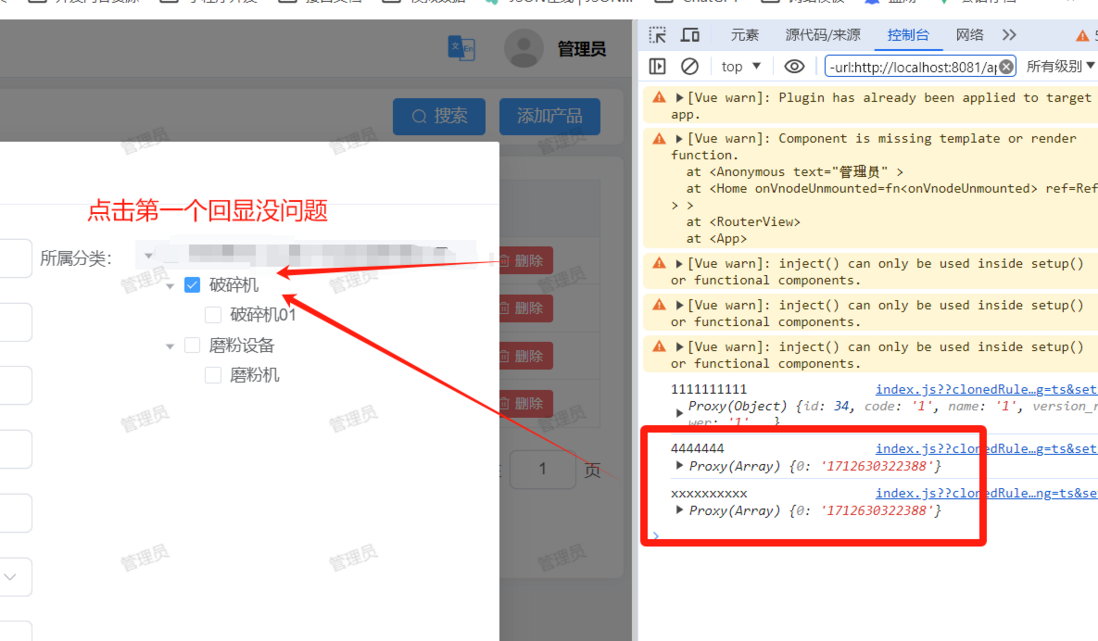
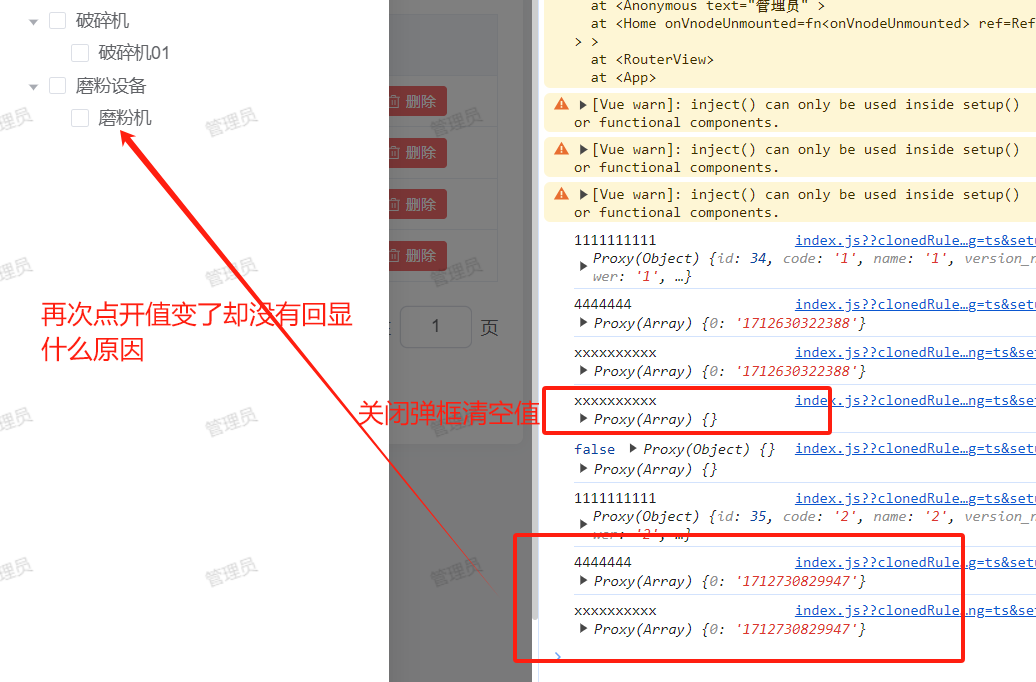
前端 - tree组件第一次回显正常,第二次不回显了什么原因?
