使子菜单显示为mkdocs材质主题顶部的下拉菜单
在mkdocs材质主题中是否可以有这样的下拉菜单:

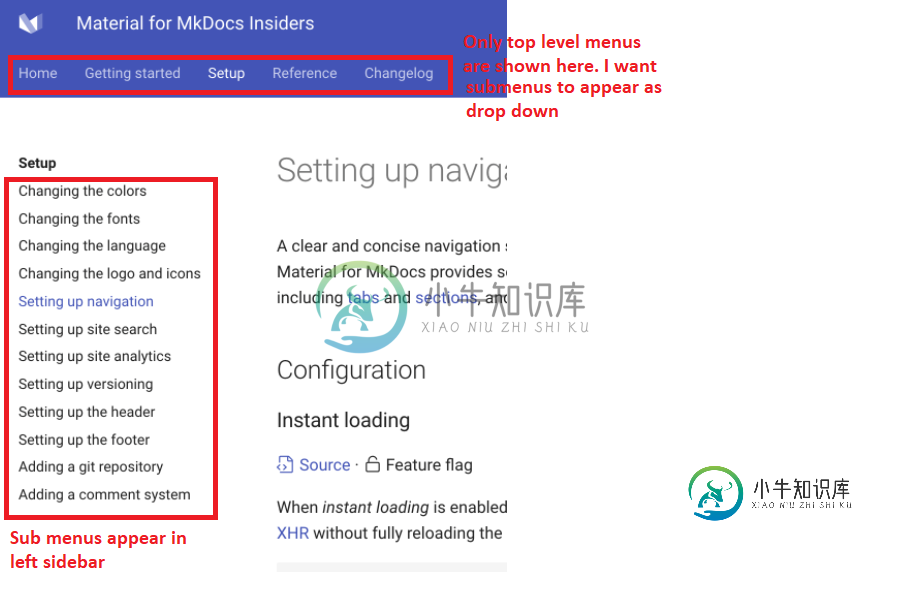
默认情况下,材质主题似乎只呈现标题下方的顶级菜单,子菜单在左侧栏中。如果保留左侧栏,我可以。我只想知道是否可以让子菜单显示为第一张图中所示的下拉菜单。
为了更清晰:

共有2个答案
看起来目前,mkdocs材料不支持此功能。
有关GitHub的讨论,请参见此处。
好吧,我可能会迟到回答您的问题,但是,要使您的子菜单显示为mkdocs材质主题顶部的下拉菜单,您需要执行以下操作。
- 在您的
mkdocs.yml 中,添加以下代码;
通过上述配置,我们有三个顶级项目:“Home”、“User Guide”和“About”。“Home”是指向站点主页的链接。在“用户指南”部分下列出了两个页面:“编写您的文档”和“样式化您的文档”。在“关于”部分下又列出了两个页面:“许可证”和“发布说明”。
最后,不要忘记运行以创建文件;
curl 'https://jaspervdj.be/lorem-markdownum/markdown.txt' > docs/'Writing your docs'
curl 'https://jaspervdj.be/lorem-markdownum/markdown.txt' > docs/'Styling your docs'
等
这样做,你将会得到你想要的,如下所述;
-
问题内容: 首先,我讨厌提出一个已经解决的问题,但是您应该知道我在此站点上找到的其他选项对我不起作用。 基本上,我想构造一个简短的表格,其中有两个下拉框。始终显示第一个,默认情况下隐藏第二个。在第一个下拉框中选择某个选项后,我希望第二个下拉框显示。这是我的意思的完美示例: 但是,与上面的示例不同,我有单独的一组选项要显示在下拉框中,以显示在第一个下拉框中选择的每个选项,而不仅是其中一个选项。换句话
-
由于某种原因,我的WordPress生成的菜单在我尝试显示下拉菜单时出现了一些问题。父菜单项变为全宽,然后覆盖其他项。这是悬停状态下的样子: 下面是对代码的修改:https://jsfidle.net/j55scjeq/ 以下是CSS: 下面是HTML: 有人能帮我找到解决办法吗。我只希望子UL显示在一个漂亮的列中,与下面的内容重叠。 我想不通。我不确定这是HTML还是CSS的问题。:/ 非常感谢
-
关于我的上一个问题(bootstrap上的下拉菜单不起作用),我正在为li下拉菜单的子菜单构建一个子菜单。这意味着它是嵌套的。银行菜单下有交易下拉菜单,交易下拉菜单下有不同类型交易的菜单。顺便说一下,我已经成功地创建了它,但是在悬停期间,“事务”模块的子菜单出现在事务菜单的前面,阻止了作为事务的父菜单。在悬停期间,如何避免它并将其放置在事务菜单的右侧?不管怎样,我已经使用了“右下拉菜单”,但它不会
-
问题内容: Bootstrap 3仍在RC中,但是我只是在尝试实现它。我不知道如何放置一个子菜单类。甚至CSS中没有类,甚至新文档也没有说什么 它在2.x中存在,类名称为dropdown-submenu 问题答案: 更新于2018 该自举3 RC已被删除。用Bootstrap作者Mark Otto的话来说。 “子菜单现在在网络上没有什么位置,特别是在移动网络上。它们将在3.0中删除。” 但是,仅需
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的

