前端 - element ui el-form如何动态验证单个表单?
问题:
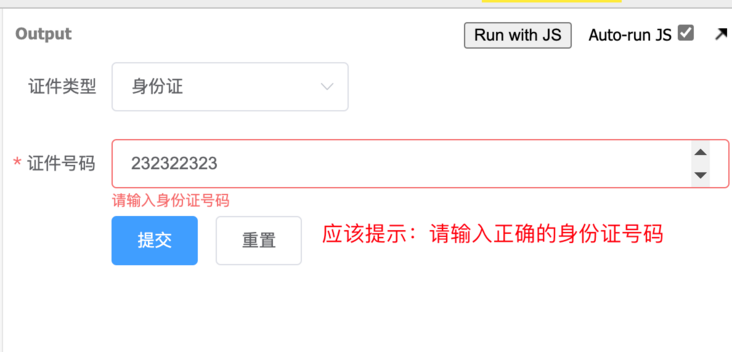
输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>el-form表单示例</title>
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/theme-chalk/index.min.css" rel="stylesheet">
</head>
<body>
<div id="app">
<el-form :model="form" label-width="auto" :rules="rules">
<el-form-item label="证件类型" prop="password">
<el-select v-model="form.paperType" clearable placeholder="请选择证件类型">
<el-option
:label="item.label"
:value="item.value"
v-for="(item, index) in paperTypeOption"
:key="index"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="证件号码" v-if="+form.paperType == 1" prop="idCardReg">
<el-input type="number" v-model="form.paperNum" placeholder="请输入身份证号码"></el-input>
</el-form-item>
<el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="passportReg">
<el-input type="number" v-model="form.paperNum" placeholder="请输入护照号码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">提交</el-button>
<el-button @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/index.js"></script>
<script>
new Vue({
el: '#app',
data() {
return {
paperTypeOption: [{label:'身份证',value:1},{label:'护照',value:2}],
form: {
type: '',
paperNum: '',
},
rules: {
idCardReg: [
//身份证
{ required: true, message: '请输入身份证号码', trigger: 'blur' },
{
pattern: /^[1-9]\d{5}(19\d{2}|20[01]\d)(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/,
message: '请输入正确的身份证号',
trigger: 'blur'
}
],
passportReg: [
//护照
{ required: true, message: '请输入护照号码', trigger: 'blur' },
{ pattern: /^[a-zA-Z]{5,17}$|^[a-zA-Z0-9]{5,17}$/, message: '请输入正确的护照号码', trigger: 'blur' }
],
}
};
},
methods: {
submitForm() {
this.$refs.form.validate(valid => {
if (valid) {
console.log('表单验证通过');
} else {
console.log('表单验证失败');
}
});
},
resetForm() {
this.$refs.form.resetFields();
}
}
});
</script>
</body>
</html>在线demo:
el-form表单示例 - JS Bin
共有2个答案
首先,如楼上所说要想成功校验,表单的prop和v-model绑定的值要一致才行,在你的这段校验中,prop属性和v-model绑定的值统一为paperNum或者idCardReg
其次,想说的是身份证的校验其实是很复杂的,校验的东西比较多,我这有个方法可以参考
通过自定义校验方式,写个校验方法
var validatorIdCard = (rule, value, callback) => {
// 地区
var aCity={ 11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",
21:"辽宁",22:"吉林",23:"黑龙江",
31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",
41:"河南",42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",
51:"四川",52:"贵州",53:"云南",54:"西藏",
61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",
71:"台湾",81:"香港",82:"澳门",91:"国外"};
// 验证长度
if(!/^\d{17}(\d|x)$/i.test(value)){
callback(new Error('您输入的身份证号长度或格式错误,请输入正确的身份证号'));
return;
}
// 验证前两位是否为省份代码
value=value.replace(/x$/i,"a");
if(aCity[parseInt(value.substr(0,2))]==null){
callback(new Error('您输入的身份证号长度或格式错误,请输入正确的身份证号'));
return;
}
// 身份证上的出生年月校验
var sBirthday=value.substr(6,4)+"-"+Number(value.substr(10,2))+"-"+Number(value.substr(12,2));
var d=new Date(sBirthday.replace(/-/g,"/")) ;
if(sBirthday!=(d.getFullYear()+"-"+ (d.getMonth()+1) + "-" + d.getDate())){
