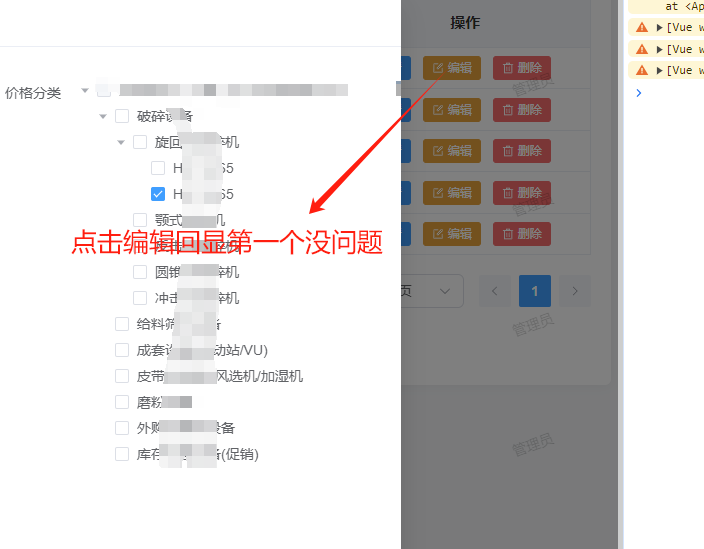
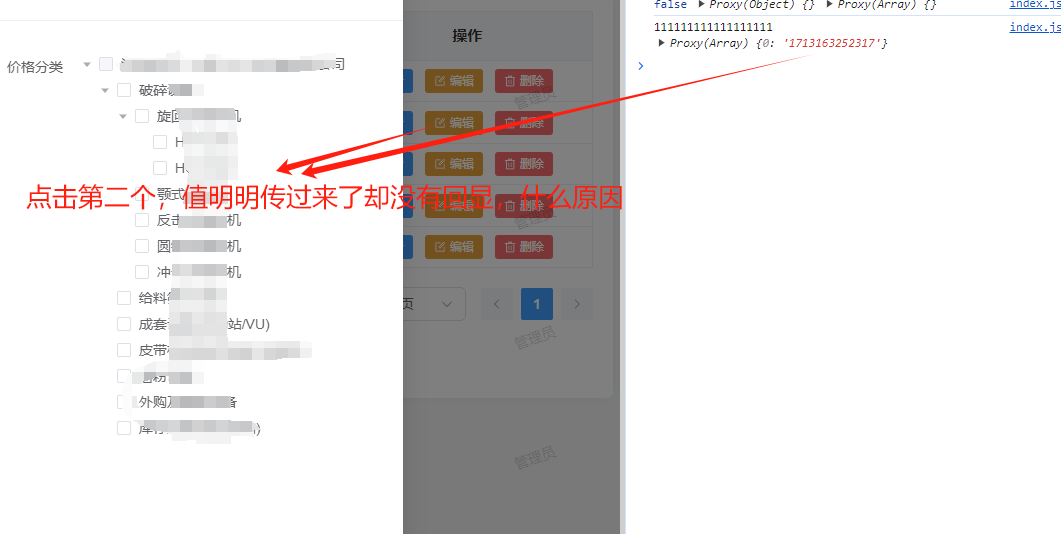
前端 - tree组件第一次回显正常,第二次不回显了?


<el-tree ref="treeRef" :data="dataTree" :props="defaultProps" node-key="id" show-checkbox default-expand-all :check-strictly="true" :default-checked-keys="check_id" @check-change="handleNodeClick" />const props = defineProps<{ dialogEdit: boolean; ID: Array<string>;}>();watch( () => props.dialogEdit, () => { dialogEdit.value = props.dialogEdit; /// 弹窗显示的值 check_id.value = props.ID; /// tree组件回显的值 console.log("111111111111111111", check_id.value); getTree(); });共有1个答案
你用的是 :default-checked-keys="check_id",看上去只在首次渲染生效。
你可以用 check_id 给 tree 做个 key。
-
父组件传过来的值 const props = defineProps<{ dialogEdit: boolean; edittData: object; ID: Array<string>; }>(); let check_id = ref<string[]>([]);
-
从一段时间以来,我开始有以下问题。我播放它通过加载文件并显示图像的级别。我完成了关卡,它就会卸载文件。当我再次玩关卡时,它只显示堡垒,玩家,敌人,子弹,但它不再显示其他的图像,如地面,背景,树木等,而是显示给我白色的素色。 然而,就在此时,我没有从AssetManager获取纹理,而是将所有内容改为创建新对象,如,它不会产生此错误。我猜是有什么地方不对或遗漏了。 它实际上只是白色的,但当我创建地面
-
一、时间:30分钟 二、问题: 1. 工作室项目 2.简单八股———但会问项目在哪里用了 三、建议: 希望我再去梳理下项目,简历写了就要知道。面试官人还很好,安慰我说基础还行?都有了解但了解的不深。 四、总结: 回答得一坨乱麻,期间尴尬的一度想逃离,没想到三十分钟都那么煎熬,果然要去实践才知道自己哪里不足。 五、后语 不过加油吧~慢慢把乱麻给梳理成一条清晰的线
-
第一次获取数据不会回显,第二次才会回显 两个接口 第一个是获取所有的权限的,第二个是获取已有权限的 我第二次获取才会回显 搞一天了 也没找出来原因..... 主要代码:
-
楼主是第一次面试,在boss上随便海投了几十家公司,收到了几家的笔试邀请,做了其中一家的笔试(不知名小公司),时长1h30min,运气好过了,之后开始约面试 一面:1h 1.自我介绍。面试官:你现在大二是吗,这么急就出来找实习啊。我:呵呵,是啊找实习要趁早 2.get和post的区别 3.缓存,说说强缓存和协商缓存 4.cookie和webstorage的区别(这个我老熟了) 5.项目相关 6.怎
-
我正在开发一个android应用程序,它使用AsyncTasks从应用程序API获取JSON数据。当我启动我的应用程序时,一切都很顺利,应用程序从API中获取了正确的信息。 编辑:这是我获取数据的方式。 BufferedReader读取器=空;尝试{reader=new BufferedReader(new InputStreamReader(url.OpenStream(),“UTF-8”));

