vue把输入框的内容添加到页面的实例讲解
vue最最最简单的demo(记得引入)
实例化一个vue,绑定#app的元素,要渲染的数组arr作为data。
把arr的item渲染到页面,输入内容点击按钮把用户输入的内容添加到页面以及数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <p>click to add input's content</p> <input id="inp" type="text"> <button id="btn">add</button> <div v-for = 'item in arr'>{{item}}</div> </div> <script src="https://cdn.bootcss.com/vue/2.0.1/vue.js"></script> <script> const test = new Vue({ el :'#app', data : { arr : ['first','second','third','forth'] } }); console.log(test.arr); btn.onclick = function(){ test.arr.push(inp.value); }; </script> </body> </html>

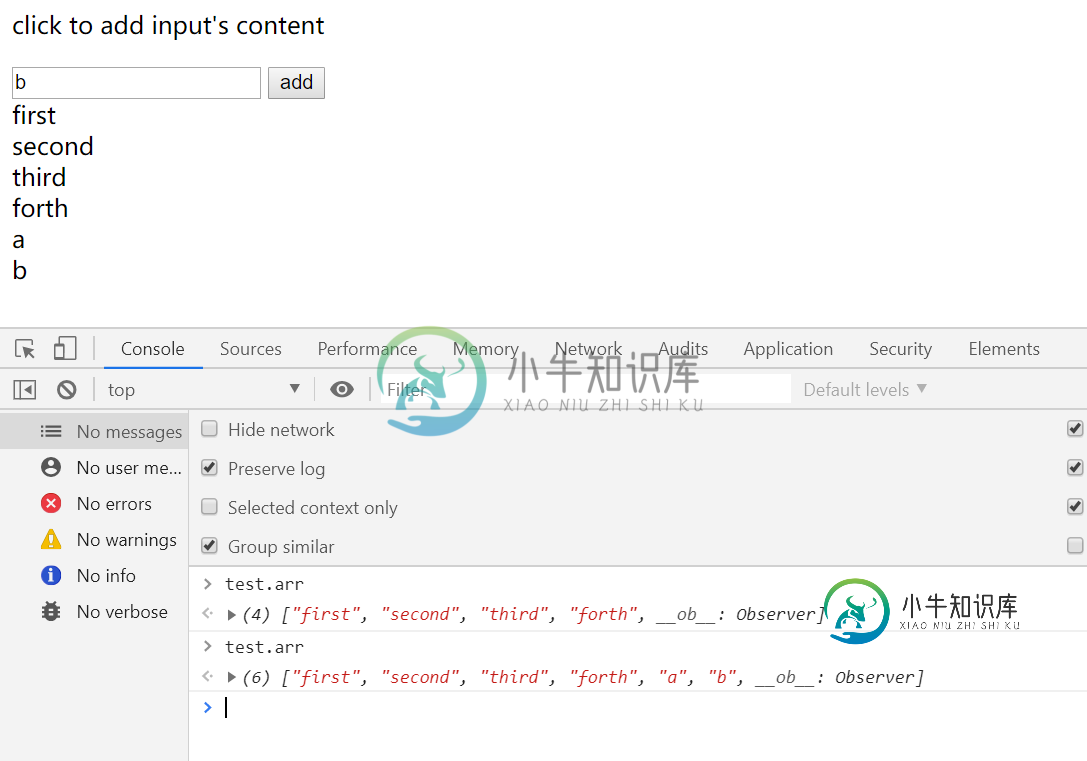
在输入框输入内容点击按钮,会把内容渲染到页面。同时会增加数组的元素

以上就是本次介绍的关于vue把输入框的内容添加到页面的实例内容,感谢大家的学习和对小牛知识库的支持。
-
本文向大家介绍vue 多入口文件搭建 vue多页面搭建的实例讲解,包括了vue 多入口文件搭建 vue多页面搭建的实例讲解的使用技巧和注意事项,需要的朋友参考一下 红色为更改后的不同之处 vue 多入口文件搭建 在webpack.base.conf 中修改 这样一来的话,就在中细分,最后输出html都在dist下。 这里的字符串操作也是和路径的情况相匹配的,如果有需要进行其他方式的设定,注意在这里
-
本文向大家介绍android输入框内容改变的监听事件实例,包括了android输入框内容改变的监听事件实例的使用技巧和注意事项,需要的朋友参考一下 android输入框内容改变的监听事件一般用于比如我们常见的:登录qq时 用户名输入完整时头像自动显示,或者注册用户时实时提示注册格式是否正确等。那么我们在这里举例:判断输入框是否有内容,来改变按钮的状态,常用于搜索一类。截图如下:(布局代码不再给出)
-
问题内容: 我想在PDF文件的每一页中添加一段文字。这样的答案很好。但是,文本将添加到页面顶部。我想在每页底部添加我的文字。我该怎么做呢? 这是代码的相关部分。 该代码是功能的一部分,该功能接受一个文件夹,读取其中的PDF文件,然后将它们合并为一个文件。因此,我想在上述循环本身中添加文本,而不是再次迭代文件。 问题答案: 请参阅《 iText in Action,第二版》的第6章,尤其是在6.4.
-
本文向大家介绍vue引入jq插件的实例讲解,包括了vue引入jq插件的实例讲解的使用技巧和注意事项,需要的朋友参考一下 今天做官网,把unslider做成指令,但是一直提示$(el).unslider() no a function,一开始我想复杂了,后来在网上看了很多帖子,大多数都是修改webpack.base.config.js,仔细尝试,网上确实是对的,尝试过程中,提醒大家最好把这3个加全,
-
本文向大家介绍js输入框使用正则表达式校验输入内容的实例,包括了js输入框使用正则表达式校验输入内容的实例的使用技巧和注意事项,需要的朋友参考一下 js输入框输入校验 以上这篇js输入框使用正则表达式校验输入内容的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

