用vscde写react组件时,tailwind怎么显示css提示?
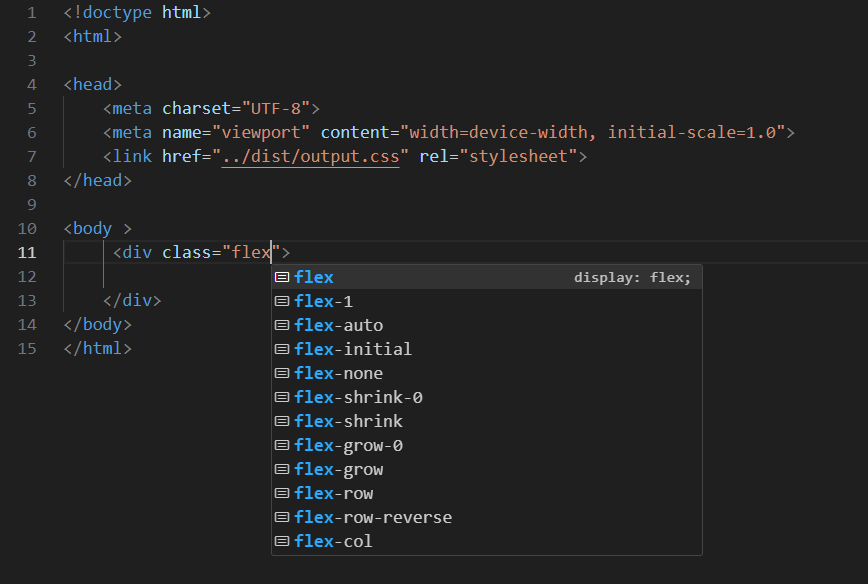
用vscde在html文件中写Tailwind CSS,已经安装了Tailwind CSS IntelliSense插件,可以正常自动提示css语法。如下图所示:
但是在react组件中写Tailwind CSS时,不会像上面那样提示css语法。要怎样才可以让它显示提示?
共有2个答案
没碰到过这问题,但是你可以检查下tailwindcss的配置文件。按照官方文档的说法,那个配置文件里是需要手动加点东西的
// /tailwind.config.js/** @type {import('tailwindcss').Config} */export default { content: [ "./index.html", "./src/**/*.{js,ts,jsx,tsx}", ], theme: { extend: {}, }, plugins: [],}参考资料:
https://tailwindcss.com/docs/guides/vite
知道了。
https://stackoverflow.com/questions/63190041/tailwind-css-intellisense-does-not-provide-suggestions-in-a-reactjs-project
-
Tailwind 是一个用于快速 UI 开发的实用工具集 CSS 框架,设计理念是以实用为先,它提供了高度可组合的应用程序类,可帮助开发者轻松构建复杂的用户界面。它还提供了一个从实用模式中提取组件的工具,响应式风格可以满足不同设备上的开发。 与 Bootstrap、Foundation 或 Bulma 等框架不同,Tailwind CSS 并不是 UI 套件,因为它没有没有内置的 UI 组件,也没
-
我对React Native非常陌生,我想知道如何隐藏/显示组件 这是我的测试用例: 我有一个组件,我想要的是当输入获得焦点时显示,然后当用户按下取消按钮时隐藏。 我不知道如何“访问”TouchableHighlight组件,以便在我的函数中隐藏/显示它 另外,如何从一开始就隐藏按钮?
-
下面是一个完整的编译运行失败的例子,说明了我的问题。JMenuItem扩展了JComponent。当添加到JPopupMenu并显示在上下文菜单中时......它是......良好的......SHOWN,但是没有调用方法。我如何知道JMenuItem何时显示?我需要从JMenuItem本身中知道。我正在创建这个JMenuItem并将其交给一个更大的框架。我不知道或控制JPopupMenu、容器或
-
我是个新手。如何只在React中单击按钮后才呈现组件? 我还想知道如何在点击按钮时刷新组件而不刷新整个页面。
-
IDEA编写Java代码是,System下无提示,System.out.println爆红,编译没问题。 项目结构中页正确添加了依赖 Maven配置文件如下 但是没用使用到Meven
-
react tailwind中想写一个hover上去生成after下划线。应该怎么写?下面我写的不生效 <div 就是菜单鼠标移上 出现类似下边框

