JSF MySQL CURD实例
JSF提供丰富的工具和库来创建应用程序。 在这里,我们创建一个包含以下步骤的CRUD(增删改查)应用程序。
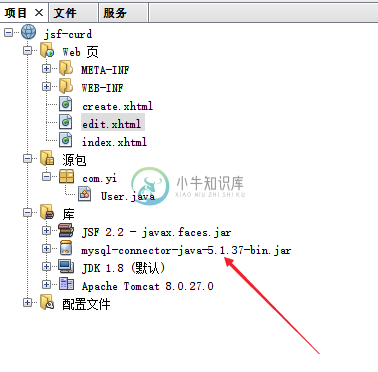
打开 NetBeans IDE,创建一个名称为:jsf-curd 的 Web 工程,其目录结构如下所示 -

提示: 需要加入
mysql-connector-javaJar包。
使用文件说明
我们在项目中使用了bootstrap CSS文件。点击这里下载:
http://getbootstrap.com/dist/css/bootstrap.min.css
下载Mysql JDBC连接器JAR文件。点击这里: http://dev.mysql.com/downloads/connector/j/5.1.html
这个JAR是将应用程序连接到mysql数据库所必需的。
此应用程序包含用户输入表单,委托bean和响应页面,如以下步骤。
创建数据库和表
我们使用mysql数据库创建数据库和表。
创建数据库
使用以下SQL命令,创建一个数据库:test ;
create database test;
在这个数据中,创建一个表: users -
create table users(
id int not null primary key auto_increment,
name varchar(100),
email varchar(50),
password varchar(20),
gender varchar(1),
address text
);
创建数据库和表后,现在创建一个用户表单来获取输入的用户信息。
创建代码文件
在这个项目中,要创建以下几个代码文件,它们分别是:
User.java- 委托Bean以及数据库相关操作。index.xhtml - 项目入口文件,用于列出用户信息列表。create.xhtml- 创建用户信息的表单edit.xhtml- 修改/编辑用户信息的表单
User.java文件中的代码如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.Statement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@RequestScoped
public class User {
int id;
String name;
String email;
String password;
String gender;
String address;
ArrayList usersList;
private Map<String, Object> sessionMap = FacesContext.getCurrentInstance().getExternalContext().getSessionMap();
Connection connection;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
// Used to establish connection
public Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "123456");
} catch (Exception e) {
System.out.println(e);
}
return connection;
}
// Used to fetch all records
public ArrayList usersList() {
try {
usersList = new ArrayList();
connection = getConnection();
Statement stmt = getConnection().createStatement();
ResultSet rs = stmt.executeQuery("select * from users");
while (rs.next()) {
User user = new User();
user.setId(rs.getInt("id"));
user.setName(rs.getString("name"));
user.setEmail(rs.getString("email"));
user.setPassword(rs.getString("password"));
user.setGender(rs.getString("gender"));
user.setAddress(rs.getString("address"));
usersList.add(user);
}
connection.close();
} catch (Exception e) {
System.out.println(e);
}
return usersList;
}
// Used to save user record
public String save() {
int result = 0;
try {
connection = getConnection();
PreparedStatement stmt = connection.prepareStatement(
"insert into users(name,email,password,gender,address) values(?,?,?,?,?)");
stmt.setString(1, name);
stmt.setString(2, email);
stmt.setString(3, password);
stmt.setString(4, gender);
stmt.setString(5, address);
result = stmt.executeUpdate();
connection.close();
} catch (Exception e) {
System.out.println(e);
}
if (result != 0) {
return "index.xhtml?faces-redirect=true";
} else {
return "create.xhtml?faces-redirect=true";
}
}
// Used to fetch record to update
public String edit(int id) {
User user = null;
System.out.println(id);
try {
connection = getConnection();
Statement stmt = getConnection().createStatement();
ResultSet rs = stmt.executeQuery("select * from users where id = " + (id));
rs.next();
user = new User();
user.setId(rs.getInt("id"));
user.setName(rs.getString("name"));
user.setEmail(rs.getString("email"));
user.setGender(rs.getString("gender"));
user.setAddress(rs.getString("address"));
user.setPassword(rs.getString("password"));
System.out.println(rs.getString("password"));
sessionMap.put("editUser", user);
connection.close();
} catch (Exception e) {
System.out.println(e);
}
return "/edit.xhtml?faces-redirect=true";
}
// Used to update user record
public String update(User u) {
//int result = 0;
