el-admin 是一个基于 Spring Boot 2.1.0 、 Spring boot Jpa、 Spring Security、redis、Vue的前后端分离的权限管理系统,项目采用分模块开发方式, 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制),前端菜单支持动态路由
前端源码
eladmin开发文档
用户账号密码
-
管理员: admin
-
测试用户: test
-
密码: 123456
开发环境
-
JDK:8
-
IDE:IntelliJ IDEA (后端)
-
IDE:JetBrains WebStorm (前端)
-
依赖管理:Maven
-
数据库:MySQL 5.5.59
功能模块
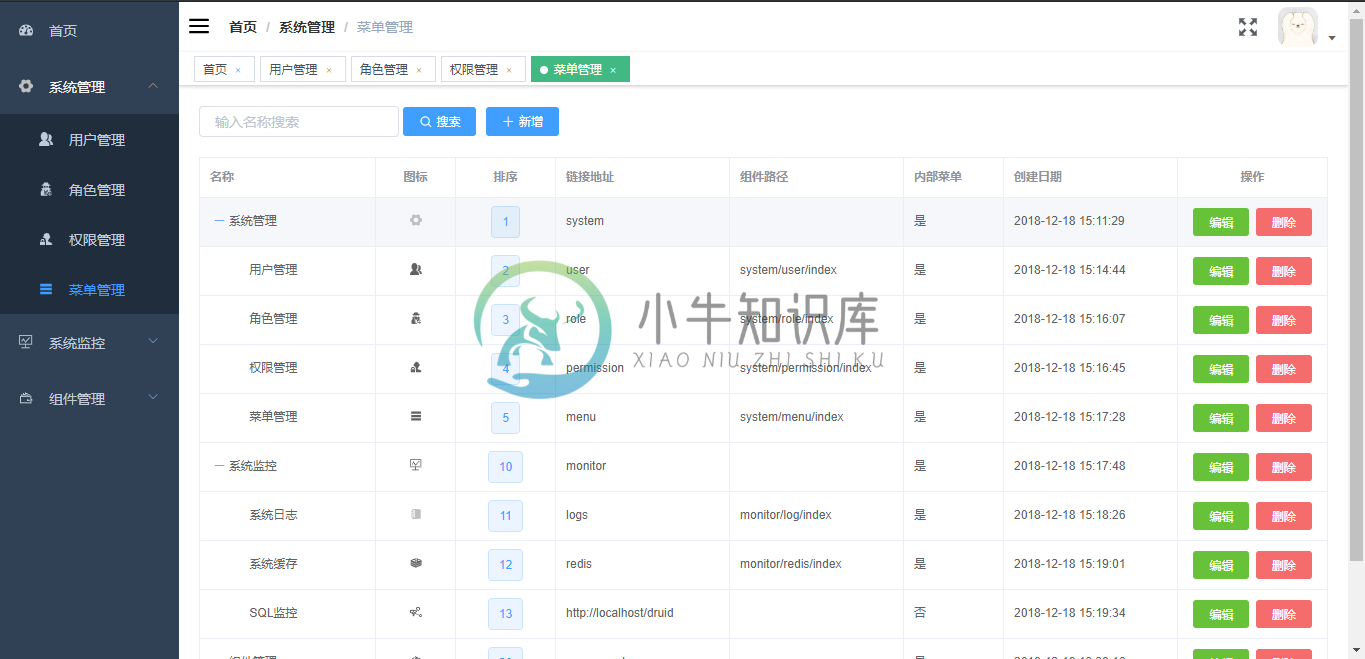
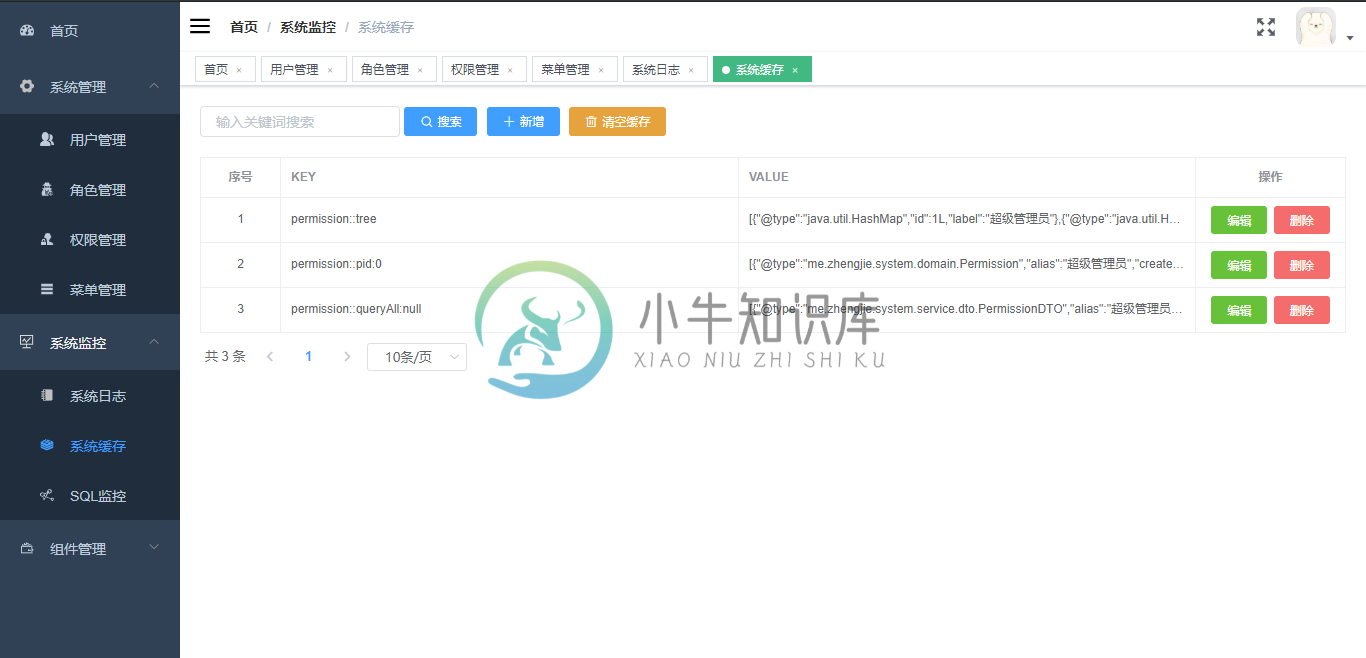
- 系统管理 - 用户管理 提供用户的相关配置 - 角色管理 角色菜单进行权限的分配 - Swagger文档 localhost:8000/swagger-ui.html - 权限管理 权限细化到接口 - 菜单管理 已实现菜单动态路由,后端可配置化,支持多级菜单 - 定时任务 整合Quartz做定时任务,加入任务日志,任务运行情况一目了然 - 代码生成 