element-ui - element ui为什么两个el-button的高度不一致?
关键代码:
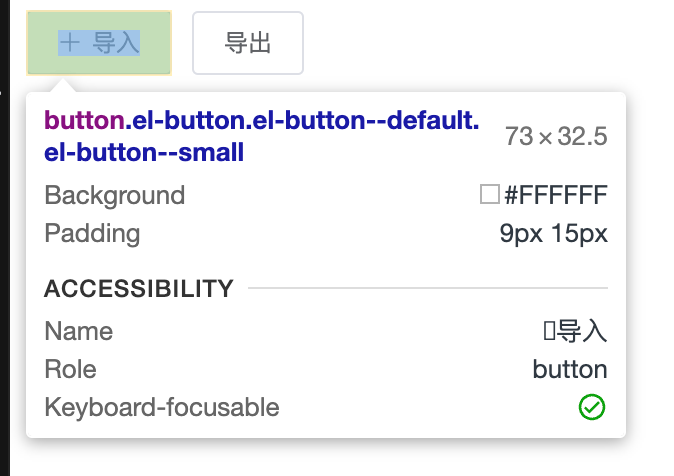
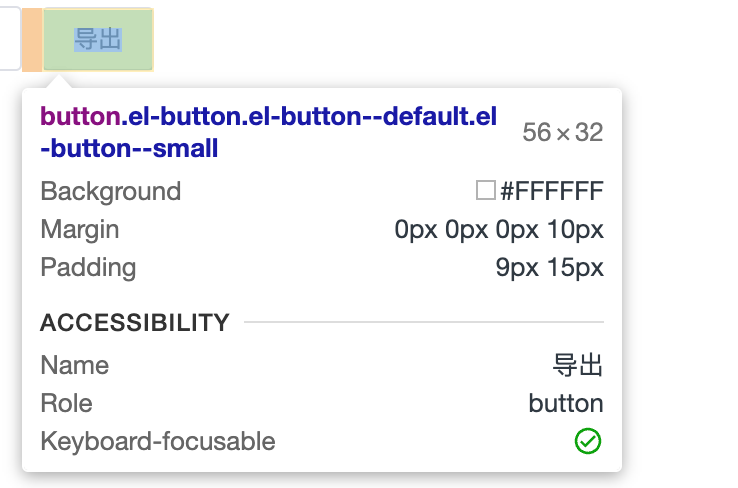
<el-button size="small" icon="el-icon-plus">导入</el-button><el-button size="small">导出</el-button>在线demo:
https://codesandbox.io/s/vue-2-element-ui-forked-ihh33k?file=...
从demo中可以看出,左边的button比右边要高出半个像素,只是因为左边加了一个icon。但button的font-size都是固定的12px,行高为1,这多余的半个像素是怎么出来的呢?

共有1个答案
感觉是因为,我们在设置了 font-size 时,这个设置的 size 是应用给了文字的宽度还是高度的理解,以及对于文字内容对齐的部分的理解。
在遇到给 FontIcon 设置的 font-size:12px 并不是说就一定的高度等于 12px 的一个图标字体。所以在文字按照默认的 base-line 对齐时就会有问题。
简单来解决问题就是把 el-button 的 display 覆写为 inline-flex 让内容元素按照高度去对齐,而不是什么基线行高之类的东西。
相关阅读
- When setting CSS font-size in pixels, does the value refer to the width or height of a letter?
- CSS深入理解vertical-align和line-height的基友关系
-
项目中需要用到el-tree做拖拽功能,但是层级有限制要求,例如:不能超过6级,但是allow-drop提供的方法参数感觉有问题,参照的层级对不上,导致计算有问题。
-
组件el-popover默认情况下会挂载到body下面,但是现在需要挂载到指定id的dom下,该如何操作?(挂到父节点下不行,因为父节点比较小,导致popover全部显示在右侧——设置placement无效)。 现在需要挂在到id='nodes-wrapper'的div下,该如何写?
-
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。 鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式 这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。 正常通过hover触发如下:
-
element-ui中的el-card卡片组件内容为什么不换行,当内容过长时,后面部分直接看不见了,怎么让内容自动换行呢?
-
本文向大家介绍在element-ui的el-tree组件中用render函数生成el-button的实例代码,包括了在element-ui的el-tree组件中用render函数生成el-button的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍怎么在el-tree组件中通过render函数来生成el-button。 这是element-ui中el-tree树: 这是需要实现的效