try {
connection = getConnection();
PreparedStatement stmt = connection.prepareStatement(
"update users set name=?,email=?,password=?,gender=?,address=? where id=?");
stmt.setString(1, u.getName());
stmt.setString(2, u.getEmail());
stmt.setString(3, u.getPassword());
stmt.setString(4, u.getGender());
stmt.setString(5, u.getAddress());
stmt.setInt(6, u.getId());
stmt.executeUpdate();
connection.close();
} catch (Exception e) {
System.out.println();
}
return "/index.xhtml?faces-redirect=true";
}
// Used to delete user record
public void delete(int id) {
try {
connection = getConnection();
PreparedStatement stmt = connection.prepareStatement("delete from users where id = " + id);
stmt.executeUpdate();
} catch (Exception e) {
System.out.println(e);
}
}
// Used to set user gender
public String getGenderName(char gender) {
if (gender == 'M') {
return "Male";
} else {
return "Female";
}
}
}
index.xhtml文件中的代码如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>User Details</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"></link>
<style type="text/css">
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even){background-color: #f2f2f2}
th {
background-color: #4CAF50;
color: white;
}
</style>
</h:head>
<h:body>
<h:form>
<center>
<h2><h:outputText value="User Records"/></h2>
</center>
<h:dataTable binding="#{table}" value="#{user.usersList()}" var="u"
class="table table-striped table-hover table-bordered">
<h:column>
<f:facet name="header">ID</f:facet>
<h:outputText value="#{table.rowIndex + 1}"/>
</h:column>
<h:column>
<f:facet name="header">User Name</f:facet>
<h:outputText value="#{u.name}"/>
</h:column>
<h:column>
<f:facet name="header">Email ID</f:facet>
<h:outputText value="#{u.email}"/>
</h:column>
<h:column>
<f:facet name="header">Password</f:facet>
<h:outputText value="#{u.password}"/>
</h:column>
<h:column>
<f:facet name="header">Gender</f:facet>
<h:outputText value="#{user.getGenderName(u.gender)}"/>
</h:column>
<h:column>
<f:facet name="header">Address</f:facet>
<h:outputText value="#{u.address}"/>
</h:column>
<h:column>
<f:facet name="header">Update</f:facet>
<h:commandButton action = "#{user.edit(u.id)}" value="Update" class="btn btn-primary">
</h:commandButton>
</h:column>
<h:column>
<f:facet name="header">Delete</f:facet>
<h:commandButton action = "#{user.delete(u.id)}" value="Delete" class="btn btn-danger">
</h:commandButton>
</h:column>
</h:dataTable>
<center><h:commandButton action = "create.xhtml?faces-redirect=true"
value="Create New User" class="btn btn-success"></h:commandButton></center>
</h:form>
</h:body>
</html>
create.xhtml文件中的代码如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>User Registration Form</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"></link>
</h:head>
<h:body>
<h:form id="form" class="form-horizontal">
<div class="form-group">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<h2 style="text-align: center">Provide Following Details</h2>
</div>
</div>
<hr/>
<div class="form-group">
<h:outputLabel for="username" class="control-label col-sm-4">User Name</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="name-id" value="#{user.name}" class="form-control"
validatorMessage="User name is required">
<f:validateRequired />
</h:inputText>
</div>
</div>
<div class="form-group">
<h:outputLabel for="email" class="control-label col-sm-4">Your Email</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="email-id" value="#{user.email}" class="form-control"
validatorMessage="Email Id is required">
