者之间进行大量的再平衡。 CommitFailedException提交无法完成,因为组已重新平衡并将分区分配给另一个成员 我想尝试一下,但我不知道如何在代理中配置group.max.session.timeout.ms。 我还发现:
-
在前后端分离的项目中,有一些配置是前后端共享的,例如用户上传时的字段字数限制,在前端使用可以让用户即时得到反馈,后端使用可以对字段进行校验。但是如果文档修改了对字数的限制,那么前后端配置都得更改,有没有更好的维护方法?
-
例如我创建了一个dataHook main.ts中 页面有个按钮就执行v.value += 1,为什么console.log还是原值1呢?
-
谁知道这是哪个开源项目搭建的 项目技术 Vue3+elementPULS java端也有的 去找过 但是没找 有知道的告诉一下
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?

