extjs_02_grid显示本地数据、显示跨域数据
1.显示表格
http://img.blog.csdn.net/20140622133941015?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWRhbV93enM=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 定义表格
var grid = new Ext.grid.Panel({
columns : [ {
text : '行号'
}, {
text : '学号'
}, {
text : '姓名'
}, {
text : '班级'
}, {
text : '语文'
}, {
text : '数学'
}, {
text : '英语'
} ]
});
// 定义窗口
var window = Ext.create("Ext.window.Window", {
title : '学生成绩表',
width : 600,
height : 400,
items : grid,
layout : 'fit'//表格填充窗口
});
// 显示窗口
window.show();
});
</script>
</head>
<body>
显示表格
<br>
</body>
</html>
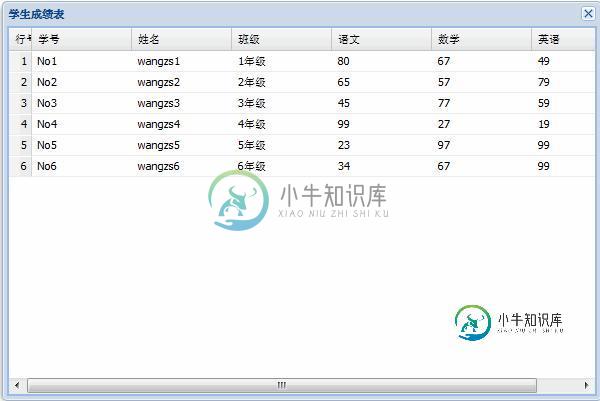
2.显示本地数据

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 自定义数据模型
var myModel = Ext.define("studentInfo", {
extend : 'Ext.data.Model',
fields : [ {
name : 'stuNo',
type : 'string'
}, {
name : 'stuName',
type : 'string'
}, {
name : 'stuClass',
type : 'string'
}, {
name : 'chScore',
type : 'number'
}, {
name : 'maScore',
type : 'number'
}, {
name : 'enScore',
type : 'number'
} ]
});
// 本地数据
var myData = [ [ 'No1', 'wangzs1', '1年级', 80, 67, 49 ],
[ 'No2', 'wangzs2', '2年级', 65, 57, 79 ],
[ 'No3', 'wangzs3', '3年级', 45, 77, 59 ],
[ 'No4', 'wangzs4', '4年级', 99, 27, 19 ],
[ 'No5', 'wangzs5', '5年级', 23, 97, 99 ],
[ 'No6', 'wangzs6', '6年级', 34, 67, 99 ], ];
var myStore = Ext.create("Ext.data.Store", {
model : 'studentInfo',
data : myData
});
// 表格
var myGrid = new Ext.grid.Panel({
columns : [ {
xtype : 'rownumberer',
text : '行号'
}, {
text : '学号',
dataIndex : 'stuNo'
}, {
text : '姓名',
dataIndex : 'stuName'
}, {
text : '班级',
dataIndex : 'stuClass'
}, {
text : '语文',
dataIndex : 'chScore'
}, {
text : '数学',
dataIndex : 'maScore'
}, {
text : '英语',
dataIndex : 'enScore'
} ],
store : myStore
});
// 窗口
var window = Ext.create("Ext.window.Window", {
title : '学生成绩表',
width : 600,
height : 400,
items : myGrid,
layout : 'fit'
});
window.show();
});
</script>
</head>
<body>
显示本地数据
<br>
</body>
</html>
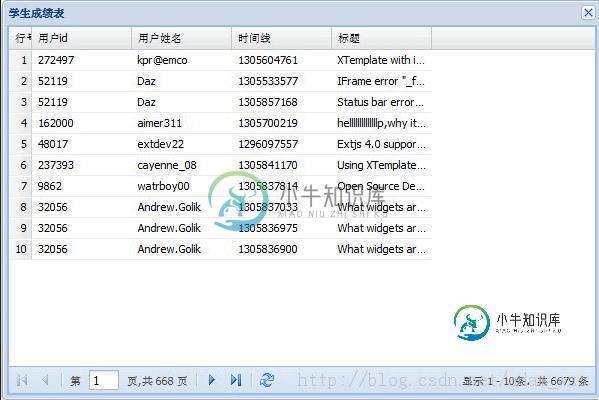
3.显示跨域jsonp数据

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
// 自定义数据模型
var jsonpModel = Ext.define("jsonpModel", {
