前端 - vue3 遍历form表单时,如何让填写的内容一样?
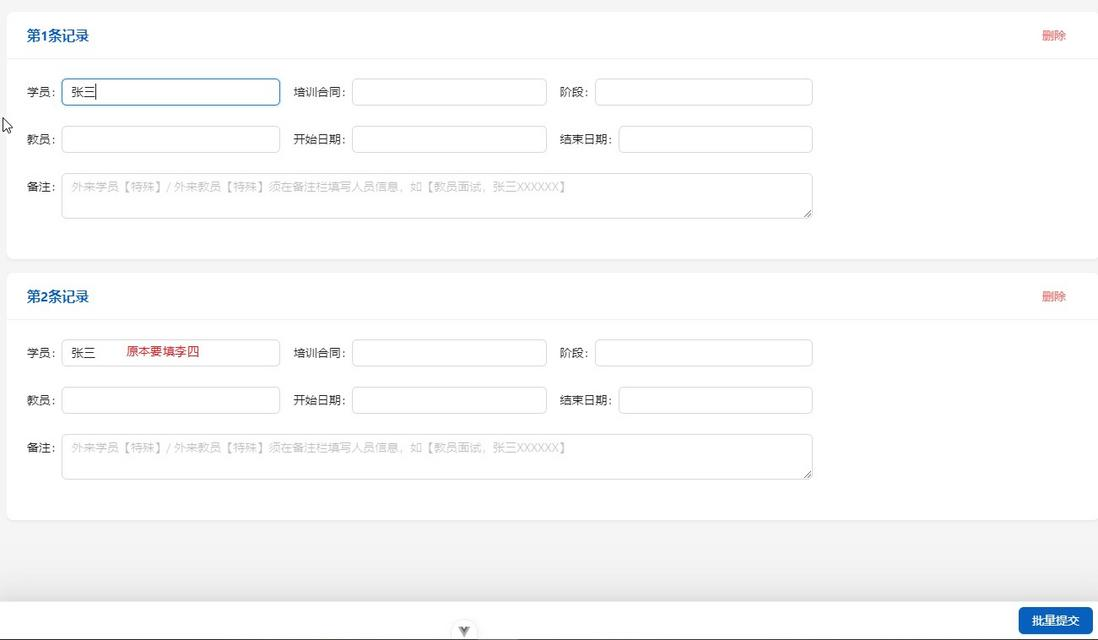
vue3 遍历form表单时,如何让填写的内容一样?
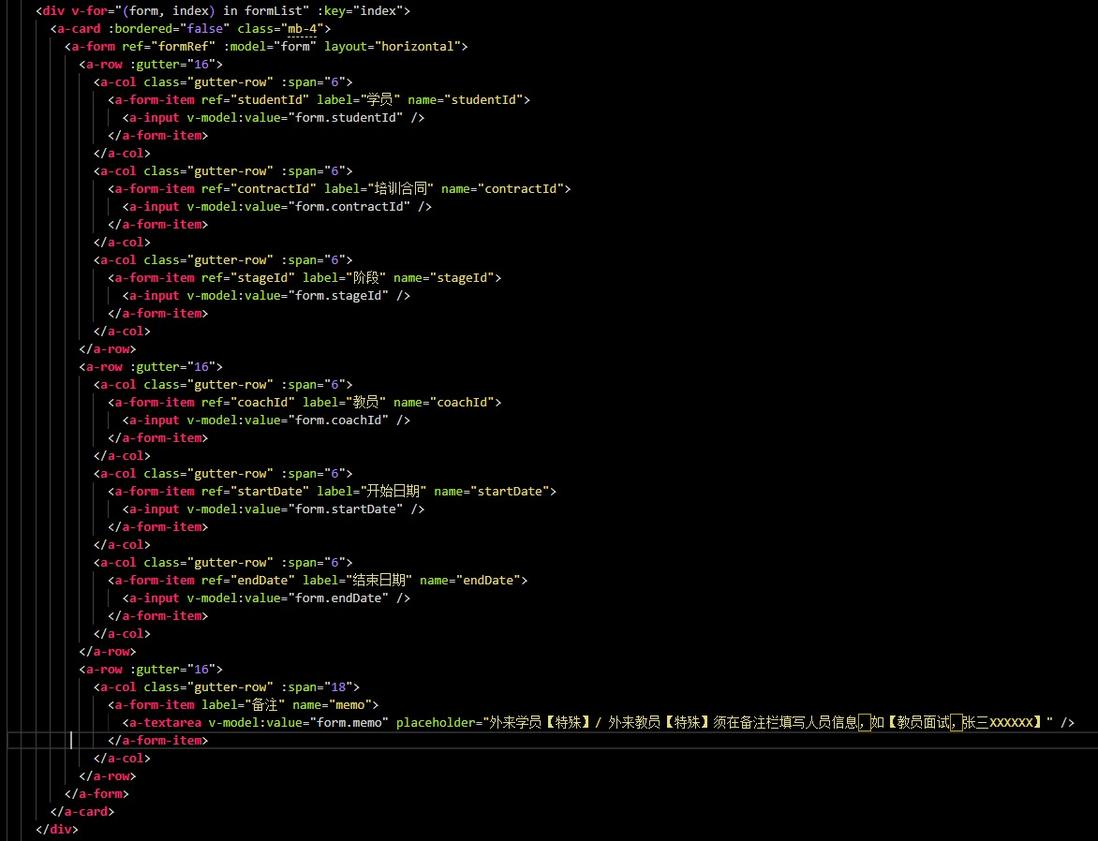
const formState = reactive({
studentId: undefined,
coachId: undefined,
contractId: undefined,
startDate: '',
startTime: '',
endDate: '',
endTime: '',
memo: '',});
const formList = ref([formState]);
添加formconst addForm = () => {
formList.value.push(formState);};

求大佬们指导?
共有3个答案
v-model 绑定了每个输入框的值到对应的 item.value,当任何一个输入框的值发生变化时,写个@change 事件触发定义sValues方法,该方法会将改变的值同步到所有其他输入框
sValues(index) {
const value = this.items[index].value;
this.items.forEach((item) => {
item.value = value;
});
},这是我想到的最简单的
进行深拷贝,初始化后再push而不是直接push
使用JSON.parse(JSON.stringify())进行深拷贝即可
const addForm = () => {
formList.value.push(JSON.parse(JSON.stringify(formState)));
};-
