前端 - vue中页面input输入的内容是一个js函数或表达式,如何让其生效?
有一个需求,需要给不同的类目赋值动态的调用接口并处理它的返回值。
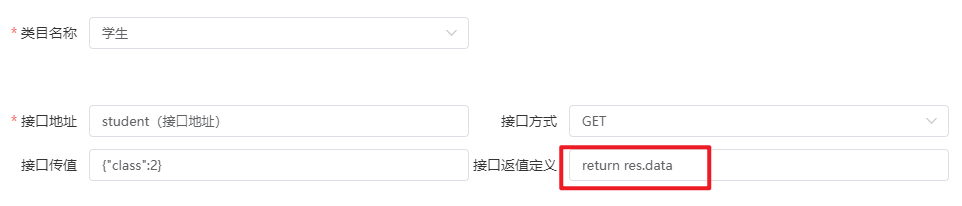
比如说有个类目叫三年2班的所有学生,我需要给它绑定一个接口地址,接口调用方式,接口入参以及返回值的处理逻辑,并且把它存进数据库,下次用的时候直接调用,页面上是这样的:
正常情况下,的处理是
request(地址,get,入参).then(res=>{ return res.data})但是由于需要页面传值,导致接口返值定义这里输入的是字符串,所以怎么可以让我输入的字符串达到表达式的效果呢
这个要怎么解决呢
共有3个答案
诚如楼上所言,eval() 是不应该使用的,它的风险远大于功能(详情自行百度 xss攻击 )
不改其他代码的方案
如果题主已经明确需要的只是返回值
这种情况一般依赖于一个固定名称的对象,不然代码无法通用,也就是说需要用户 自定义 的其实只有 属性名(如果是这种情况那就简单了)
// 我想题主应该是这个意思吧?const classes = { data: 'xxx'}// 接口返回值定义直接写 data,于是就变成了request(地址,get,入参).then(res=>{ // 假设 res.data 存放着需要返回的变量名 data // 好处是无法被 xss 攻击,不用写额外的过滤代码 return classes[res.data]})如果题主的意思是执行任意的 js 表达式,那恐怕只有 eval 和 Function 能满足需求,但他们都可能导致 xss 攻击,这种情况在执行前,一定要 过滤 传过来的字符串,具体过滤什么百度 xss 前端防御措施即可(当然由后端负责过滤可以从源头上消除问题)
改进代码的方案
- 上述答案是基于不改动已有代码结构的情况
答案写一半看了眼需求,其实完全没必要用这种方式实现
如果题主的目的不是执行用户给定的表达式,而是 “需要给不同的类目赋值动态的调用接口并处理它的返回值” ,那这件事应该在后端处理,前端只要负责传到底是哪个类目就行了,具体返回值前后端协商,肯定要比执行 js 表达式安全得多
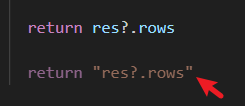
首先看了你的问题描述,我感觉你的需求是不是想要把接口返回的json,也就是你所谓的res.rows展示在输入框里,如果是,下面我说的你可以作为参考
1.先把实际的res.rows的值拿到也就是后端返回的JSON,之后在data中存起来,或者存到VueX都行,存的时候给这个res.rows记得JSON.stringfy一下
2.然后你存的时候,比如this.responseData=JSON.stringfy(res.rows)
3.存完了,v-model的时候直接绑定这个responseData,应该回显后就是你想要的结果了
emmm……来了一个不怕死的。你可以考虑用 eval() - JavaScript | MDN
但是最重要的一句我还是要说一下:
永远不要信任用户的输入
Edit
想了想,还是给一个比较靠谱的建议把,你可以让用户选择使用哪一个属性值,而不是一段可执行的JS。
比如说你现在需求中的 res.data 中的 data。那么让用户键入 data 就行了,然后你返回的时候 return res[userValueKey] 这样处理就可以了
// 举例获取用户输入的 userValueKeyconst userValueKey = 'data'// 请求接口request(apiUrl, 'get', {...params}).then(res=>{ return res[userValueKey]})如果用户端输入的正确,那么自然有正确的返回值,如果不合规自然不会有返回值。这样实现的结果和你的需求的业务逻辑其实时一样的。
最多再增加一些兜底,比如说增加一个是否会 undefinded 的判断,如果没有找到,则提示用户维护的接口返回属性值错误
-
有一个如下的正则表达式,我想用于保证输入框内输入的数字只能输入到小数点后三位。 但是用了这个正则表达式一输入小数点,输入的光标就回到最前面去了也没输入小数点 输入框是type为number的input框,正则表达式相关代码如下 希望能实现保证小数点后只能最多输入三位的效果。。 /这里往下时追加问题 后面了解到很可能是type为number的input框做了什么操作影响结果,于是直接采用原生inpu
-
本文向大家介绍vue判断input输入内容全是空格的方法,包括了vue判断input输入内容全是空格的方法的使用技巧和注意事项,需要的朋友参考一下 比如input中的数据和data中的msg双向绑定。 那么我们可以 判断先把msg以空格拆分成数组,然后拼接起来,判断字符串的长度,如果长度为0,证明输入的就全是空格了,如下: 以上这篇vue判断input输入内容全是空格的方法就是小编分享给大家的全
-
本文向大家介绍js输入框使用正则表达式校验输入内容的实例,包括了js输入框使用正则表达式校验输入内容的实例的使用技巧和注意事项,需要的朋友参考一下 js输入框输入校验 以上这篇js输入框使用正则表达式校验输入内容的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我需要的算法,将检查是否给定的表达式是中缀,后缀或前缀表达式。我尝试了一种方法,通过检查字符串的第一个或最后两个项,例如。 AB如果字符串的第一个索引中有一个运算符,那么它就是一个前缀 AB如果字符串的最后一个索引中有一个运算符,那么它就是一个后缀 否则它就是一个中缀。 但是感觉不太合适,所以请建议我一个更好的算法。
-
功能点是点击搜索id后,input框清空,再次输入相同的值就提示已有相同的值 代码如下: 期望如果重复的id 就提示 相同的id,也就不调接口了

