vue3 - 如何在内网部署包含element-plus中文和自定义组件的vitepress文档?
需要在内网部署一套用vitepress文档,包含element-plus中文的文档以及自定义组件的文档,但element-plus的md源码都是英文的,gh-pages分支又是html文件,这该怎么做
共有2个答案
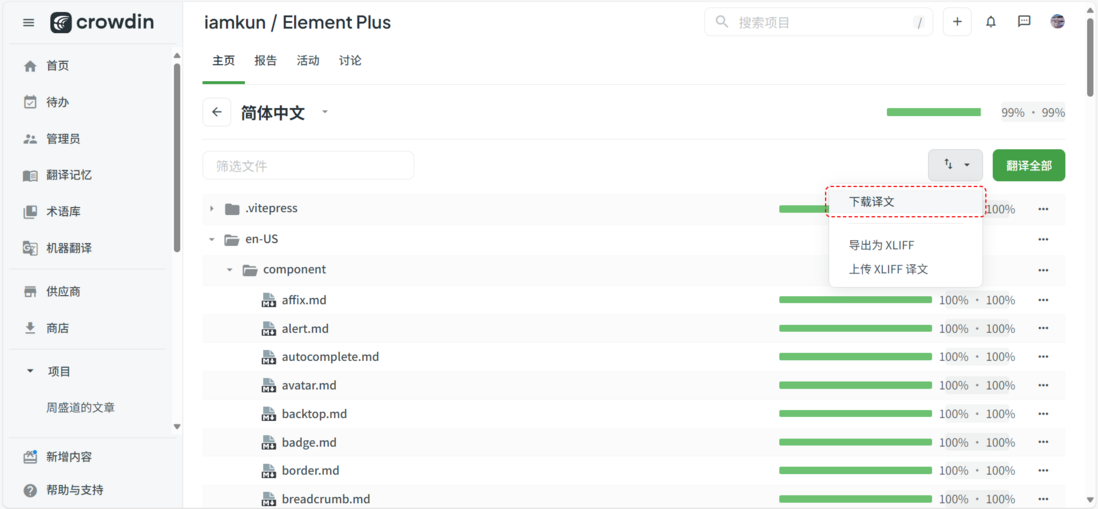
你需要去 Crowdin 上下载中文译文,然后按照 docs/crowdin.yml 里定义的路径移动到相应的位置(基本上解压后直接移到 docs/ 里就行了),然后构建就可以了。

构建步骤可以参考 .github/workflows/publish-docs-deploy-manual.yml
要解决你的问题,需要经过以下几个步骤:
- 安装依赖:首先,确保你的项目已经安装了所有必要的依赖,包括
vitepress、element-plus和任何自定义的组件。 - 配置 VitePress:在 VitePress 的配置文件中,你需要指定主题为 Element Plus,并启用支持中文的插件。具体配置可以参考 Element Plus 的官方文档和 VitePress 的插件文档。
- 自定义组件:如果你有自定义的组件,确保它们已经正确地集成到 VitePress 项目中。这通常涉及到在
components目录下创建自定义的 Vue 组件。 - 翻译 Element Plus 的文档:由于 Element Plus 的原始文档是英文的,你需要将其翻译成中文。这通常涉及到编辑源代码中的 Markdown 文件,并使用 Element Plus 的本地化支持来显示中文内容。
- 部署到内网:由于 gh-pages 分支只支持静态的 HTML 文件,你需要将整个 VitePress 项目部署到一个支持动态路由的内网服务器上。你可以使用诸如 Nginx 或 Apache 之类的 Web 服务器,或者使用诸如 PM2 之类的 Node.js 进程管理器来部署你的应用。
- 设置反向代理:如果你的服务器支持反向代理(例如使用 Nginx),你可以配置反向代理来将特定的路由重定向到你的 VitePress 项目。这样,当用户访问你的网站时,他们将被重定向到你的内网服务器上的 VitePress 项目。
- 测试和调试:在部署之前,确保在内网环境中测试你的应用,确保所有的功能都按预期工作。
请注意,具体的步骤可能会根据你的具体需求和环境有所不同。如果你在执行这些步骤时遇到问题,可以提供更多的细节,以便我能够提供更具体的帮助。
-
系统使用了element-plus按需载入的方式 我需要在一个组件内动态加载某些组件 这个loader方法一直无法正确渲染相应组件,例如type传入“ELInput”时系统会报个警告 尝试过import('element-plus/lib/components/ElInput')这种写法页不行,报错:[plugin:vite:import-analysis] No known conditions
-
如何在自定义. php文件中包含WordPress函数? 详细说明:我的主题(构造函数)下有一个名为reports的目录。这些包含。php文件,该文件使用DOMPDF从站点的数据生成报告以供下载。对于这些,我想使用WordPress引擎提供的函数,例如。如果我使用这些,我(自然)会得到以下错误: 致命错误:在ROOT/public\u html/wp content/themes/construc
-
问题内容: 如何在自定义.php文件中包含WordPress函数? 详细信息:我在主题(构造函数)下有一个名为reports的目录。这些文件包含.php文件,这些文件使用DOMPDF从站点数据生成报告以供下载。对于这些,我想使用WordPress引擎提供的功能,例如。如果我使用这些,我(自然)会收到以下错误: 致命错误:在第15行的ROOT / public_html / wp-content /
-
Element Plus,网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
-
转换为fxml 我总是从javafx.fxml.loadException类型中得到错误代码:也许有比创建自定义类更好的解决方案。但我需要一个标签与自定义接口(连接)。也许另一个解决方案是创建一个只包含标签的fxml文件,并通过接口为此设置一个控制器类。 编辑:
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决