问题内容: 这是很常见的,我遍历一个Python列表,让双方的内容 和 他们的索引。我通常会执行以下操作: 我发现这种语法有点难看,尤其是函数内部的部分。还有其他更优雅/ Python风格的方法吗? 问题答案: 使用内置函数:http : //docs.python.org/library/functions.html#enumerate
-
问题内容: 说我有一个清单,我想遍历第一个清单。用Python编写此代码的最佳方法是什么? 问题答案: 通常的方法是切片:
-
输入是一个列表列表。请看下面。文件名是一个列表,包含的名称与列表中的列表数量相同(,,) 每个名称都附加到路径中:-- 程序在遍历列表时遍历包含路径的列表,并打印路径及其文件名。我希望输出是--。然而,我得到了下面的输出。请查看输入后的输出 输入 输出 我希望输出是-- 然而,我得到的结果如下: 我无法理解为什么在遍历列表时不能使用文件名遍历路径列表。我希望这有助于澄清问题。有人能帮忙吗? 我已经
-
问题: 输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。 示例代码如下: 在线demo: el-form表单示例 - JS Bin
-
问题内容: 如果我有HTML表格… 我将如何遍历所有表行(假设每次检查时行数都可能改变)并从JavaScript内的每一行中的每个单元格中检索值? 问题答案: 如果您想遍历每一行(),知道/识别该行(),并遍历每一行()的每一列(),那么这就是要走的路。 如果您只是想遍历cell(),而忽略了您所在的行,那么这就是要走的路。
-
代码: 这段代码没有异常,一切似乎都很好,但是如果我打开填充的pdf,Adobe Reader会说这样的话: 此文档启用了扩展功能。此文档自创建以来已更改,无法再使用扩展功能。 有些字段填写正确,但我无法编辑。某些字段为空。若我通过单击Adobe Reader中的“导入数据”手动选择xml,则表单填写正确,所以我猜xml中并没有错误。

