JSF Web资源
JSF Web资源是在Web应用程序中正确呈现所需的资源。它包括图像,脚本(JS)文件和任何用户创建的组件库。
JSF提供了一种存储Web资源的标准方式。 您可以使用以下任何一种来存储资源。
它必须存储在Web应用程序根目录资源目录的子目录中:
resources/resource-identifier,如:resources/js,resources/css等等。打包在Web应用程序的类路径中的资源必须位于Web应用程序中的
META-INF/resources目录的子目录中:META-INF/resources/resource-identifier。 您可以使用此文件结构在Web应用程序中捆绑的JAR文件中打包资源。
JSF(JavaServer Faces)运行时将以该顺序查找前面列出的目录位置中的资源。
JSF Web资源示例:访问图片文件
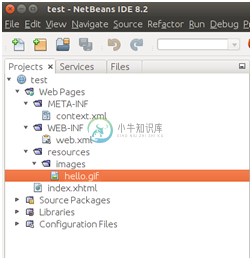
JSF提供<h:graphicImage />标签来访问Web应用程序中的图片文件。 在以下示例中,首先我们创建了一个名为images的资源和子文件夹。 创建文件夹后,我们的应用程序结构如下所示。

现在,您可以编写如下代码。 <h:graphicImage>标签指定名为hello.gif的图像在目录 pages/resources/images 中。
<h:body>
<h:form id="user-form" enctype="multipart/form-data">
<h:graphicImage value="#{resource['images:hello.gif']}"/>
<h:graphicImage library="images" name="hello.gif"/>
</h:form>
</h:body>
在这段代码中,我们使用两种方式访问图像。第一种是使用表达式语言中的资源数组。 第二种,是通过指定库属性。
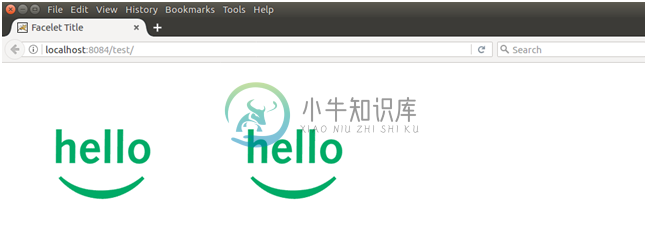
两个图像标签产生相同的输出 -

JSF Web资源示例:访问CSS文件
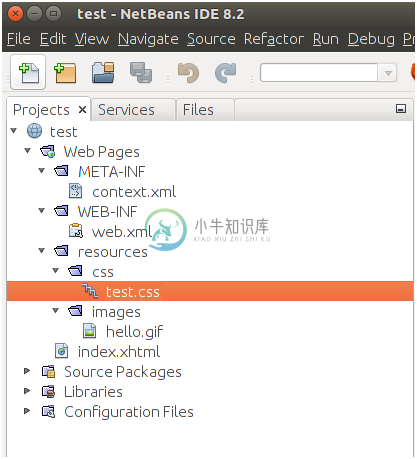
<h:outputStylesheet>标签用于访问Web应用程序中的CSS资源。 您必须在资源文件夹内创建一个子目录,如下所示。

在以下示例中,访问网页中的test.css文件。文件: index.xhtml 的代码如下所示-
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Web Resources Example</title>
<h:outputStylesheet library="css" name="test.css"/>
</h:head>
<h:body>
<h1>Welcome to The Yiibai JSF!</h1>
</h:body>
</html>
文件: test.css 的代码如下所示-
h1 {
color: red;
text-align: center;
}
JSF Web资源示例:访问JavaScript文件
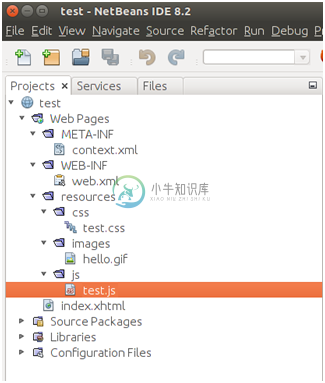
<h:outputScript>标签用于访问Web应用程序中的JavaScript文件。 以下截图显示了项目中JavaScript文件的位置。

在这里,通过标签的帮助访问JavaScript文件。文件: index.xhtml 的代码如下所示-
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Web Resources Example</title>
<h:outputScript library="js" name="test.js"/>
</h:head>
<h:body>
</h:body>
</html>
文件: test.js 的代码如下所示-
window.onload = function(){
alert("Welcome to The Yiibai JSF!");
}
