Tailwind/Alpine Chrome Extension Boilerplate
This is a starting place for building a Web Extension with Tailwindcss & Alpinejs
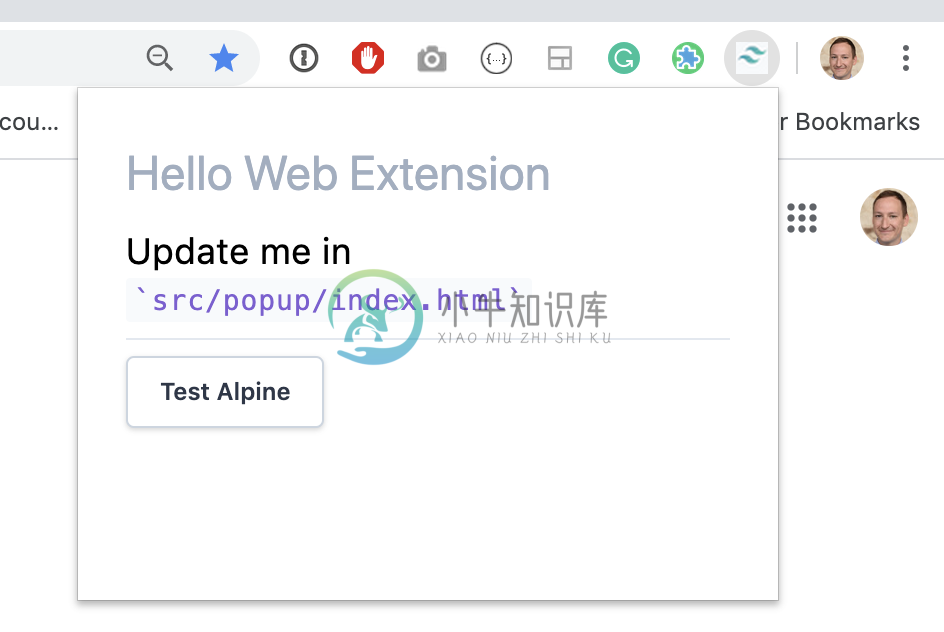
 Basic Popup with Tailwind Basic Popup with Tailwind |
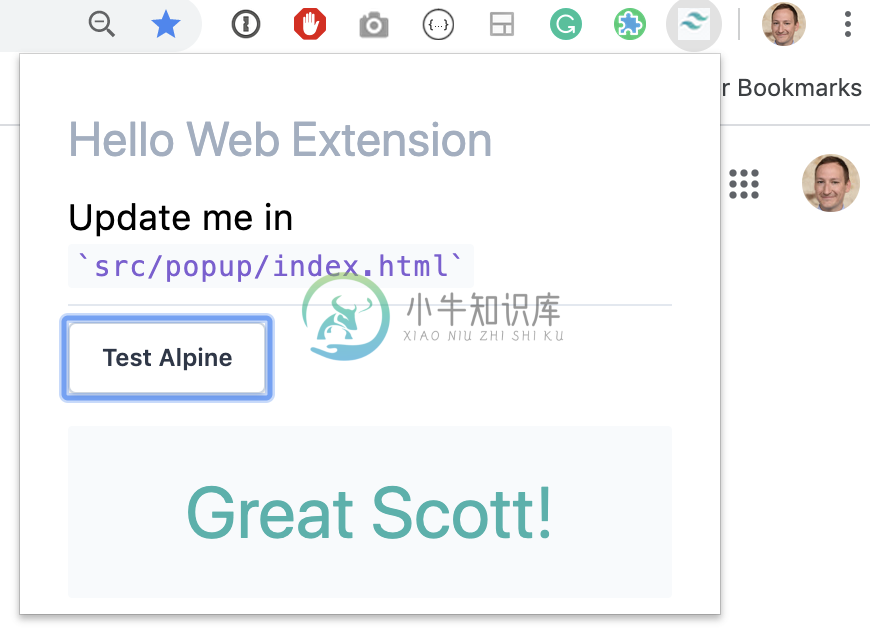
 Alpine Alpine @click Works! |
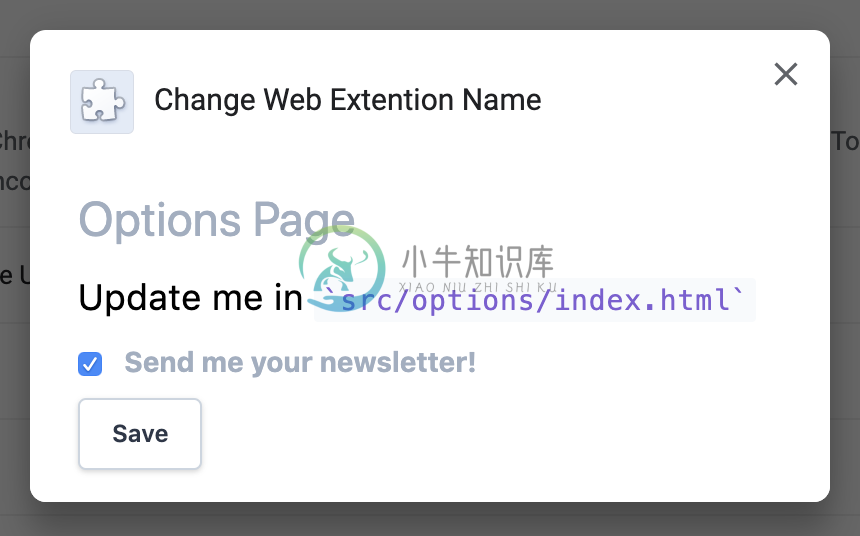
 Basic Options Basic Options |
Installation
Setup local project
git clone git@github.com:thomasjohnkane/tailwind-alpine-chrome-extension.gitnpm i && npm run dev
Install on Chrome
- Navigate to
chrome://extensionsin Chrome; - Enable the Developer mode
- Click on Load unpacked extension (upper left nav)
- Upload the entire
extensionfolder
Why use this?