extend : 'Ext.data.Model',
fields : [ {
name : 'userid',
type : 'string'
}, {
name : 'username',
type : 'string'
}, {
name : 'dateline',
type : 'string'
}, {
name : 'title',
type : 'string'
} ]
});
// 数据
var myStore = Ext.create("Ext.data.Store", {
model : 'jsonpModel',
pageSize : 10,//配置每页显示记录数
proxy : {
type : 'jsonp',
url : 'http://www.sencha.com/forum/topics-browse-remote.php',
reader : {
totalProperty : 'totalCount',
root : 'topics'
}
},
autoLoad : true
// 自动加载数据
});
// 表格
var myGrid = new Ext.grid.Panel({
columns : [ {
xtype : 'rownumberer',
text : '行号'
}, {
text : '用户id',
dataIndex : 'userid'
}, {
text : '用户姓名',
dataIndex : 'username'
}, {
text : '时间线',
dataIndex : 'dateline'
}, {
text : '标题',
dataIndex : 'title'
} ],
store : myStore,
bbar : {// 在表格底部 配置分页
xtype : 'pagingtoolbar',
store : myStore,
displayInfo : true
}
});
// 窗口
var window = Ext.create("Ext.window.Window", {
title : '学生成绩表',
width : 600,
height : 400,
items : myGrid,
layout : 'fit'
});
window.show();
});
</script>
</head>
<body>
显示跨域jsonp数据
<br>
</body>
</html>
-
谁能引导我过去吗?也许我的效用不好?
-
问题内容: 我正在尝试填写从GET请求中收到的一些数据。我不知道为什么,但是如果在我的中,我返回一个特定的值(例如8),它表示信息。如果y返回请求填充的数组的值,则不添加任何行: 知道为什么会这样吗?非常感谢你!! 更新! 我解决了这个问题,在loadUserData()函数内的complete()之后添加了self.tableView.reloadData()。希望能帮助到你! 问题答案: 快速
-
问题内容: 假设我有一个页面,该页面会随着时间的流逝缓慢地返回一堆数据。例如,例如: 我想显示所有数据,因此它将“实时”更新。就像这样,一旦发送了一行数据,它将允许我解析并显示数据吗? 有没有办法通过jQuery做到这一点?抱歉,以前是否有人问过这个问题 谢谢你的时间!:) 问题答案: 当然,建立一个基本的彗星风格的长轮询非常简单: PHP: JavaScript:
-
我正在尝试jQuery数据表控件。问题是我不能显示数据。 HTML是: 如果我注释掉Ajax代码并取消注释 它很好用。变量是我使用firefox从服务中获取的JSON数据- 我读了很多帖子,尝试了很多东西,但都没能成功。有什么帮助吗?谢谢 编辑:服务代码: 《编辑》20150721:我对HTML代码做了一些修改,但有一个小错误。加载时,我在页面顶部看到了table元素的标题(ActivityHis
-
但我什么也得不到。当我试图回显setup_postdata之后的细节时,它只有一个回显“数组”。 当我var_dump$post时,它也会显示所有数据。 这是我时得到的结果 object(WP_Post)#614(24){[“id”]=>int(69)[“post_author”]=>string(1)“1”[“post_date”]=>string(19)“2017-08-22 02:26:43
-
在Angular JS中,很容易在HTML表单中显示类属性的值。 让我们举个例子来了解更多有关数据显示的信息。 在我们的示例中,我们将在HTML页面中查看在类中显示各种属性的值。 Step 1 - 将app.component.ts文件的代码更改为以下内容。 import { Component } from '@angular/core'; @Component ({ selecto

