问题:

前端 - vscode 写 vue 没有智能提示怎么办?
督宏旷

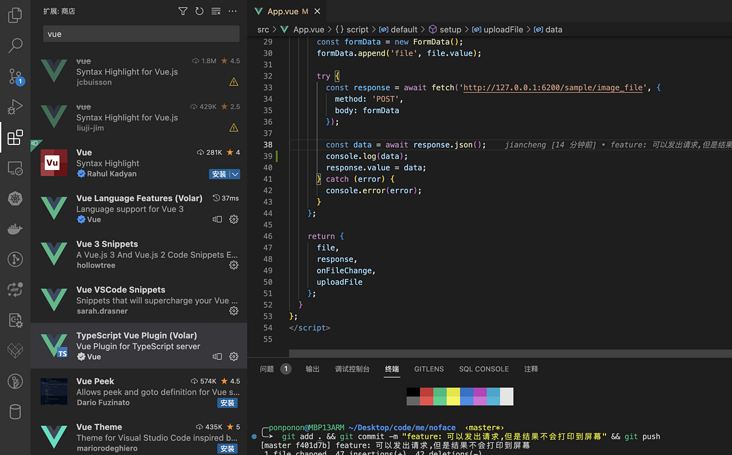
比如把鼠标悬停在某个函数上,但是 vscode 没有任何智能提示
vue 的插件我都安装了

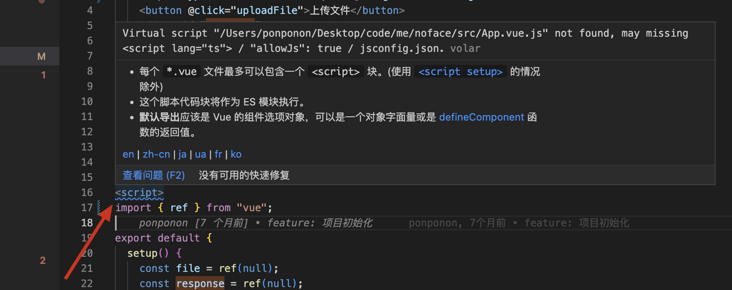
不知道是不是和这个蓝色波浪号有关系
共有1个答案
凌声
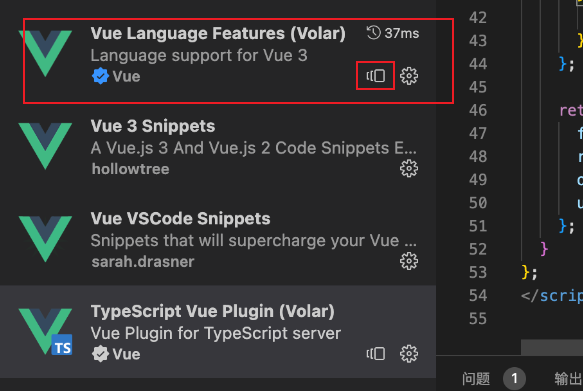
 使用预览版试一下, 其他的需要先禁用, 插件之间有冲突
使用预览版试一下, 其他的需要先禁用, 插件之间有冲突
类似资料:
-
换了 Vue-Official 的编辑器扩展后就不生效,如果使用之前的 volar 是可以生效的。 试了一下上面的方式都没用生效,其中 props 结尾的类型是组件的属性类型。SwiperItem 等于 _SwiperItem, type _SwiperItem = _Component<_SwiperItemProps>
-
Volar 相关的插件我都安装了 但是 <template> 中的内容,都没有智能提示,也没有办法按 ctrl+鼠标左键跳转 比如我把鼠标悬停在 a-range-picker 的 @change 上,也没有办法给我任何提示,比如返回值类型等等 是 vscode 以及相关插件没有这个功能吗?
-
这里 div怎么写动态class呢 ? 这么写会报错
-
VSCode在写代码的时候,点出属性或方法的时候,有一个五角星,和平时我们见得不一样: 有的有五角星,有的没有五角星,这个区别是什么意思呢? 是属于method,但是在调用的时候又报错:
-
代码地址 要如何正确引入ant并使用呢?

