vue.js - vue3+vscode 的模板标签可以有智能提示吗?

Volar 相关的插件我都安装了

但是 <template> 中的内容,都没有智能提示,也没有办法按 ctrl+鼠标左键跳转
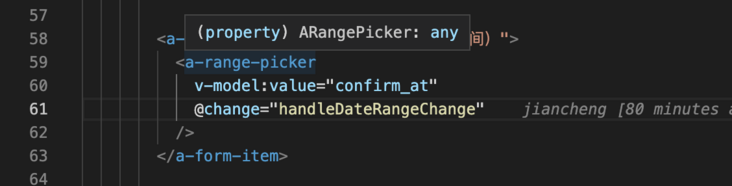
比如我把鼠标悬停在 a-range-picker 的 @change 上,也没有办法给我任何提示,比如返回值类型等等
<a-form-item label="确认世间(审核时间)">
<a-range-picker
v-model:value="confirm_at"
@change="handleDateRangeChange"
/>
</a-form-item>是 vscode 以及相关插件没有这个功能吗?
共有1个答案
如果你是全局引入的,需要手动配置一下 tsconfig.json:
{
// 其他配置项略
"compilerOptions": {
// 用了别的组件库的同理,去 node_modules 下找它的全局声明文件,把路径拷过来
"types": ["ant-design-vue/typings/global.d.ts"]
}
}然后重启 VSCode 就好了。
-
VUE3 + Element Plus 后,Element Plus 的标签中代码提示下消失。 开发工具:VScode 比如 <el-button @click="add" type="primary">添加分类</el-button> 中间添加 @ 时候无任何代码提示。期望添加 @ 时候有代码提示。
-
比如把鼠标悬停在某个函数上,但是 vscode 没有任何智能提示 vue 的插件我都安装了 不知道是不是和这个蓝色波浪号有关系
-
普通标签 普通标签用于变量输出和模板注释,ThinkCMF普通模板标签以{ 和 } 作为开始和结束标识,并且在开始标记紧跟标签的定义,如果之间有空格或者换行则被视为非模板标签直接输出。 例如:{$name} 、{$vo.name} 、{$vo['name']|strtoupper} 都属于正确的标签,而{ $name} 、{ $vo.name}则不属于。 标签库标签 ThinkCMF的标签库默认定
-
作为内容管理框架,ThinkCMF允许app开发者自定义任意标签,ThinkCMF标签使用花括号作为定界符,如{$name}。 ThinkCMF系统内置的标签有: <php></php>用来在模板中执行php的代码,示例代码: <php>echo "这个是在模板中执行的php程序"</php> <foreach></foreach>遍历标签,示例代码: <php>$title=array("简介
-
普通标签 普通标签用于变量输出和模板注释,ThinkCMF普通模板标签以{ 和 } 作为开始和结束标识,并且在开始标记紧跟标签的定义,如果之间有空格或者换行则被视为非模板标签直接输出。 例如:{$name} 、{$vo.name} 、{$vo['name']|strtoupper} 都属于正确的标签,而{ $name} 、{ $vo.name}则不属于。 标签库标签 ThinkCMF的标签库默认定
-
在先前的 Templates 章節中,我們已經學會基礎的 Django Template 用法 (在 Template 裡呈現變數內容)。但為了產生完整的網頁,我們會需要能在 Template 裡執行一些簡單的 Python 語法,例如: 邏輯判斷 (if-else) -- 若使用者己經登入,則顯示使用者的暱稱;若未登入,則顯示登入按鈕 重覆 HTML 片段 (for loop) -- 列出所有好

