element-ui - elementui,el-popover 如何挂载到指定的 dom 下?
组件el-popover默认情况下会挂载到body下面,但是现在需要挂载到指定id的dom下,该如何操作?(挂到父节点下不行,因为父节点比较小,导致popover全部显示在右侧——设置placement无效)。
现在需要挂在到id='nodes-wrapper'的div下,该如何写?
<el-popover placement="left" width="240" trigger="click" :append-to-body='false' :popper-options="{ boundariesElement: '#nodes-wrapper', gpuAcceleration: true, positionFixed: true, preventOverflow: true }">共有2个答案

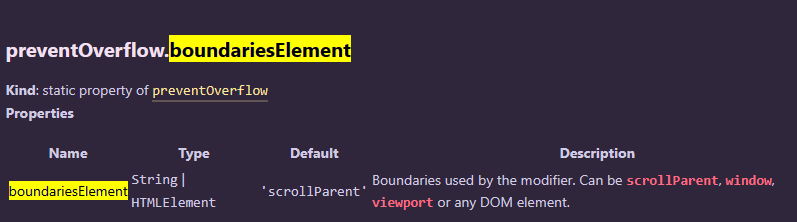
根据文档不就是问题中写的吗;
在 Vue 中,要改变 Element UI 组件的默认挂载目标,需要使用 v-anchor 指令。这个指令允许你指定一个元素作为浮动的锚点,这样, popover 将会相对于这个元素进行定位。
在你的例子中,你可以将 v-anchor 指令绑定到 el-popover 组件的 anchor 属性上,并将它的值设置为 #nodes-wrapper,如下所示:
<el-popover placement="left" width="240" trigger="click" :append-to-body='false' :popper-options="{ boundariesElement: '#nodes-wrapper', gpuAcceleration: true, positionFixed: true, preventOverflow: true }" v-anchor="#nodes-wrapper"> <!-- 你的内容在这里 --></el-popover>这段代码将会使 popover 相对于 #nodes-wrapper 进行定位。这应该可以解决你的问题。
-
页面上有很多动态生成的el-popover,有可能堆叠,所以我希望能够手动控制z-index属性,例如,如果鼠标移动上去,我将某个el-popover的z-index加1,如此来控制弹框显示,改怎么设置呢 ?
-
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。 鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式 这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。 正常通过hover触发如下:
-
项目中需要用到el-tree做拖拽功能,但是层级有限制要求,例如:不能超过6级,但是allow-drop提供的方法参数感觉有问题,参照的层级对不上,导致计算有问题。
-
element-ui组件el-popover嵌套使用的问题,在使用el-popover显示内容时,内容里面还需要使用到el-popover,都是hover触发方式,当鼠标移动到里面的el-popover时,外面的el-popover就自动关闭了,请问如何处理这个问题?
-
需求:我需要一个抽屉,没有遮罩,打开抽屉时还能操作界面其它地方。我尝试使用append-to=".content-section"指定它挂载到其父dom上,另外关闭遮罩:modal="false"。这些生效之后,Drawer外层依然有一层div,而且是fixed样式,这样我就无法点击抽屉以外的地方,求问怎么解决呢? 效果如下: 咳咳 代码如下:
-
项目中用到ele的table组件,某些列需要使用show-overflow-tooltip来提示,超出显示省略号,如果正常使用是没有问题的,但是由于列内容比较复杂,所以需要在列里面通过div来包裹内容,虽然能够提示tooltip,但是却无法显示省略号了,请问该怎么处理呢?谢谢!