callback(new Error('您输入的身份证号不合法,请输入正确的身份证号'));
return;
}
// 身份证校验位判断
var iSum=0 ;
for(var i=17;i>=0;i--) {
iSum += (Math.pow(2,i) % 11) * parseInt(value.charAt(17 - i),11) ;
}
if(iSum%11!=1){
callback(new Error('您输入的身份证号不合法,请输入正确的身份证号'));
return;
}
callback()
};idCardReg:{ required: true, validator: validatorIdCard, trigger: 'blur' }prop 属性改动一下就好了,因为你的 prop 和你 v-model 绑定的对不上,对应的 form.passportReg 是 空。
- <el-form-item label="证件号码" v-if="+form.paperType == 1" prop="idCardReg">
+ <el-form-item label="证件号码" v-if="+form.paperType == 1" prop="paperNum">
<el-input type="number" v-model="form.paperNum" placeholder="请输入身份证号码"></el-input>
</el-form-item>
- <el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="passportReg">
+ <el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="paperNum">
<el-input type="number" v-model="form.paperNum" placeholder="请输入护照号码"></el-input>
</el-form-item>但是这样的话,可能提示就会错误因为都是校验的 paperNum 属性,所以最好是修改 v-model 绑定的值,并且在最后提交的时候处理成正确的提交参数。
<el-form-item label="证件号码" v-if="+form.paperType == 1" prop="idCardReg">
- <el-input type="number" v-model="form.paperNum" placeholder="请输入身份证号码"></el-input>
+ <el-input type="number" v-model="form.idCardReg" placeholder="请输入身份证号码"></el-input>
</el-form-item>
<el-form-item label="证件号码" v-else-if="+form.paperType == 2" prop="passportReg">
- <el-input type="number" v-model="form.paperNum" placeholder="请输入护照号码"></el-input>
+ <el-input type="number" v-model="form.passportReg" placeholder="请输入护照号码"></el-input>
</el-form-item>你就按照绑定的 prop 和 v-model 绑定的值一样就可以了,因为你的 form 在执行 validate() 校验表单的时候会去找你在 model 上绑定的变量中对应的 prop 值。如果没有自然就不会通过必填校验。
如果因为最后提交的参数是同一个,所想要在模板中共用同一个属性,那么你就得去写自定义校验,就会产生大量不必要的代码。
所以在视图模板中输入的时候使用不同的变量来做区分,最后在提交的时候统一收集整理为正确的参数提交给后端。这样业务代码会简洁并且很好阅读。
-
在构建Web应用程序时,验证是一个重要的过程。 它确保我们获得的数据适当且有效存储或处理。 CodeIgniter使这项任务变得非常简单。 让我们用一个简单的例子来理解这个过程。 例子 (Example) 创建一个视图文件myform.php并将以下代码保存在application/views/myform.php 。 此页面将显示用户可以提交其姓名的表单,我们将验证此页面以确保在提交时不应为空。
-
问题内容: 我正在使用“ revalidate”来验证“ redux- form”表单,但是我面对这种情况,其中存在一个基于我在其上映射并在表单内显示输入的API响应动态生成的表单。 这是我通常如何使用“重新验证…”验证“ redux表单”的示例 现在,如何使用自动生成的表单执行类似的操作? 问题答案: 这个想法是让从它是第二个参数的功能,并请你来填充验证使用它们。 由于是一个高阶函数,因此在运行
-
问题内容: 我正在尝试验证从后端端点给我的一些表单字段… 因此基本上,元素是在内动态创建的。因此,属性也被动态添加,如,等… 但是,由于该属性是动态添加的,因此当我尝试验证它时,例如: 它不返回任何内容,因为在这一点上,它不知道是什么。 我创建了一个jsFiddle来演示该问题:http : //jsfiddle.net/peduarte/HB7LU/1889/ 任何帮助或建议将不胜感激! FAN
-
本文向大家介绍详解Angular Reactive Form 表单验证,包括了详解Angular Reactive Form 表单验证的使用技巧和注意事项,需要的朋友参考一下 本文我们将介绍 Reactive Form 表单验证的相关知识,具体内容如下: 使用内建的验证规则 动态调整验证规则 自定义验证器 自定义验证器 (支持参数) 跨字段验证 基础知识 内建验证规则 Angular 提供了一些内
-
本文向大家介绍详解ASP.NET MVC Form表单验证,包括了详解ASP.NET MVC Form表单验证的使用技巧和注意事项,需要的朋友参考一下 一、前言 关于表单验证,已经有不少的文章,相信Web开发人员也都基本写过,最近在一个个人项目中刚好用到,在这里与大家分享一下。本来想从用户注册开始写起,但发现东西比较多,涉及到界面、前端验证、前端加密、后台解密、用户密码Hash、权限验证等等,
-
页面结构如下图,左侧为导航栏,每一项对应的表单不同(数据对象不同),所以右侧对应的表单不同,右侧通过子组件实现,每个子组件里面有一个验证方法,左侧选中哪一项则高亮,右侧对应的表单显示,其他的隐藏起来。 现在需要实现的效果是,哪个表单验证失败了,自动定位到哪一个表单?谢谢

