数据列表不显示选项的VueJS组件
我正在利用VueJS及其组件构建一系列大型数据列表和选择器。。当表单被验证时,所有表单的末尾都有一个提交按钮。。。
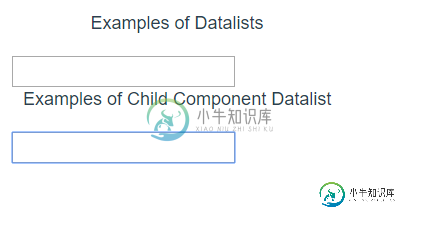
到目前为止,我可以在呈现选项并具有类型完成的组件内创建一个数据列表。。很好!但是当我试图将它转换为VueJS组件,并将dataarray作为属性传入时。。。我的选项列表不再渲染




datalist VueJS组件
<template>
<div>
<input type="text" v-model="item" list="data_input" v-on:input="selectionChanged">
<datalist id="yourdatalist">
<option v-for="item in data_input">{{item}}</option>
</datalist>
</div>
</template>
<script>
export default {
name: 'Datalist',
props: ['inputDataList'],
data () {
return {
selection: '',
item:'',
data_input:this.inputDataList
}
},
methods: {
selectionChanged: function(element) {
console.log("selection = "+this.selection+", new value = " + element.target.value);
var newSelection = element.target.value;
if (newSelection != this.selection) {
// newSelection changes on every keystroke, so you must keep diffing it with your known data
for (var i=0; i<this.data_input.length; i++) {
if (this.data_input[i] == newSelection) {
this.selection = newSelection
console.log("selection = "+this.selection+" now");
this.$emit('selectionChanged', this.selection);
}
}
}
},
},
}
</script>
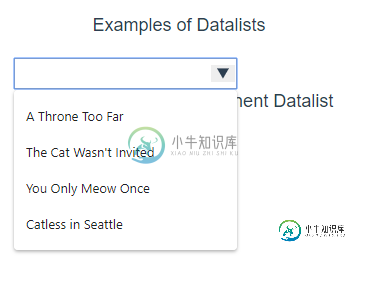
<p>Examples of Datalists</p>
<input type="text" v-model="film" list="films" v-on:input="filmChanged">
<datalist id="films">
<option v-for="film in films">{{film}}</option>
</datalist>
<div v-if="focusedfilm">
<h6>You have picked {{focusedfilm}}</h6>
</div>
<br/>
<p>Examples of Child Component Datalist</p>
<Datalist :inputDataList="films"/>
共有2个答案
如果阿尔弗雷多·兰泽塔(Alfredo Lanzetta)发布了他的答案,你应该接受他的答案,因为他是第一个给出答案的。我只是想解释一下为什么这个解决方案有效。
如果您有以下代码,其中需要输入字段的Drop溺水列表
<input type="text" v-model="item" list="data_input" v-on:input="selectionChanged">
<datalist id="yourdatalist">
<option v-for="item in data_input">{{item}}</option>
</datalist>
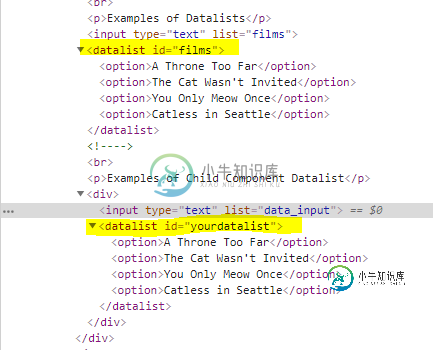
要正确地将datist分配给输入字段,输入字段需要具有指向所述datalast的链接。您可以使用输入字段的list属性来执行此操作。
链接两者的方法是将输入字段的list属性设置为datalist的id。正如您在代码示例中看到的,datalist具有idyourdatalist,但输入字段将delist属性设置为data\u input,因此它正在寻找id为data\u input的datalist。由于没有具有所述id的数据列表,因此您无法看到dropcrowd列表。
-
我正在尝试使用MPAndroid图表来显示2组数据。没有语法错误或崩溃,但没有显示任何数据。这是我的代码。 每次我运行时页面都会崩溃。日志显示,“一个或多个DataSet Entry数组比此ChartData对象的x值数组长。”我记录了我的x轴值并检查了,两个数组的大小都是一样的!
-
问题内容: 我希望能够选择要显示的系列。例如,只有在0°和20°人。是否有一种简单的方法可以通过不使用图表来操作图表JCheckBox?我希望能够做到这一点,例如,通过单击该系列的图例。 问题答案: 如所示在这里,JCheckBox是更灵活,但直接点击在图表上可能更方便。下面的示例添加了一个 ,当单击 序列中的或其时,该序列将不可见。 当然,一旦一个系列不可见,就不能再次单击它。您将需要一种恢复可
-
这是一个ASP。NET应用程序,在后面的代码中使用C#。我可以在下拉列表中添加背景颜色,但是当我选择时,颜色在Chrome或IE 11中不存在。在IE 9中工作正常。 到目前为止我做了什么(从so上的另一个问题得到提示): 将添加到我的DropDownList。但不知道现在该怎么做才能保留颜色。 SelectedItemCLR函数(来自SO中的另一个问题)如下所示: 这更像是我必须忍受的浏览器问题
-
我想在下拉列表中隐藏所选项目。 我试图从选择事件的数据源中删除该项目,并直接将文本和值分配给下拉列表。但是值将是空的,可能是因为设置的值不存在于数据源中。在剑道留档中找不到解决方案。
-
我有一个称为“Profile”的对象列表,每个Profile都有一个功能列表(一个Profile可以做的事情)和一个与该Profile关联的用户列表。 我想在一个JTable中显示这些信息。首先,用le功能显示配置文件,然后显示该配置文件中的用户。类似这样的事情: 因此,首先,我实现了一个更聪明的getRowCount()方法,然后是一个getValueAt方法,该方法在JTable中打印一个配置
-
在调试我的应用程序时,我注意到我的RecycerView显示与提供的数据不一致,即。 > 如果我设置了一个闹钟(RecycerView中的TextView设置了日期),然后滚动我的RecycerView,日期显示在错误的位置。例如,如果我在第4项设置了日期,那么由于某种原因,第3项也设置了日期 我已经查看了文档,但不确定如何相应地修补。你能帮我吗? 我的OnBindViewholder:

