问题:

前端 - element的tree树回显问题?
融焕
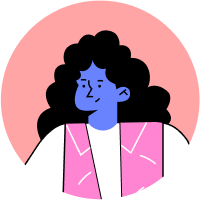
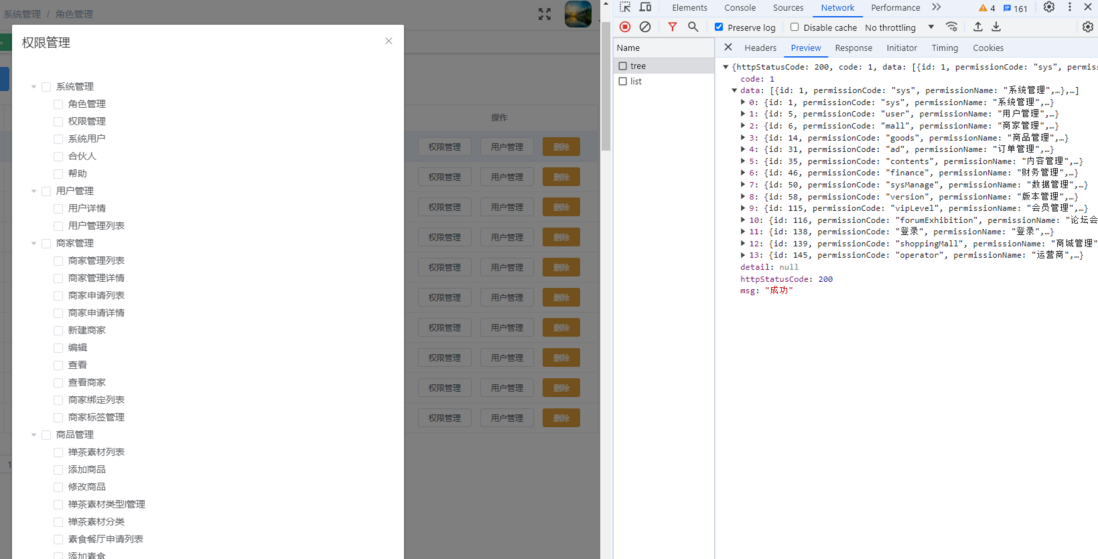
第一次获取数据不会回显,第二次才会回显
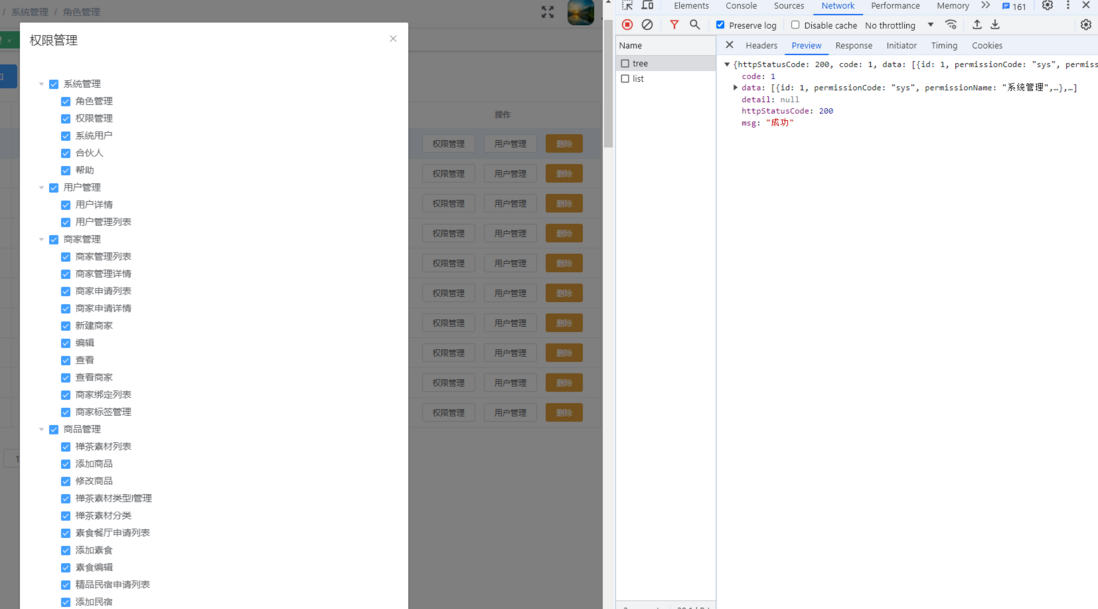
两个接口 第一个是获取所有的权限的,第二个是获取已有权限的
我第二次获取才会回显
搞一天了 也没找出来原因.....
主要代码:
async handleChangePower(row) { this.power = true; await this.getRolePermisson03(); // this.getRolePermisson03() this.roleForm.roleId = row.id; await this.getRolePermisson04(); this.dialogFormVisiblePower = true;},getRolePermisson03() { getPermissionTree().then(res => { console.log("获取所有权限111", res); this.cities = res.data.data; });},
getRolePermisson04() { getPermissionIds(this.roleForm).then(res => { console.log("角色权限", res); this.$nextTick(() => { this.checkedCities = res.data.data; // 数据格式[1,2,3] }); });},共有1个答案
寿毅庵
async handleChangePower(row) { this.power = true; await this.getRolePermisson03(); this.roleForm.roleId = row.id; await this.getRolePermisson04(); this.dialogFormVisiblePower = true; },getRolePermisson04() { getPermissionIds(this.roleForm).then(res => { console.log("角色权限", res); this.$nextTick(() => { this.checkedCities = res.data.data; this.dialogFormVisiblePower = true; }); });},
类似资料:
-
这个是一级菜单 没有二级菜单 但是会显示二级菜单的展开收起的图标 如何让这个不显示? 主要代码: 数据:
-
页面显示图 想做成的页面显示图,只想知道二级-2222拖动到了二级-4444 并重新赋值
-
树(Tree) 1. 树的概念 树形结构是以分支关系定义的层次结构,是一类重要的非线性数据结构。 树是包含n(n>0)个结点的有穷集,也就说树是由一个集合以及在该集合上定义的一种关系构成的。 树可分为无根树(自由树、无序树)和有根树(系统树、有序树)。 (1)无根树(unrooted tree): 在离散数学中指无环连通无向图。 (2)有根树(rooted tree):指具有方向的系统发生树(ph

