前端 - VSCode对方法的提示,有五角星和没有五角星的区别是什么?
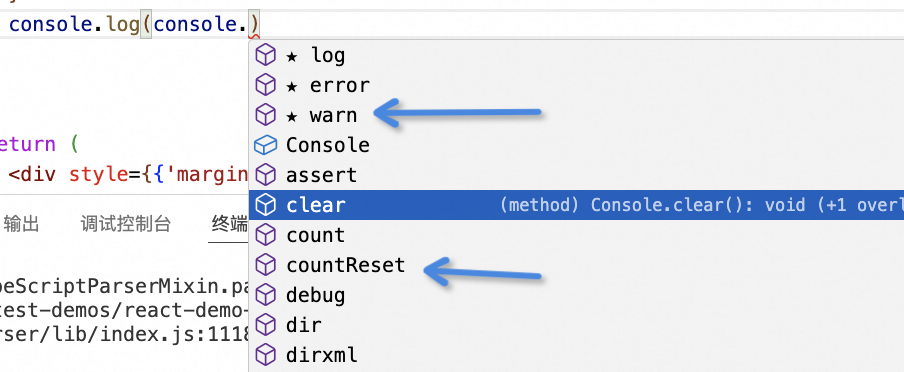
VSCode在写代码的时候,点出属性或方法的时候,有一个五角星,和平时我们见得不一样:

有的有五角星,有的没有五角星,这个区别是什么意思呢?
是属于method,但是在调用的时候又报错:
Demo.tsx:64 Uncaught TypeError: xxx.getValue is not a function共有3个答案
微软的代码提示插件IntelliCode,由IntelliCode提供的提示会有五角星作为区分
IntelliCode 在 Visual Studio 和 Visual Studio Code 中提供 AI 辅助的 IntelliSense。 IntelliCode 建议显示在完成列表的顶部,旁边有一个星形图标。
完成列表建议开发人员最有可能使用的正确 API,而不是提供简单的按字母顺序排列的成员列表。为了提供此动态列表,IntelliCode 使用开发人员当前的代码上下文以及基于 GitHub 上数千个高评价的开源项目的模式。结果形成一个模型,可以预测最有可能和最相关的 API 调用。
from: Why is IntelliSense showing a star to the left of functions within if statements
在Visual Studio Code (VSCode) 中,当你看到方法或属性旁边带有五角星(☆)的提示时,这通常表示该方法或属性是通过某种形式的类型推导或特定插件(如TypeScript的扩展功能)标记为“可废弃”(deprecated)的。在编程术语中,“可废弃”意味着这个方法或属性在未来的版本中可能会被移除或更改,并且不再推荐使用。这是一种向开发者发出警告的方式,提醒他们可能需要寻找替代方案或更新他们的代码。
然而,具体到VSCode的UI显示,五角星的存在可能依赖于你使用的编程语言、语言服务器、或特定的插件和扩展。例如,在TypeScript中,如果一个属性或方法被标记为@deprecated,那么在使用它时,IDE(包括VSCode)通常会以某种方式(如通过文本装饰或工具提示)指示这一点。
对于你提到的TypeError: xxx.getValue is not a function错误,这通常与类型推导或实际对象结构不匹配有关。即使VSCode给出了某个方法或属性的提示,这并不意味着该对象在运行时确实具有这个方法或属性。可能的原因包括:
- 类型定义与实际不符:TypeScript(或其他类型化语言)的类型定义可能与JavaScript运行时的实际对象不一致。
- 对象被错误地赋值或修改:在代码的其他部分,可能不小心修改了对象的结构或将其替换为了没有
getValue方法的对象。 - 库版本问题:如果
getValue方法是某个库的一部分,那么可能是因为你使用的库版本不包含这个方法,或者该方法在更新后的版本中已被移除或重命名。
为了解决这个问题,你可以:
- 检查文档:查看你正在使用的库或框架的文档,确认
getValue方法的存在及其用法。 - 检查对象实例:在调用
getValue之前,使用console.log或其他调试工具检查对象的实际结构和类型。 - 更新和同步:确保你的项目依赖项(如npm包)是最新的,并且与你的开发环境兼容。
- 查看类型定义:如果你在使用TypeScript,检查相关的
.d.ts文件或类型声明,以确认getValue是否被正确定义。 - 使用IDE功能:利用VSCode的“转到定义”(Go to Definition)功能来查看
getValue方法的实际实现或声明。
-
本文向大家介绍Python使用turtule画五角星的方法,包括了Python使用turtule画五角星的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python使用turtule画五角星的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的Python程序设计有所帮助。
-
本文向大家介绍使用css画出一个五角星相关面试题,主要包含被问及使用css画出一个五角星时的应答技巧和注意事项,需要的朋友参考一下
-
问题内容: 如何获得当前一周的星期一和星期五的日期? 我有以下代码,但是如果当前日期是星期日或星期六,则它将失败。 问题答案: 这些strtotime输入效果很好: 您需要做的就是将逻辑包装在一些if语句中。
-
在使用antd@8.4版本(react@18.2.0)中的tooltip组件时,不知道配置了什么新建项目的时候一切正常,突然发现tooltip组件的小三角变成了方形,使用的方式从官网实例抄下来的。 大佬们帮忙看看
-
这里我理解哈希(#)符号将定义为本地模板变量,但是前面的星号是什么意思呢?还有,有必要吗? 下面是使用括号的示例: 我有点理解周围的括号将它绑定到HTML属性/Angular指令。这是否意味着它们是Angular计算表达式的指针?就像是Angular 1中的的等价物? 我猜真正的问题是,这些符号在Angular 2中有特殊的含义吗,知道何时使用每一个的最简单的方法是什么?谢谢!!

