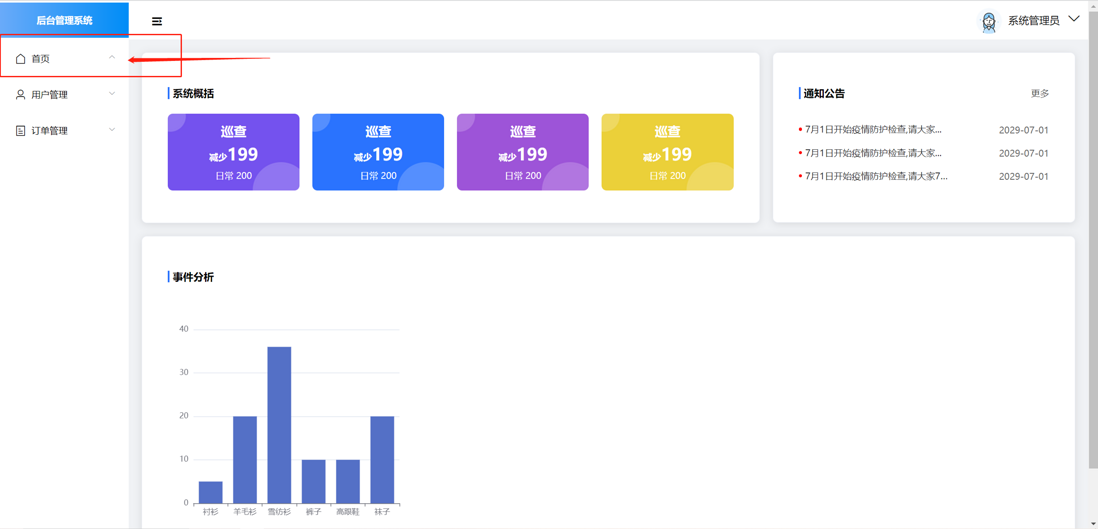
前端 - element菜单一级菜单显示问题?
这个是一级菜单 没有二级菜单 但是会显示二级菜单的展开收起的图标
如何让这个不显示?
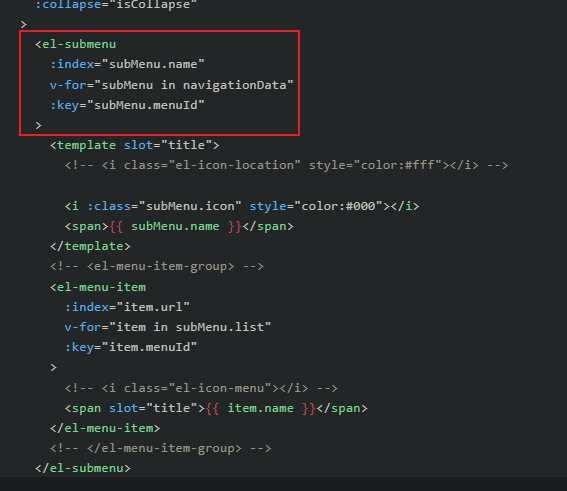
主要代码:
<el-menu :default-active="$router.path" class="el-menu-vertical-demo borderNone" @open="handleOpen" @close="handleClose" background-color="#fff" text-color="#000" active-text-color="#2a73fe" router :collapse-transition="false" :collapse="isCollapse" > <el-submenu :index="subMenu.name" v-for="subMenu in navigationData" :key="subMenu.menuId" > <template slot="title"> <!-- <i class="el-icon-location" style="color:#fff"></i> --> <i :class="subMenu.icon" style="color:#000"></i> <span>{{ subMenu.name }}</span> </template> <!-- <el-menu-item-group> --> <el-menu-item :index="item.url" v-for="item in subMenu.list" :key="item.menuId" > <!-- <i class="el-icon-menu"></i> --> <span slot="title">{{ item.name }}</span> </el-menu-item> <!-- </el-menu-item-group> --> </el-submenu> </el-menu>数据:
"data": [ { "menuId": 0, "parentId": 0, "name": "首页", "url": null, "perms": null, "type": 0, "icon": "el-icon-house", "orderNum": 0, "list": [], "parentName": null }, { "menuId": 1, "parentId": 0, "name": "用户管理", "url": null, "perms": null, "type": 0, "icon": "el-icon-user", "orderNum": 0, "list": [ { "menuId": 2, "parentId": 1, "name": "用户列表", "url": "/usermanagement", "perms": null, "type": 1, "icon": null, "orderNum": 1, "list": null, "parentName": null } ], "parentName": null }, { "menuId": 8, "parentId": 0, "name": "订单管理", "url": null, "perms": null, "type": 0, "icon": "el-icon-tickets", "orderNum": 1, "list": [ { "menuId": 16, "parentId": 8, "name": "酒店管理", "url": "/tavernPrice", "perms": null, "type": 1, "icon": null, "orderNum": 2, "list": null, "parentName": null }, { "menuId": 9, "parentId": 8, "name": "订单列表", "url": "/caseinformation", "perms": null, "type": 1, "icon": null, "orderNum": 1, "list": null, "parentName": null } ], "parentName": null } ],共有1个答案

有这个就会有箭头, 外层加个div, 用v-if判断是否有二级
<div v-if="navigationData && navigationData.length"> <el-submenu> ...... </el-submenu></div>-
问题内容: 我是iOS的新手。我正在尝试显示一个弹出菜单,但是我却无法显示菜单。请帮忙。这是我的代码: 请帮助我显示弹出菜单。 先感谢您。 问题答案:
-
我的应用程序有问题。。。溢出菜单不可见!我可以点击手机的右上角,菜单项就会显示出来,但这三个点并没有显示出来。 这是我的xml: Java代码: 我在StackOverflow上尝试了其他解决方案,但它们似乎都不起作用。我试过在两部手机上运行这个应用程序,都是Android版本 更新:我尝试在应用程序中添加导航抽屉。再次,当我点击抽屉按钮应该在的一侧时,菜单会显示出来,但按钮不可见。。。 更新2:
-
我正在用LibGDX编写一个处理背景纹理的新程序,并且刚刚开始实现屏幕。但当我测试它时,它只显示一个给定分辨率的黑屏。在实现的游戏类中,我使用setScreen(screen)-方法调用screen。 下面是代码: }
-
我试图通过从展示中获取代码来使primeface元素出现在我的页面上,菜单在一些修改后运行良好,但selectonemenu拒绝出现。 它在布局单元中没有显示任何内容。这是我的xhtml代码:
-
ap.showActionSheet(OPTION, CALLBACK) 显示操作菜单。 OPTION 参数说明 名称 类型 必填 描述 title String 否 菜单标题 items String Array 是 菜单按钮的文字数组 cancelButtonText String 否 取消按钮文案,默认为「取消」 CALLBACK 参数说明 点击菜单按钮时调用 名称 类型 描述 index
-
Since 9.9 showPopMenu 右上角显示弹出的下拉菜单,如果设置了icon那么每一个菜单项都要求有icon,要不都没有icon。 特别注意,请右上角为默认三个点的时候不要调用本接口,右上角为自定义图片或者文字的时候可以调用。 注意:tag是必选项 该API在9.9版本之后可以使用 使用方法 AlipayJSBridge.call('showPopMenu', { menus:[

