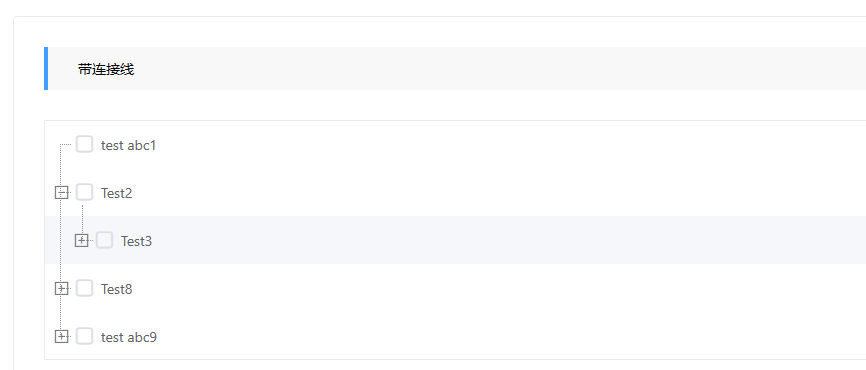
element-ui - elementui,树形table如何显示线连接?
需要用到elementui的表格,但是表格是树形的,想要做成和 tree 一样,显示链接线。本来想用 tree 组件实现的,但是需要像表格一样有很多列,tree 不好控制宽度。

共有1个答案
可以使用这个组件库, 专门做表格的:
https://vxetable.cn/v4/#/table/tree/normal

或者是用站内大佬的:
https://segmentfault.com/a/1190000043966941
-
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。 鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式 这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。 正常通过hover触发如下:
-
本文向大家介绍vue+element UI实现树形表格,包括了vue+element UI实现树形表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue+element UI实现树形表格的具体代码,供大家参考,具体内容如下 一、在component文件夹下新建如下treeTable文件夹,里面有2个文件: eval.js:将数据转换成树形数据 index.vue:树形表格组件 二
-
项目中用到ele的table组件,某些列需要使用show-overflow-tooltip来提示,超出显示省略号,如果正常使用是没有问题的,但是由于列内容比较复杂,所以需要在列里面通过div来包裹内容,虽然能够提示tooltip,但是却无法显示省略号了,请问该怎么处理呢?谢谢!
-
Element-UI table reserve-selection 如何生效? 我的在线代码 第一页选中了 1,2,3条 此时切换到第二页再切回来,为什么还是没有选中? 是我理解有问题吗? https://codepen.io/firstblood93/pen/vYMOeyN
-
页面分为 tab1、tab2 两个页签,tab2下面有el-table 组件,tab1、tab2 对应的div都采用 v-show 显示隐藏, el-table组件,所有的列都采用 "min-width": "2" 设置宽度,当切换到 tab2 时,表格宽度一开始很窄,过一会儿才撑开到 100% 的宽度,有人遇到过吗?
-
项目中需要用到el-tree做拖拽功能,但是层级有限制要求,例如:不能超过6级,但是allow-drop提供的方法参数感觉有问题,参照的层级对不上,导致计算有问题。