高灵活度一键生成前后端代码,减少百分之80左右的工作任务 - 系统监控 - 操作日志 使用apo记录用户操作日志 - 异常日志 记录操作过程中的异常,并且提供查看异常的堆栈信息 - 系统缓存 使用jedis将缓存操作可视化,并提供对redis的基本操作,可根据需求自行扩展 - 实时控制台 实时打印logback日志,来自微强迫症患者的精心配色,更好的监控系统的运行状态 - SQL监控 采用druid 监控数据库访问性能,默认用户名admin,密码123456 - 三方工具 - 邮件工具 配合富文本,发送html格式的邮件 - SM.MS免费图床 挺好用的一个图床,作为公共图片上传使用 - 七牛云存储 这个就不多说了 - 支付宝支付 提供了测试账号,可自行测试 - 组件管理 - 图标库 系统图标来自 https://www.iconfont.cn/ - 富文本 集成wangEditor富文本
项目结构
# 项目模块如下 - eladmin-common 公共模块 - aop.limit 接口限流自定义注解 - exception 项目统一异常的处理 - mapper mapstruct的通用mapper - redis redis缓存相关配置 - swagger2 接口文档配置 - utils 通用工具 - eladmin-system 系统核心模块 - config 配置跨域与静态资源 - modules 系统相关模块 - monitor 系统监控 - config 配置日志拦截器与WebSocket等 - domain 实体类 - repository 数据库操作 - rest 前端控制器 - service 业务接口 - impl 业务接口实现 - query 业务查询 - quartz 定时任务 - security 系统安全 - config JWT的安全过滤器配置 - rest 用户登录授权的接口 - security 配置spring security - service 用户登录与权限的处理 - utils JWT工具 - system 系统管理 - eladmin-logging 系统日志模块 - eladmin-tools 系统第三方工具模块 - eladmin-generator 系统代码生成模块
后端技术栈
-
基础框架:Spring Boot 2.1.0.RELEASE
-
持久层框架:Spring boot Jpa
-
安全框架:Spring Security
-
缓存框架:Redis
-
日志打印:logback+log4jdbc
-
接口文档 swagger2
-
其他:fastjson,aop,MapStruct等。
前端技术栈
-
Vue
-
vue-router
-
axios
-
element ui
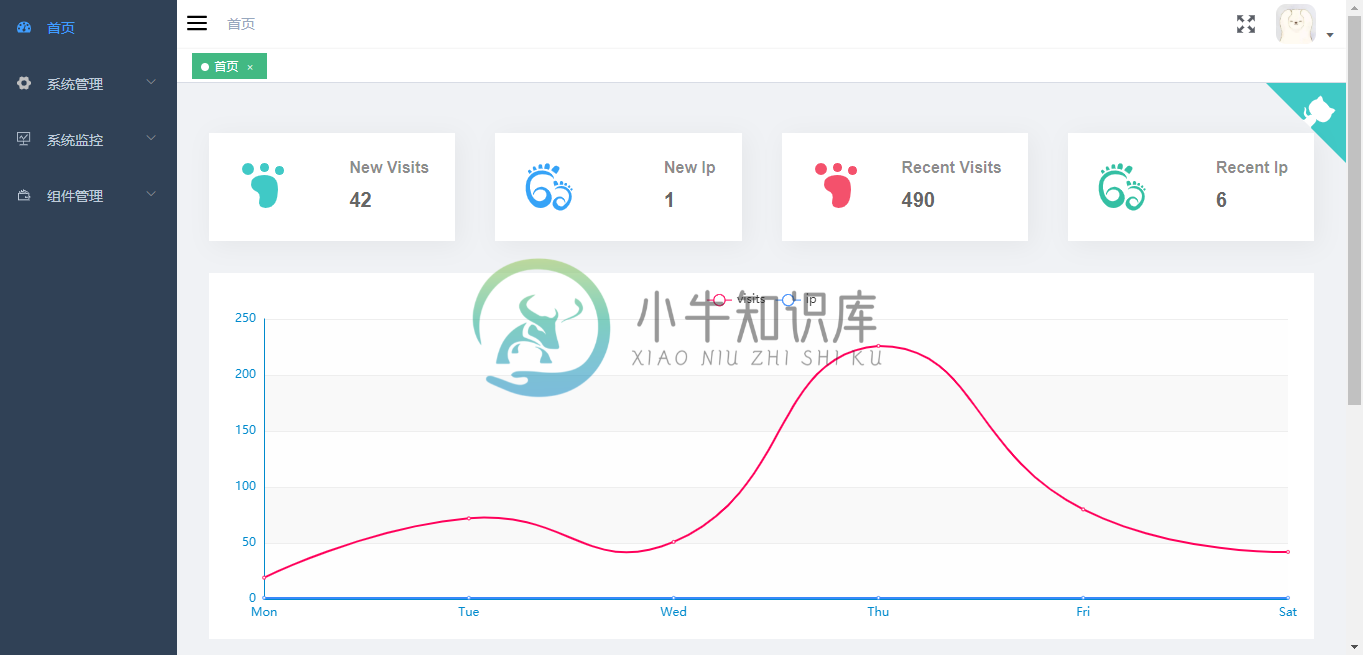