<f:validateRequired/>
</h:inputText>
</div>
</div>
<div class="form-group">
<h:outputLabel for="password" class="control-label col-sm-4">Password</h:outputLabel>
<div class="col-sm-4">
<h:inputSecret id="password-id" value="#{user.password}" class="form-control"
validatorMessage="Password is required">
<f:validateRequired/>
</h:inputSecret>
</div>
</div>
<div class="form-group">
<h:outputLabel for="gender" class="control-label col-sm-4">Gender</h:outputLabel>
<div class="col-sm-4">
<h:selectOneRadio value="#{user.gender}" validatorMessage="Gender is required">
<f:selectItem itemValue="M" itemLabel="Male" />
<f:selectItem itemValue="F" itemLabel="Female" />
<f:validateRequired/>
</h:selectOneRadio>
</div>
</div>
<div class="form-group">
<h:outputLabel for="address" class="control-label col-sm-4">Address</h:outputLabel>
<div class="col-sm-4">
<h:inputTextarea value="#{user.address}" cols="50" rows="5" class="form-control"
validatorMessage="Address is required">
<f:validateRequired/>
</h:inputTextarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<div class="col-sm-2">
<h:commandButton value="Save" action="#{user.save()}" class="btn btn-success"
style="width: 80px;"></h:commandButton>
</div>
<div class="col-sm-1">
</div>
<div class="col-sm-2">
<h:link outcome="index" value="View Users Record List" class="btn btn-primary" />
</div>
</div>
</div>
</h:form>
</h:body>
</html>
edit.xhtml文件中的代码如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>Edit Your Record</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"></link>
</h:head>
<h:body>
<h:form id="form" class="form-horizontal">
<div class="form-group">
<div class="col-sm-2"></div>
<h2 style="text-align: center" class="col-sm-4">Edit Your Record</h2>
</div>
<hr/>
<div class="form-group">
<h:outputLabel for="username" class="control-label col-sm-2">User Name</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="name-id" value="#{editUser.name}" class="form-control"/>
</div>
</div>
<div class="form-group">
<h:outputLabel for="email" class="control-label col-sm-2">Your Email</h:outputLabel>
<div class="col-sm-4">
<h:inputText id="email-id" value="#{editUser.email}" class="form-control"/>
</div>
</div>
<div class="form-group">
<h:outputLabel for="password" class="control-label col-sm-2">Password</h:outputLabel>
<div class="col-sm-4">
<h:inputSecret id="password-id" value="#{editUser.password}" class="form-control"/>
</div>
</div>
<div class="form-group">
<h:outputLabel for="gender" class="control-label col-sm-2">Gender</h:outputLabel>
<div class="col-sm-4">
<h:selectOneRadio value="#{editUser.gender}">
<f:selectItem itemValue="M" itemLabel="Male" />
<f:selectItem itemValue="F" itemLabel="Female" />
</h:selectOneRadio>
</div>
</div>
<div class="form-group">
<h:outputLabel for="address" class="control-label col-sm-2">Address</h:outputLabel>
<div class="col-sm-4">
<h:inputTextarea value="#{editUser.address}" cols="50" rows="5" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-2"></div>
<div class="col-sm-4">
<center><h:commandButton value="Update" action="#{user.update(editUser)}"
class="btn btn-primary" style="width: 80px;"></h:commandButton></center>
</div>
</div>
</h:form>
</h:body>
</html>
运行实例
这是应用程序的入口页面(index.xhtml)。 运行该项目后,会从mysql的test数据库的users表中读取数据来填充表格,在 Tomcat 启动完成后,打开浏览器访问以下网址:
http://localhost:8084/jsf-curd/
如果程序没有错误或问题,应该可以看到以下结果 -

注: 因为这是第一次运行,
users表中还没有任何数据。
创建页面:添加新的用户记录
您可以通过使用此应用程序在用户表中添加新的用户记录。

提交新的用户信息,添加新记录后,可以看到新用户记录如下 -

更新用户记录
在首页中点击对应更新按钮,并修改更新就好,如下所示 -

