JSF UI组件示例
精华
小牛编辑
223浏览
2023-03-14
JSF提供内置组件来创建网页。 在这里,我们通过JSF组件来创建一个用户注册。 按照以下步骤创建表单。
打开 NetBean8.2,创建一个名称为:ui-components-example的JSF工程,然后按以下步骤添加相应文件和代码。
1)创建用户注册表
文件: index.xhtml 的代码如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>用户注册表单</title>
</h:head>
<h:body>
<h:form id="form">
<table>
<tr>
<td><h:outputLabel for="username">用户名:</h:outputLabel></td>
<td><h:inputText id="name-id" value="#{user.name}"/></td>
</tr>
<tr>
<td><h:outputLabel for="email">Email:</h:outputLabel></td>
<td><h:inputText id="email-id" value="#{user.email}"/></td>
</tr>
<tr>
<td><h:outputLabel for="password">密码:</h:outputLabel></td>
<td><h:inputSecret id="password-id" value="#{user.password}"/></td>
</tr>
<tr>
<td><h:outputLabel for="gender">性别:</h:outputLabel></td>
<td><h:selectOneRadio value="#{user.gender}">
<f:selectItem itemValue="男" itemLabel="男" />
<f:selectItem itemValue="女" itemLabel="女" />
</h:selectOneRadio></td>
</tr>
<tr><td><h:outputLabel for="address">地址:</h:outputLabel></td>
<td><h:inputTextarea value="#{user.address}" cols="50" rows="5"/></td></tr>
</table>
<h:commandButton value="提交" action="response.xhtml"></h:commandButton>
</h:form>
</h:body>
</html>
2)创建托管Bean
文件: User.java 的代码如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
String email;
String password;
String gender;
String address;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
3)创建输出页面
文件: response.xhtml 的代码如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>User Details</title>
</h:head>
<h:body>
<h2><h:outputText value="您好, #{user.name}"/></h2>
<h4><h:outputText value="You have Registered with us Successfully, Your Details are The Following."/></h4>
<table>
<tr>
<td><b>Email: </b></td>
<td><h:outputText value="#{user.email}"/><br/></td>
</tr>
<tr>
<td><b>密码:</b></td>
<td><h:outputText value="#{user.password}"/><br/></td>
</tr>
<tr>
<td><b>性别</b></td>
<td><h:outputText value="#{user.gender}"/><br/></td>
</tr>
<tr>
<td><b>地址 </b></td>
<td><h:outputText value="#{user.address}"/></td>
</tr>
</table>
</h:body>
</html>
4)运行应用程序
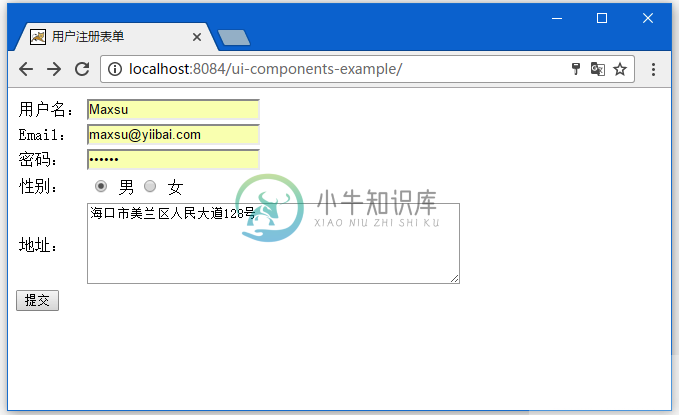
输出的用户注册表(首页),如下所示 -

提交表单后,JSF会将response.xhtml文件作为结果网页。响应页面结果如下所示 -