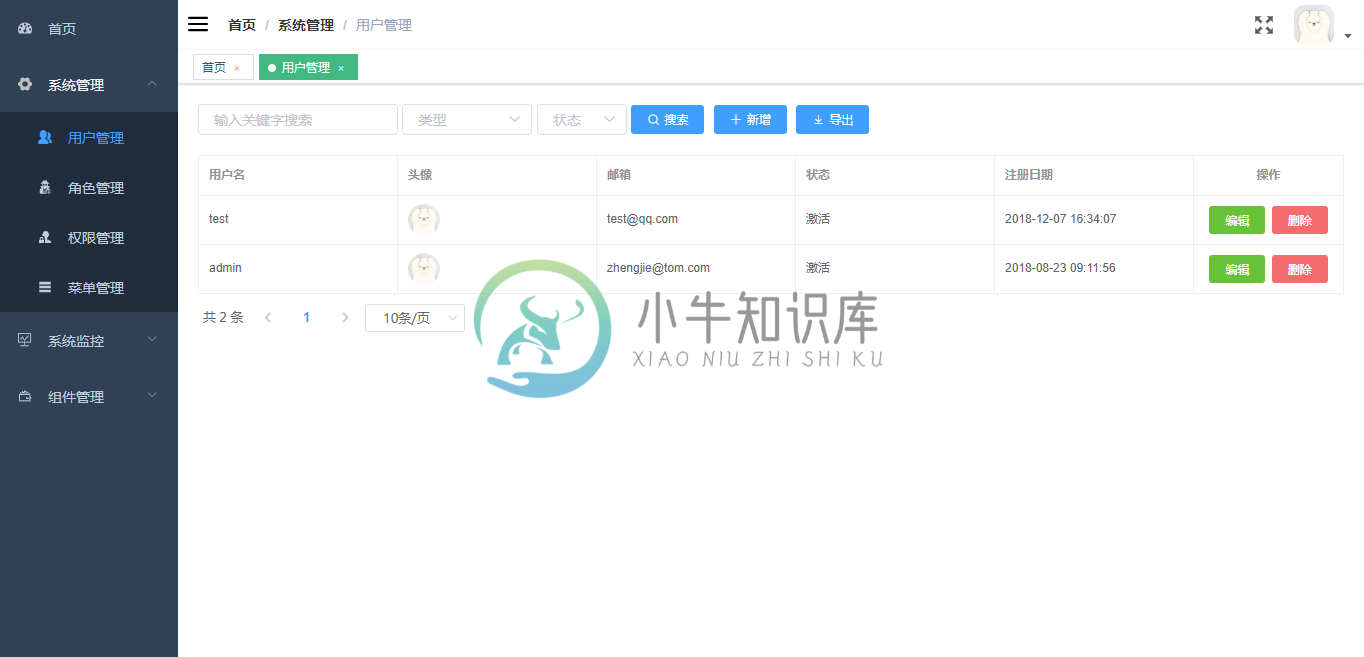
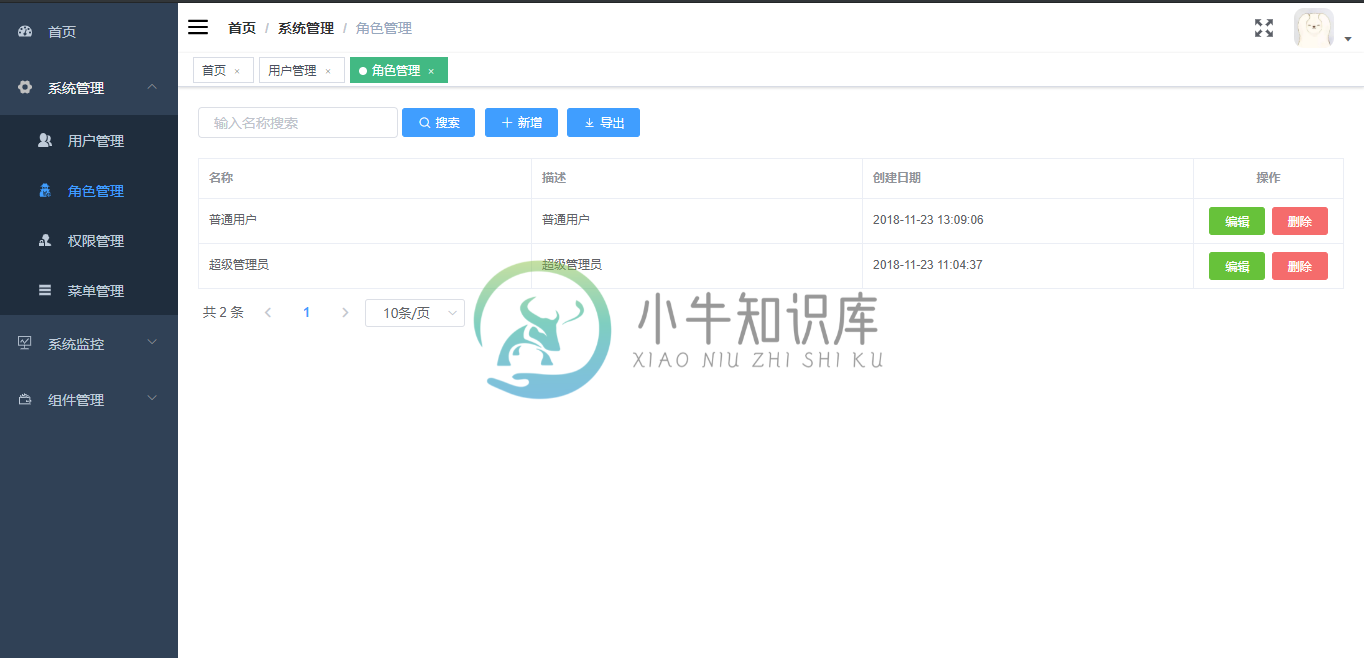
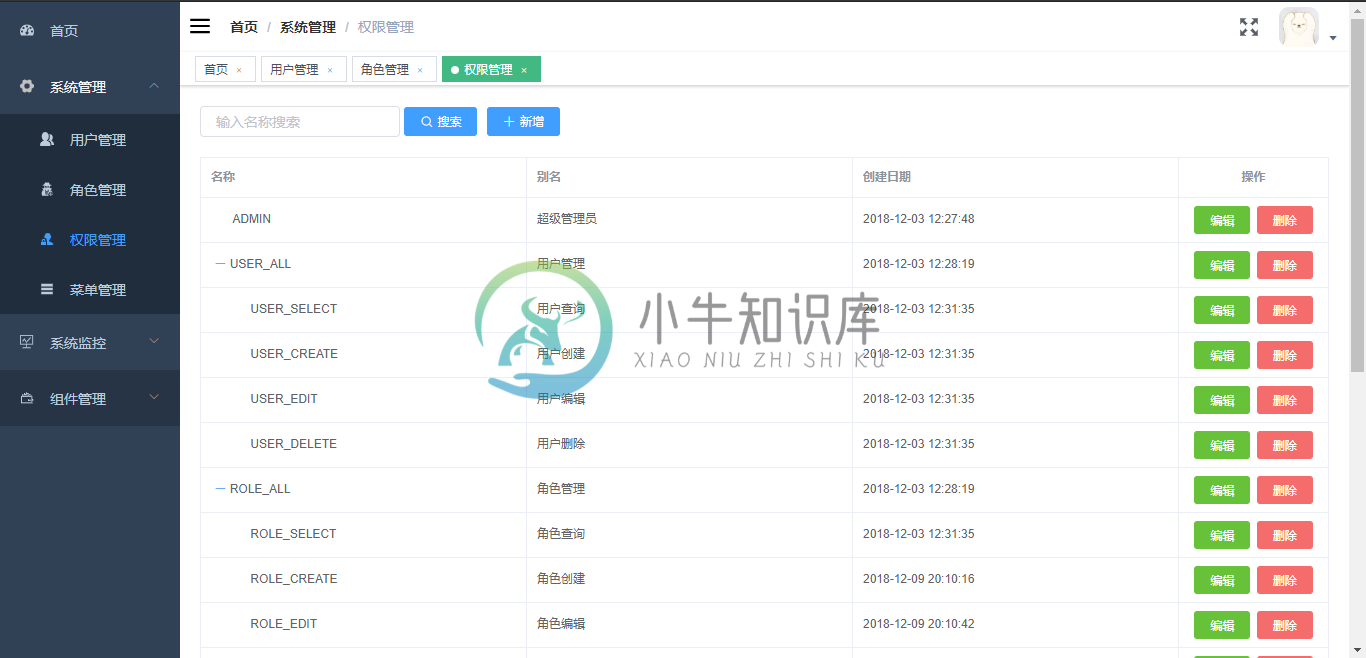
系统预览
 |
 |
 |
 |
 |
 |
 |
|
-
由于公司的项目使用的是el-admin项目的开源框架,最近在学习el-template-admin项目时,发现两者的路由权限有很大的不同,总结一下,方便日后使用: 1、el-admin开源项目使用的是动态路由,权限和动态路由都是在后端配置的,前端没有使用控制权限,缺点就是,前端人员要想画页面,就要通知后端人员配置路由和权限,没有做到完全的进行前后端分离。 2、el-element-admin是前端
-
状态模式的定义与特点 状态(State)模式的定义:对有状态的对象,把复杂的“判断逻辑”提取到不同的状态对象中,允许状态对象在其内部状态发生改变时改变其行为。 State抽象状态角色 接口或抽象类,负责对象状态定义,并且封装环境角色以实现状态切换。 ConcreteState具体状态角色 具体状态主要有两个职责:一是处理本状态下的事情,二是从本状态如何过渡到其他状态。 Context环境角色 定义
-
