element-plus - elementplus中el-button和ElButton的区别?
为什么要弄个el-button,还有弄个ElButton,用一个不行吗?还要分成2个?
共有4个答案
没有区别,相当于不同的变量命名方式,最终指向都是同一个组件
Ele+ 的按钮组件不就只有一个 <el-button> 吗?
或者你想说 Ele+ 的按钮组件的导出变量名?
还是你遇到了同时书写 <ElButton> 和 <el-button> 这样组件名的业务代码?
el-button 是为了支持 Vue 的 template 写法:
<template> <el-button>Default</el-button></template>ElButton 则是为了支持在 js 文件中引用以及 jsx 写法( jsx 文件中变量名不能用中划线 - 分割):
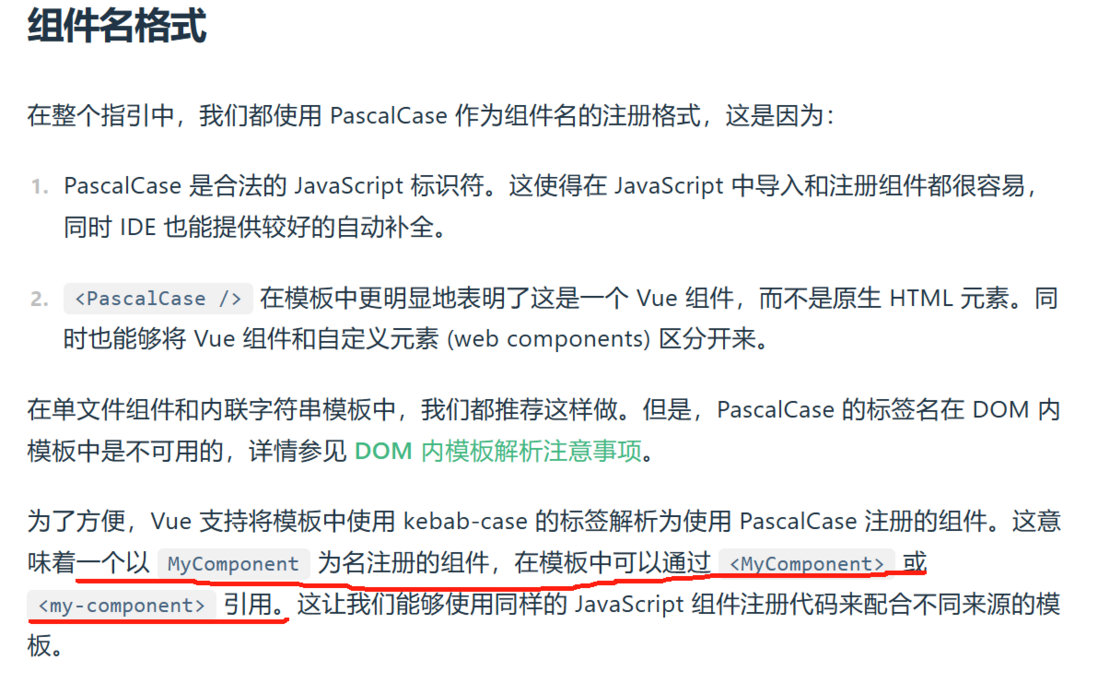
import { ElButton } from 'element-plus'function render() { return <ElButton> Button </ElButton>}https://cn.vuejs.org/guide/components/registration.html#compo...

-
差不多这样 看到有资源说这样:https://blog.csdn.net/cqlcqlcui123/article/details/130141190 这样也太费劲了,大家都是这么写的吗? 另外找到的材料都是element-ui,vue2的,基本上都推荐用.native: 但是写进去之后提示这个被deprecated了,也不生效
-
elementPlus中怎么给ElTable的th换颜色?试了几种办法都不成功?给所有的ElTable的th的背景修改颜色。不是给单个的。
-
共同点是两者都可以下拉
-
现在el-tree点后面和点前面的选择框都可以被选中,怎么设置可以使唤只点后面的文字才能被选中,直接点选择框不切换?
-
其实是想要实现这样的样式: el-select 多选,选中的内容以逗号分割,最小宽度80px;最大宽度300px;超出最大宽度显示省略号 就是大概是下面这样,一行显示已经处理了,但是最小80px,然后input框的宽度根据选中的项的字符串内容变大,最大300px,超过显示省略号还没想好如何处理,有无大佬给个思路。 看了网上有说可以用 el-select 的prefix,结合计算属性去实现,但是pr
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co

