选中C#下拉列表项时不显示颜色

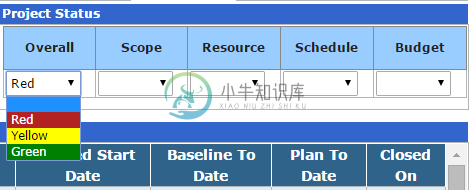
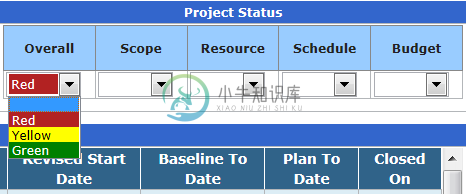
这是一个ASP。NET应用程序,在后面的代码中使用C#。我可以在下拉列表中添加背景颜色,但是当我选择时,颜色在Chrome或IE 11中不存在。在IE 9中工作正常。
到目前为止我做了什么(从so上的另一个问题得到提示):
将onchange="SelectedItemCLR(this);"添加到我的DropDownList。但不知道现在该怎么做才能保留颜色。
SelectedItemCLR函数(来自SO中的另一个问题)如下所示:
/* Persist the color of the selected item */
function SelectedItemCLR(source)
{
if (source.options[source.selectedIndex].value == "Yellow") {
// ???
}
else if (source.options[source.selectedIndex].value == "Red") {
}
else if (source.options[source.selectedIndex].value == "Green") {
}
}
这更像是我必须忍受的浏览器问题吗?:(
编辑:在服务器端C#代码中,我有这个代码来着色项目。
foreach (ListItem item in ddlOverallStatus.Items)
{
if (item.Value == "Red")
{
item.Attributes.Add("style", "padding:2px;background-color:#B22222;color:#fff");
}
else if (item.Value == "Yellow")
{
item.Attributes.Add("style", "padding:2px;background-color:yellow;color:#000");
}
else if (item.Value == "Green")
{
item.Attributes.Add("style", "padding:2px;background-color:green;color:#fff");
}
}
在IE 9中工作正常

编辑 - 让它与铬一起工作。
> < Li > < p > Add < code > onchange = " SelectedItemCLR(this);添加到asp:DropDownList。
函数SelectedItemCLR如下所示:
js prettyprint-override">function SelectedItemCLR(source)
{
if (source.options[source.selectedIndex].value == "Yellow") {
$('#<%= ddlOverallStatus.ClientID %>').addClass("YellowDropdownListItem");
}
else if (source.options[source.selectedIndex].value == "Red") {
}
else if (source.options[source.selectedIndex].value == "Green") {
}
else {
}
}
共有2个答案
您需要设计DropDownList本身的样式,而不仅仅是每个项目。
您可以使用OnSelectedIndexChanged事件这样做:
<asp:DropDownList ID="ddlOverallStatus" AutoPostBack="true" OnSelectedIndexChanged="ddlOverallStatus_SelectedIndexChanged" runat="server"></asp:DropDownList>
然后在代码后面:
protected void ddlOverallStatus_SelectedIndexChanged(object sender, EventArgs e)
{
if (ddlOverallStatus.SelectedValue == "Red")
{
ddlOverallStatus.Attributes.Add("style", "background-color:#B22222;color:#fff");
}
else if (ddlOverallStatus.SelectedValue == "Yellow")
{
ddlOverallStatus.Attributes.Add("style", "background-color:yellow;color:#000");
}
else if (ddlOverallStatus.SelectedValue == "Green")
{
ddlOverallStatus.Attributes.Add("style", "background-color:green;color:#fff");
}
}
另一个选择是用Javascript在客户端完成。
好了,开始工作了。看看我的工作小提琴。https://jsfiddle.net/fbou1srd/.
断续器
<select id="dropDown" onchange="changeColor();">
<option val="Red">Red</option>
<option val="Yellow">Yellow</option>
<option val="Green">Green</option>
</select>
CSS
select option[val="Red"] {
background-color: red;
}
select option[val="Yellow"] {
background-color: yellow;
}
select option[val="Green"] {
background-color: green;
}
JS公司
function changeColor() {
var select = $("#dropDown");
if(select.val() === "Red") {
select.css("background-color", "Red");
}
else if(select.val() === "Yellow") {
select.css("background-color", "Yellow");
}
else if(select.val() === "Green") {
select.css("background-color", "Green");
}
}
-
我想在下拉列表中隐藏所选项目。 我试图从选择事件的数据源中删除该项目,并直接将文本和值分配给下拉列表。但是值将是空的,可能是因为设置的值不存在于数据源中。在剑道留档中找不到解决方案。
-
我的引导菜单中有下拉列表。 我试图在下拉列表中选择选项作为下拉列表的标题,而不是“选择选项”,就像现在一样。我已经尝试了在这个和其他一些网站上找到的几个解决方案,但无法使它们中的任何一个工作。 有人能帮忙吗?
-
我想在选择另一个select元素的一个选项时显示一个select元素,在选择另一个选项时隐藏它。 这是JavaScript: 感谢任何帮助。谢谢
-
我试图简单地点击下拉列表,在我输入单词前进后显示。但是我总是被抛出一个错误。线程“main”org.openqa.selenium.NoSuChelementException:没有这样的元素:无法找到元素:
-
WebElement drpAmentization=driver.findElement(by.xpath(“//select[@id='Amentissement']”));
-
我有一个用来选择某些元素的代码,当你点击geticon按钮并显示正确的选项值时,该代码工作得很好。问题是我不确定如何显示下拉菜单的选择选项值(而不是按钮)。 这是我的Jsfiddle null null