el-admin自动生成封装的crud请求,其实在this.crud的打印中有很多配置信息,一个一个试得到的一些方法: 这是el封装的重置查询参数的方法: /** * 重置查询参数 * @param {Boolean} toQuery 重置后进行查询操作 */ resetQuery(toQuery = true) { const defaultQuery = JSON.p
-
首先,created只在重新加载时调用一次 即第一页的数据,当在页面点击分页按钮,不会调用,所以之后页面的数据无法获取。 点击分页标签中的页数,会调用crud中刷新的方法,调用接口,拿到本页的数据 用刷新后生命周期函数获取数据,在里面用this.crud.data可以获取到数据。 methods: { [CRUD.HOOK.afterRefresh]() { var d
-
ModStart:系统是前后端分离的吗?
-
前后端分离 在B/S架构的环境中,前后端分离一直都众说纷纭,没有一个标准。我觉得打开可以分为三个阶段: 传统的分离方法 传统意义上的前后端分离,前端指的是美工、切图、设计,后端是实现代码、数据库相关的实现。美工设计和生成的前端页面,给到程序员来做集成。那么这里其实就不分什么前后端了,程序员从数据库一直搞到前端页面的样式,就是“全能型运动员“。当然,一般传统上的开发协作模式有两种: 一种是前端先写一
-
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。 今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。 创建 Laravel 项目 只要跟着官方文档走,创建一个 Larave
-
不要求经典,但求代码是优质的,另外怎么去git上搜索优质的后台管理系统项目,感谢各位大佬。
-
前言 上一篇我们遇到'少年,是不是忘了npm run mock?'的警告,这一篇我们就来解决这个问题。 开发 一、安装包 安装koa和一系列的包(我们用的是koa v2): koa koa-bodyparser koa-router boom nodemon mockjs 解释说明一下(知道的同学可以忽略): 名称 作用 koa 我们都知道Node.js有HTTP模块,来处理HTTP请求
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p
-
目前我们的项目是VUE2,表单已经经过二次封装,是通过传入配置项的方式生成的。现在有一个问题,一个页面有2个表单,这两个表单很相似,只有部分配置项不同,比如某些项是否disabled,某些项是否必填项校验,这种情况下,需要写两份配置项吗?还是说做if判断呢,总觉得if判断耦合度好高,但是重写的话如果未来有修改需要修改的地方又会很多难免有遗漏,请问有没有什么比较好的方案和思路,感谢!