- It automatically puts tailwindcss.com into your project
- It automatically puts alpinejs into your project
- Hot reload (watches files and updates chrome)
- Cross browser support (Chrome & Firefox, Safari/Edge TBD)
- Provides basic
popup.html&options.html(embeded in settings page)
Goals of project
- Create a starting point for building web extensions
- Use alpine.js and tailwind.css
- Be cross browser (chrome, firefox, safari, edge?)
- Full DX path integrated
- Readme to set it up
- Watch script
- Env based config files
- Hot reloading (https://github.com/rubenspgcavalcante/webpack-extension-reloader)
- deploy script (create zip for submitting to store)
- Deploy instructions (per browser)
Roadmap
- Create folder structure
- Add webpack
- Make hello world work in dev
- Add Tailwindcss
- Add Alpinejs
- Add package.json build scripts
- Add hot reloading
- Add basic options.html page
- Handle sub views and routes for popup
- Add basic example of content.js
- Add basic example of background.js
- Update readme with instructions, etc
- Push to github
- Add build-zip script for deployment
- Tag release v1.0
Credit
- Thanks to Caleb Porzio for Alpinejs
- Thanks to Adam Watham for Tailwindcss
- Thanks to @rubenspgcavalcante for Webpack Extension Reload plugin
- Thanks to @Kocal, @EmailThis, and @williankeller for inspiration
Security
If you discover any security related issues, please email instead of using the issue tracker.
Contributing
- Fork it (https://github.com/thomasjohnkane/tailwind-alpine-chrome-extension/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
-
Available registries Following the changes with the Rate Limiting on Docker Hub. Tweet here for more information in ���� On the Docker Hub without any prefix: zenika/alpine-chrome On Google Cloud - av
-
@nativescript/tailwind Makes using Tailwind in NativeScript a whole lot easier! <label text="TailwindCSS is awesome!" class="px-2 py-1 text-center text-blue-600 bg-blue-200 rounded-full"/> Usage (wi
-
Tailwind 是一个用于快速 UI 开发的实用工具集 CSS 框架,设计理念是以实用为先,它提供了高度可组合的应用程序类,可帮助开发者轻松构建复杂的用户界面。它还提供了一个从实用模式中提取组件的工具,响应式风格可以满足不同设备上的开发。 与 Bootstrap、Foundation 或 Bulma 等框架不同,Tailwind CSS 并不是 UI 套件,因为它没有没有内置的 UI 组件,也没
-
Alpine 简介 图 1.21.2.1 - Apline Linux 操作系统 Alpine 操作系统是一个面向安全的轻型 Linux 发行版。它不同于通常 Linux 发行版,Alpine 采用了 musl libc 和 busybox 以减小系统的体积和运行时资源消耗,但功能上比 busybox 又完善的多,因此得到开源社区越来越多的青睐。在保持瘦身的同时,Alpine 还提供了自己的包管理
-
vi /etc/apk/repositories # 添加官方 Testing 源 # http://nl.alpinelinux.org/alpine/edge/testing 使用 APK 安装 apk add php7-pecl-xlswriter
-
Jekyll Starter Tailwind A starter kit for using Tailwind with Jekyll that includes: A barebones Jekyll starter theme A Gulpfile that does the following: Compiles Tailwind Strips out unused CSS using T

