前端 - element-plus el-select 的prefix如何使用?
其实是想要实现这样的样式:
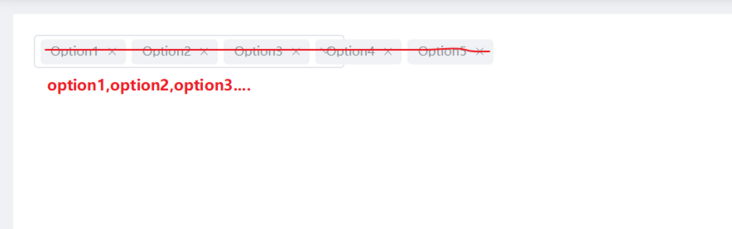
el-select 多选,选中的内容以逗号分割,最小宽度80px;最大宽度300px;超出最大宽度显示省略号
就是大概是下面这样,一行显示已经处理了,但是最小80px,然后input框的宽度根据选中的项的字符串内容变大,最大300px,超过显示省略号还没想好如何处理,有无大佬给个思路。
看了网上有说可以用 el-select 的prefix,结合计算属性去实现,但是prefix试了没有效果。
找到的实现方法
虽然是vue2的,思路应该差不多,但是就是没有实现出来 :(
https://blog.csdn.net/weixin_57182748/article/details/130509312

<template>
<div class="testPage-container page-container">
<el-select
class="select-auto-width"
v-model="value1"
multiple
placeholder="Select"
>
<template slot="prefix">
<span >这里是模仿选中的内容,强制一行排列</span>
</template>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</div>
</template>
<script setup>
import { computed, reactive, ref } from "vue"
const value1 = ref([])
const options = reactive( [ {
value: 'Option1',
label: 'Option1',
},
{
value: 'Option2',
label: 'Option2',
},
{
value: 'Option3',
label: 'Option3',
},
{
value: 'Option4',
label: 'Option4',
},
{
value: 'Option5',
label: 'Option5',
},])
const filterList = computed(()=>{
const a = []
options.forEach((item) => {
value1.value.forEach((item1) => {
if (item.value === item1) {
a.push(item.label + "xx"); // xx这里是仿制选中后的X图标,可以自行设置,如果要求不太严格可以自行设置宽度
}
});
});
console.log(a)
return a.join();
})
</script>
<style lang="scss" scoped>
.select-auto-width{
min-width: 100px;
max-width: 300px;
text-align: start;
:deep(.el-select__tags){
.el-select-tags-wrapper{
white-space: nowrap;
}
}
:deep(.el-input__prefix){
position: relative;
box-sizing: border-box;
border: 1px solid #ffffff00;
padding: 0 40px;
height: 40px;
line-height: 40px;
color: #606266;
left: 0;
visibility: hidden;
}
.el-input__inner {
position: absolute;
}
}
</style>
共有1个答案
一般来说我的思路是用CSS覆写样式,使用 prefix 的方式我倒是没考虑过。
印象中之前有回答过类似的问题。简单实现的话就是改变一下背景色为透明,然后增加一个逗号的伪类。最后给外部容器增加单行超出省略号就行。
但是这样的话,因为你的需求是由删除已选功能的,所以后面的 x 图标就会很突兀,或者直接隐藏掉通过展开下拉框点击选项来取消勾选?
-
问题描述 根据设计稿改element switch样式 你期待的结果是什么?
-
共同点是两者都可以下拉
-
如何能够在vue sfc playground中使用element-plus、tainwindcss? 做出的尝试 try 用到的CDN链接 jsdriver
-
老项目el-ui升级到el-plus。很多地方用到了size mini 现在el-plus没有mini这个尺寸配置了。有没有方法能扩展el-plus的尺寸配置呢? 试过mini换成small样式,然后再修改small.但是老项目也针对small和mini做了区分样式改动。要确保之前的页面效果就要逐一改动页面了。大家还有什么好方法吗?
-
如何活用element-plus这一类组件库? 如何尽可能多的使用element-plus中的组件实现掘金首页的Header部分呢? 我自己尝试实现,但是没有完成。我觉得使用这些组件库可以直接使用一些现成的东西,是很方便的,但是也套上了一个很重的枷锁,你需要修改很多东西去实现你的设计,可能比你自己写花费的时间精力要更大。 到底可不可以用element-plus的组件来实现,我也不确定。它可能可以实
-
功能 获得当前浏览的css的特有前缀。如chrome下会返回-webkit-。 author leeenx version 1.0.0 data: 2015-12-12 Official Usage $.prefix Example console.log($.prefix); DEMO点击查看prefix 模块下载http://wq.360buyimg.com/js/ho2/min/uncm

