问题:

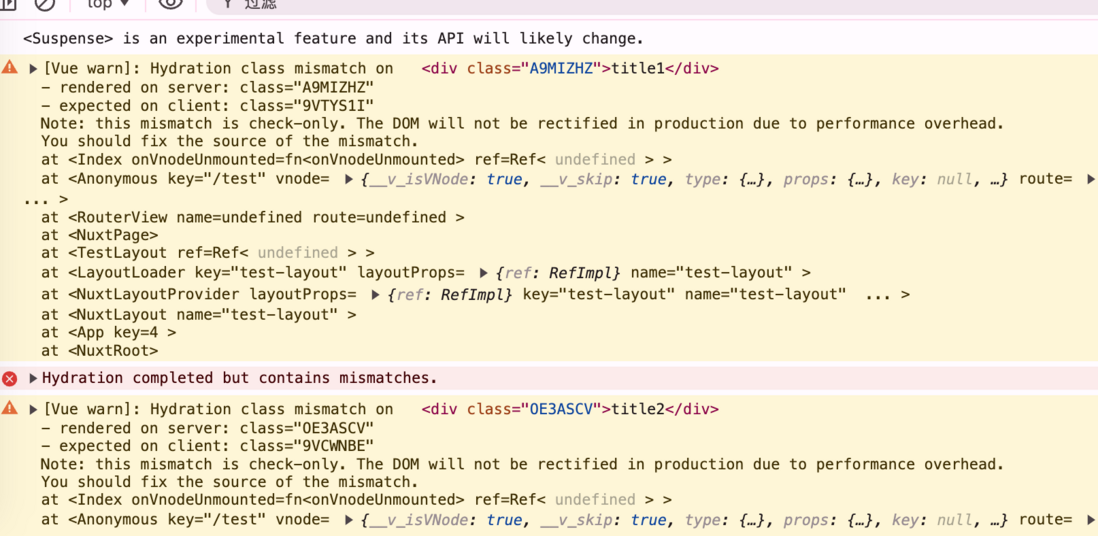
vue3 - nuxt3 这样为什么不可以,提示错误?
安浩瀚
增加一个属性为什么会报错 class_name, class_name2 又可以
<script setup>
const generateUniqueString = (length) => {
// const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
let result = '';
let i;
for (i = 0; i < length; i++) {
const randomIndex = Math.floor(Math.random() * chars.length);
result += chars.charAt(randomIndex);
}
return result;
}
const list = ref([
{
title: 'title1',
},
{
title: 'title2',
},
{
title: 'title3',
},
{
title: 'title4',
},
])
list.value.forEach((value, index) => {
value.class_name2 = 'name-' + index
value.class_name = generateUniqueString(7)
})
</script>
<template>
<div v-for="(dt, index) in list" :key="index">
<div :class="dt.class_name">{{dt.title}}</div>
</div>
</template>
<style scoped>
</style>
共有1个答案
盖玉石
因为你尝试使用随机数生成器生成一个随机类名,而服务端和客户端生成的类名不一致。
尝试使用一个能够在服务端和客户端生成一致随机数的工具,或者将这个组件改为客户端渲染。
类似资料:
-
我知道类和抽象类的主要区别是,抽象类不能被实例化, 但是我可以为抽象类创建对象 我用新的关键字创建了抽象的对象 我有一些问题在 Inet 上没有正确的答案, new关键字是否用于实例类? 2)实例只不过是对象吗? 3)mEarth被称为物体(地球的实例)吗? 现在我可以调用任何方法(作为回调或作为值返回)mearth . sand();mearth . land();使用地球物体
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";
-
我已经花了一个多小时试图解决这个问题,但我什么都没做。 当我试图使用Maven编译我的项目时,我得到了以下错误: [错误]无法执行目标组织。阿帕奇。专家插件:maven assembly插件:2.2-beta-5:single(默认cli)在GankALane项目上:无法解析mojo org的配置。阿帕奇。专家插件:maven assembly插件:2.2-beta-5:单参数存档:在组织中找不到
-
线上出现这种问题的,过了一会就好了
-
每个文件第一行都报这个错。

