前端 - 如何判断一个function是否是函数式组件?
如何判断一个function是否是函数式组件?
我们有如下的函数式组件代码:
import React, { useEffect, useState } from 'react'import { Card } from 'antd';const CPU = () => { const [aaa, setAaa] = useState('123') // 这行会报错 console.log(aaa) return ( <div style={{padding: '16px'}}> <Card title="Card title"> <p>Card content</p> </Card> </div> )}export default CPU但是当我运行的时候报错:
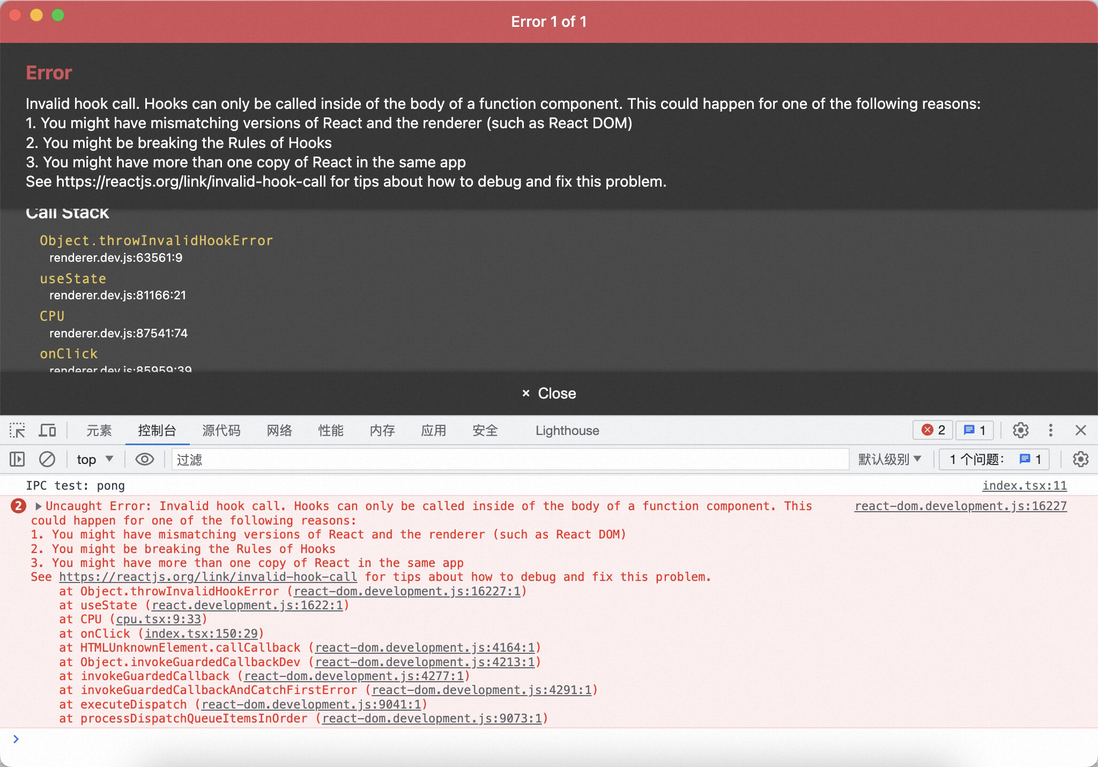
Invalid hook call. Hooks can only be called inside of the body of a function component. 
这里说Hooks can only be called inside of the body of a function component. 但是我这个就是一个函数式组件呀,请问如何进行判断是否是函数式组件呢?
注:
我的文件路径在:
src/renderer/pages/localtools/machine/cpu.tsx代码就是如上。没有看到有写错的地方呢,如何能判断我写的这个是函数式组件呢?
共有1个答案
你的函数确实是函数式组件,但是可能你在其他地方误用了React的hooks。根据你提供的错误信息,“Hooks can only be called inside of the body of a function component.”,这个错误一般发生在使用React Hooks的地方,但并非在函数式组件内部,而是在类组件的实例方法或者普通的JS函数中。
React Hooks必须在React的函数组件内部使用,不能在常规的JavaScript函数中使用。
你可能在其他地方错误地使用了useState,例如在类组件中或者在非React函数中。请检查你的其他代码,确保所有的React Hooks都在函数组件内部被调用。
另外,你的CPU函数组件本身并没有问题,它是一个有效的函数式组件。我建议你检查组件定义之外的代码,可能问题出在那里。
希望这个答案对你有所帮助!如果你还有任何问题,欢迎继续提问。
-
无论是ES6promise还是蓝鸟promise、Qpromise等。 如何测试给定对象是否为Promise?
-
本文向大家介绍JS判断一个数是否是水仙花数,包括了JS判断一个数是否是水仙花数的使用技巧和注意事项,需要的朋友参考一下 水仙花数是指一个 n 位数 ( n≥3 ),它的每个位上的数字的 n 次幂之和等于它本身。 例如:1^3 + 5^3+ 3^3 = 153 以上所述是小编给大家介绍的JS判断一个数是否是水仙花数,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍如何判断一个数组?相关面试题,主要包含被问及如何判断一个数组?时的应答技巧和注意事项,需要的朋友参考一下 参考回答:
-
本文向大家介绍如何判断是函数还是方法?相关面试题,主要包含被问及如何判断是函数还是方法?时的应答技巧和注意事项,需要的朋友参考一下 看他的调用者是谁,如果是类,就需要传入一个参数self的值,这时他就是一个函数, 如果调用者是对象,就不需要给self传入参数值,这时他就是一个方法 print(isinstance(obj.func, FunctionType)) # False print(isi
-
本文向大家介绍JavaScript中判断原生函数检查function是否是原生代码,包括了JavaScript中判断原生函数检查function是否是原生代码的使用技巧和注意事项,需要的朋友参考一下 我总是经常碰到需要检查某个function是否是原生代码的情况 —— 这是功能测试中一个很重要的内容: 函数是浏览器内置支持的,还是通过第三方类库模拟的。要检测这一点,最简单的办法当然是判断函数的 t
-
本文向大家介绍如何判断一个对象是否为空?相关面试题,主要包含被问及如何判断一个对象是否为空?时的应答技巧和注意事项,需要的朋友参考一下 可以使用 JSON.stringify() 方法判断 还有就是使用for in 遍历该对象 3.ES6 新增的方法 Object.keys(): Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组。 如果我们的对象为空,他会返回一个

