问题:

vue3 - element plus组件怎么高度显示数据的不同?
乜心思
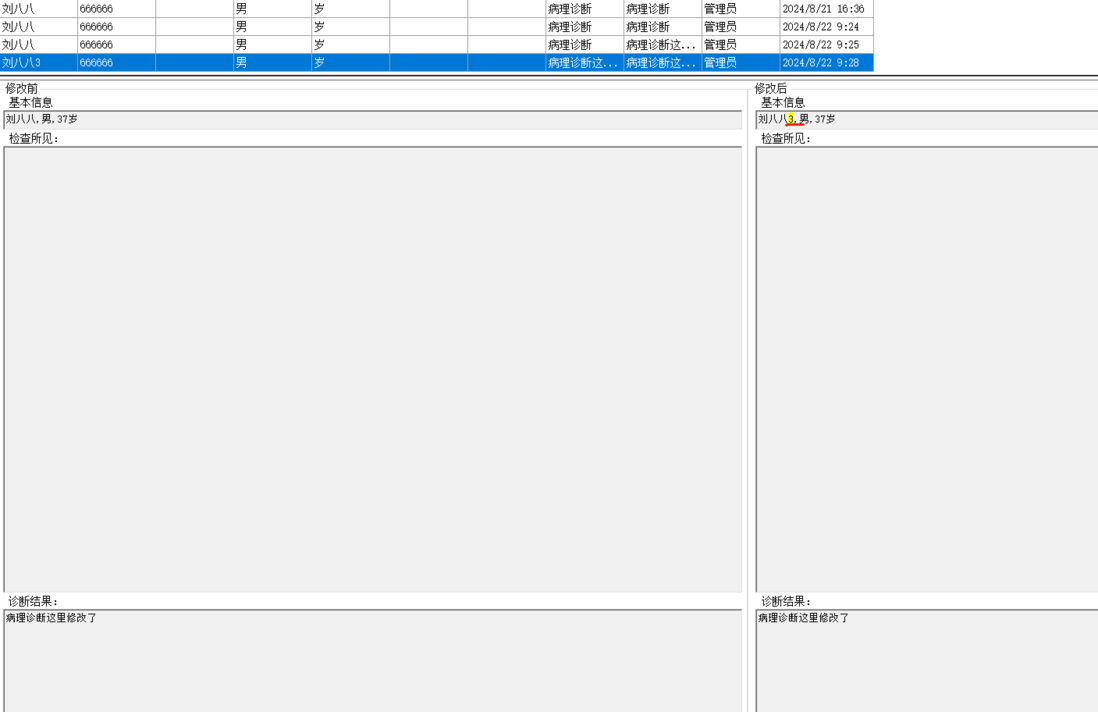
我用的vue3 elment plus框架,有没有方便的方法做到下面的效果,就是高度显示2个数据的不同?
共有1个答案
鲍建业
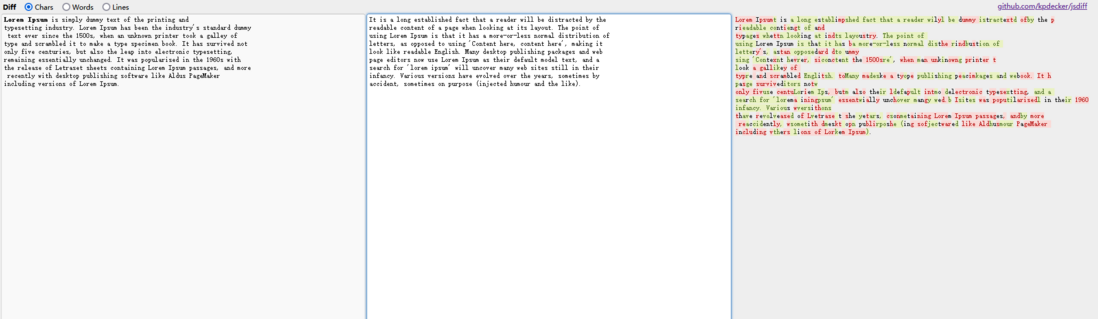
找一个文本diff的开源项目就行了。
比如说 �� kpdecker/jsdiff

类似资料:
-
vue3怎么封装一个显示代码的组件?
-
我正在利用VueJS及其组件构建一系列大型数据列表和选择器。。当表单被验证时,所有表单的末尾都有一个提交按钮。。。 到目前为止,我可以在呈现选项并具有类型完成的组件内创建一个数据列表。。很好!但是当我试图将它转换为VueJS组件,并将dataarray作为属性传入时。。。我的选项列表不再渲染 datalist VueJS组件
-
这是我写的html ipv6地址的时候,前面的图标显示的特别小 应该怎么解决这个问题了?
-
用vscde在html文件中写Tailwind CSS,已经安装了Tailwind CSS IntelliSense插件,可以正常自动提示css语法。如下图所示: 但是在react组件中写Tailwind CSS时,不会像上面那样提示css语法。要怎样才可以让它显示提示?
-
代码 页面展示 ant也安装了 点击按钮