<el-tree ref="treeRef" :data="dataTree" :props="defaultProps" node-key="id" show-checkbox default-expand-all :check-strictly="true" :default-checked-keys="check_id" @check-change="handleNodeClick" />父组件传过来的值
const props = defineProps<{
dialogEdit: boolean;
edittData: object;
ID: Array<string>;
}>();
let check_id = ref<string[]>([]);
watch( () => props.dialogEdit, () => { dialogEdit.value = props.dialogEdit; check_id.value = props.ID; console.log("xxxxxxxxxx", check_id.value); });

共有1个答案
根据你提供的代码和描述,问题可能出在watch函数上。在Vue 3中,watch函数的第一个参数应该是一个返回你想要观察值的函数,而不是直接传入一个属性。而在你的代码中,你是直接传入了props.dialogEdit。当props.dialogEdit变化时,这个值可能会被缓存,因此第二次不会触发watch函数。
你可以尝试将watch函数修改为以下形式:
watch( () => props.dialogEdit, (newVal, oldVal) => { dialogEdit.value = newVal; check_id.value = props.ID; console.log("xxxxxxxxxx", check_id.value); });这样,当props.dialogEdit变化时,watch函数就会重新计算其值,并触发回调函数。
另外,请确保props.ID的值在第二次watch触发时是有效的,且与你期望的check_id值相符。如果props.ID的值在第二次没有正确更新,那么check_id的值也不会改变,这可能导致树组件没有正确回显。
如果问题仍然存在,那么可能需要更深入地检查你的代码,看看是否有其他因素影响了树组件的回显。例如,你可以检查dataTree和defaultProps的值是否在第二次回显时发生了变化,或者handleNodeClick函数是否有可能影响了树组件的状态。
-
从一段时间以来,我开始有以下问题。我播放它通过加载文件并显示图像的级别。我完成了关卡,它就会卸载文件。当我再次玩关卡时,它只显示堡垒,玩家,敌人,子弹,但它不再显示其他的图像,如地面,背景,树木等,而是显示给我白色的素色。 然而,就在此时,我没有从AssetManager获取纹理,而是将所有内容改为创建新对象,如,它不会产生此错误。我猜是有什么地方不对或遗漏了。 它实际上只是白色的,但当我创建地面
-
我有这样一个数组,里面每一项都是对象{id:xxx,attributes{xxx}},如果dataIndex是最外层的id,点编辑后可以正常显示,如果是attributs里面的某一项,就会变成[object Object],在proComponents官方demo里面也是这样的,除了自己写一个以外,有没有什么办法让它正常回显呢?
-
newitems[0]是直接拿到了区县的值了,现在是点击了区县追加给给this.ruleForm.address,现在点了第一个是正常的,第二次点击会追加、第三次也是点也是会追加,这不是我想要的效果 想要的效果是 点了第一次的值,赋给this.ruleForm.address,点了第二次就把第一次的值替换,第三次替换上一次的值,大佬们这个 要怎么弄呢?
-
问题内容: 我有一个简单的AJAX表单,该表单可以在提交时正常运行。但是,如果我随后将新数据输入相同的表单(而不刷新页面),则它将提交两次表单。如果我第三次这样做,那么它将第三次提交表单,依此类推。为什么这样做呢?这是我的代码: 问题答案: 即使我在开发AJAX登录表单时也遇到了同样的问题。搜寻了几个小时后,我找到了解决方案。希望这对您有所帮助。 基本上,您必须在ajax请求完成后 取消绑定 表单
-
一、时间:30分钟 二、问题: 1. 工作室项目 2.简单八股———但会问项目在哪里用了 三、建议: 希望我再去梳理下项目,简历写了就要知道。面试官人还很好,安慰我说基础还行?都有了解但了解的不深。 四、总结: 回答得一坨乱麻,期间尴尬的一度想逃离,没想到三十分钟都那么煎熬,果然要去实践才知道自己哪里不足。 五、后语 不过加油吧~慢慢把乱麻给梳理成一条清晰的线

