JSF HTML5友好标记
JavaServer Faces支持HTML5,允许您直接在网页中使用HTML5标记。 它还允许您在HTML5元素中使用JavaServer Faces属性。 JavaServer Faces支持HTML5分为两类:
- 直通元素
- 传递属性
HTML5友好的标记功能可通过渲染的页面输出完成对Facelets页面的控制,而不必将该控件传递给组件。 您可以混合和匹配JavaServer Faces和HTML5组件和元素。
使用传递元素
它允许您在应用程序中使用HTML5标签和属性。 JSF将其视为与服务器端UI组件实例关联的JavaServer Faces组件相当。
您必须指定命名空间 http://xmlns.jcp.org/jsf(而不是JavaServer Faces元素)的元素作为直通元素。 在以下示例中,代码使用短名称jsf声明命名空间:
在这里,我们使用JSF格式的HTML5电子邮件类型,它工作友好。 jsf前缀放在id属性上,以便HTML5输入标签的属性被视为Facelets页面的一部分。
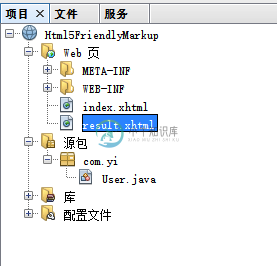
创建一个名称为:Html5FriendlyMarkup 的Web工程,其目录如下所示 -

以下是文件:index.xhtml 中的代码 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:jsf="http://xmlns.jcp.org/jsf"
>
<h:head>
<title>HTML5-Friendly-markup</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username" value="User Name "/>
<h:inputText value="#{user.name}"/><br/>
<h:outputLabel for="email" value="Email ID "/>
<input type="email" jsf:id="email" name="email" value="#{user.email}"/><br/><br/>
<h:commandButton action="result.xhtml" value="submit"/>
</h:form>
</h:body>
</html>
以下是文件:User.java 中的代码 -
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
以下是文件:result.xhtml 中的代码 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Response Page</title>
</h:head>
<h:body>
<h1>
<h:outputText value="Hello #{user.name}"/>
</h1>
<h4><h:outputText value="Your email is: #{user.email}" /></h4>
</h:body>
</html>
运行 Html5FriendlyMarkup 工程,打开浏览器输入以下网址:
http://localhost:8084/Html5FriendlyMarkup/
没有错误应该会看到以下界面 -

写入一些简单的信息提交,会看到以下界面 -

使用传递属性
传递属性允许将不属于JavaServer Faces属性的属性传递给浏览器。 如果在JavaServer Faces UI组件中指定传递属性,则属性名称和值直接传递到浏览器,而不被JavaServer Faces组件或渲染器解释。
您必须将JavaServer Faces命名空间用于传递属性,才能在JavaServer Faces组件中前缀属性名称。在下面的示例中,将属性传递给HTML5输入组件。
传递属性示例
创建一个名称为:Html5FriendlyMarkup2 的Web工程,其目录如下所示 -
以下是文件:index.xhtml 中的代码 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>Pass-Through Attributes</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username" value="User Name "/>
<h:inputText value="#{user.name}">
<f:passThroughAttribute name="type" value="text" />
</h:inputText><br/>
<h:outputLabel for="email" value="Email ID "/>
<h:inputText value="#{user.email}">
<f:passThroughAttribute name="type" value="email" />
</h:inputText><br/><br/>
<h:commandButton action="result.xhtml" value="submit"/>
</h:form>
</h:body>
</html>
以下是文件:result.xhtml 中的代码 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Response Page</title>
</h:head>
<h:body>
<h1>
<h:outputText value="Hello #{user.name}"/>
</h1>
<h4><h:outputText value="Your email is: #{user.email}" /></h4>
</h:body>
</html>
以下是文件:User.java 中的代码 -
package com.yiibai;
/**
*
* @author Maxsu
*/
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
运行 Html5FriendlyMarkup2 工程,打开浏览器输入以下网址:
http://localhost:8084/Html5FriendlyMarkup2/
没有错误应该会看到以下界面 -

写入一些简单的信息提交,会看到以下界面 -

