显示为空的Vaadin LoginForm组件
我有一些代码可以将Vaadin LoginForm组件添加到我的页面中
LoginForm component = new LoginForm();
component.addLoginListener(e -> {
boolean isAuthenticated = myAuthMethod();
if (isAuthenticated) {
System.out.println("TEST");
} else {
component.setError(true);
}
});
add(component);
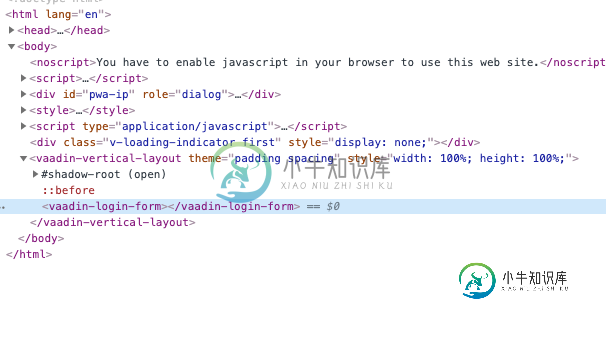
但它只显示了空白页。我在Chrome的dom编辑器显示一个空标签...
我正在运行瓦丁14.07

你知道为什么会这样吗?
共有3个答案
LoginForm为我工作。您的问题可能超出了此处显示的代码。我们需要知道您是如何实例化和显示LoginForm的。
下面是一个使用Vaadin 14.1.2的示例应用程序。我使用了一个由Vaadin初学者页面生成的新的“普通Javaservlet”风格项目。我没有动POM文件。我使用捆绑的Jetty服务器运行该应用程序,并在macOS上使用Google Chrome 79.0.3945.79版(官方版本)(64位)。
我创建了一个简单的User类。
package work.basil.example;
import java.util.Objects;
import java.util.UUID;
public class User
{
private UUID id;
private String username;
public User ( UUID id , String username )
{
this.id = Objects.requireNonNull( id );
this.username = Objects.requireNonNull( username );
}
// ------------| Object |---------------------------------
@Override
public boolean equals ( Object o )
{
if ( this == o ) return true;
if ( o == null || getClass() != o.getClass() ) return false;
User user = ( User ) o;
return id.equals( user.id );
}
@Override
public int hashCode ( )
{
return Objects.hash( id );
}
@Override
public String toString ( )
{
return "User{ " +
"id=" + id +
" | username='" + username + '\'' +
" }";
}
}
和一个验证器类。对于这个简单的演示案例,注释总是超过用户或总是拒绝用户。
package work.basil.example;
import java.util.Optional;
import java.util.UUID;
public class Authenticator
{
Optional < User > authenticate ( String username , String password )
{
User user = new User( UUID.fromString( "76317e14-20a5-11ea-978f-2e728ce88125" ) , username );
return Optional.of( user );
// return Optional.empty();
}
}
在用户成功进行身份验证后显示的虚拟内容视图。
package work.basil.example;
import com.vaadin.flow.component.html.H1;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
public class ContentView extends VerticalLayout
{
public ContentView ( )
{
this.add( new H1( "Content goes here" ) );
}
}
用这个Main View布局把它拉在一起。
package work.basil.example;
import com.vaadin.flow.component.button.Button;
import com.vaadin.flow.component.login.AbstractLogin;
import com.vaadin.flow.component.login.LoginForm;
import com.vaadin.flow.component.notification.Notification;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
import com.vaadin.flow.router.Route;
import com.vaadin.flow.server.PWA;
import com.vaadin.flow.server.VaadinSession;
import java.util.Objects;
import java.util.Optional;
/**
* The main view contains a button and a click listener.
*/
@Route ( "" )
@PWA ( name = "Project Base for Vaadin", shortName = "Project Base" )
public class MainView extends VerticalLayout
{
public MainView ( )
{
this.display();
}
private void display ( )
{
if ( Objects.isNull( VaadinSession.getCurrent().getAttribute( User.class ) ) )
{
this.removeAll();
this.add( this.makeLoginForm() );
} else
{ // Else we have a User, so must be authenticated.
this.removeAll();
this.add( new ContentView() );
}
}
private LoginForm makeLoginForm ( )
{
Authenticator authenticator = new Authenticator();
LoginForm component = new LoginForm();
component.addLoginListener( ( AbstractLogin.LoginEvent loginEvent ) -> {
Optional < User > user = authenticator.authenticate( loginEvent.getUsername() , loginEvent.getPassword() );
if ( user.isPresent() )
{
VaadinSession.getCurrent().setAttribute( User.class , user.get() );
this.display();
} else
{
component.setError( true );
}
} );
return component;
}
}
对于“注销”功能,您的代码只需从会话中删除User对象,然后再次调用MainView::display。
首次添加组件时,内部前端依赖项列表可能尚未注册该组件,因此不会在启动时从npm加载相关的客户端文件。
在这种情况下,需要一个简单的maven安装来更新前端依赖项列表。启动后,服务器应自动加载相应的文件,从而正确显示组件。
我也有这个问题。这可能是另一个原因。然而,我可以通过运行一个干净的安装Maven来解决这个问题。
-
我正在Intellij12.1中开发android软件。我可以访问R类中的所有内容,项目运行正常。但是当我在编辑器中打开R类时,R类显示为空。所以我的问题是;为什么R类出现空的?
-
如果值为空,则需要在单元格中显示一个不间断的空格。这是我的模板: 我试过这个,但不管用: 它返回值的问题是: 如果许可证号带有值,则单元格为空,行颜色如下所示。 利用卢库马的建议,它表明了这一点: 更改筛选器中的if语句后,仍然不显示非值:
-
应用程序运行良好...只是数据没有出现...我已经添加了sha用户电子邮件显示在登录后,在登录活动中我已经添加了 但是在实时数据库数据不显示以防万一…我也等了半个小时,尝试了所有的东西…网络也不错。数据库中的数据库规则的数据库图片 mainActivity.java//不能用于单个子级,即firebaseDatabase.getInstance().getReference().child(“aj
-
代码看起来很好,但是总是bst没有值并且总是显示为空,并且root是null!!!
-
我有一个HashMap对象,它将存储在NoSQL数据库中。当它有条目时,它看起来像: 如果db中不存在此“input”,我希望响应显示“input”:{},而不是“input”:null。最好的方法是什么? 谢谢
-
问题内容: 我正在努力从以下代码中获取正确的输出: 游乐场片段 打印时,结构字段为空。我敢肯定某个地方有一个愚蠢的错误,但是我仍然对Go还是陌生的,而且我已经在这里呆了几个小时。请帮忙。 问题答案: 这已经出现了很多次了。问题在于只能对导出的字段进行封送处理。 通过以大写(大写)字母开头来导出结构域。 在Go Playground上尝试一下。 请注意,JSON文本包含带有小写字母文本的字段名称,但

