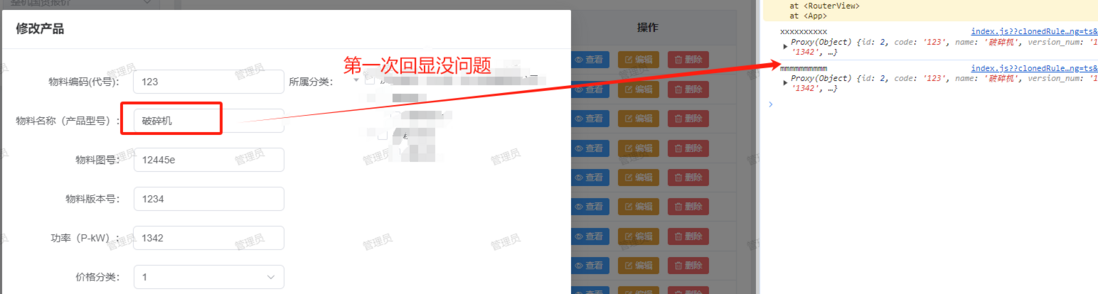
前端 - el-form表单回显问题?
interface FormTable { id: string; code: string; name: string; number: string; version_num: string; power: string; price_type: number; first_price: string; second_price: string; third_price: string; remark: string; type: string; create_time: string; update_time: string;}let formTable = reactive<FormTable>({ id: "", code: "", name: "", number: "", version_num: "", power: "", price_type: 1, first_price: "", second_price: "", third_price: "", remark: "", type: "", create_time: "", update_time: "",});


共有2个答案
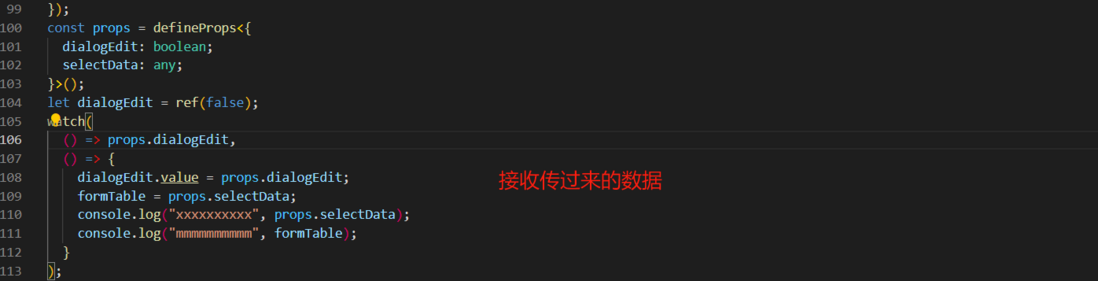
formTable = props.selectData这个不对吧,reactive类型直接复制会丢失响应式
formTable是reactive定义的吗,直接赋值一个新对象导致丢失响应式了,可以换ref
const formTable = ref(null)//watchformTable.value = props.selectData-
问题: 输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。 示例代码如下: 在线demo: el-form表单示例 - JS Bin
-
为什么我的这个 el-select 没有触发校验? Demo b
-
第一次获取数据不会回显,第二次才会回显 两个接口 第一个是获取所有的权限的,第二个是获取已有权限的 我第二次获取才会回显 搞一天了 也没找出来原因..... 主要代码:
-
点击打印后可以打印表格和表单的数据,同时样式也在 改用vue-print-nb解决了整个问题
-
介绍 用于数据录入、校验,支持输入框、单选框、复选框、文件上传等类型,2.5 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Form } from 'vant'; const app = createApp(); app.use(Form); 代码演示 基础用法 在表单中,每个 Field 组件 代表一个表单项,使用 Field
-
基本表单使用 <form id="my-form" action="/test"> <div class="field-row"> <label class="field-label">姓名:</label> <span data-ui-id="uNameTextBox"><input type="text"></span> </div> <div class

