vue引入jq插件的实例讲解
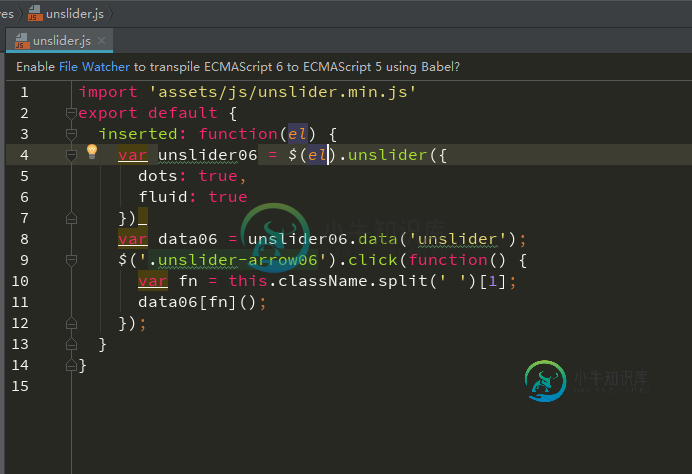
今天做官网,把unslider做成指令,但是一直提示$(el).unslider() no a function,一开始我想复杂了,后来在网上看了很多帖子,大多数都是修改webpack.base.config.js,仔细尝试,网上确实是对的,尝试过程中,提醒大家最好把这3个加全,比如unslider插件,(function(){})(window.jQuery)
{
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
}
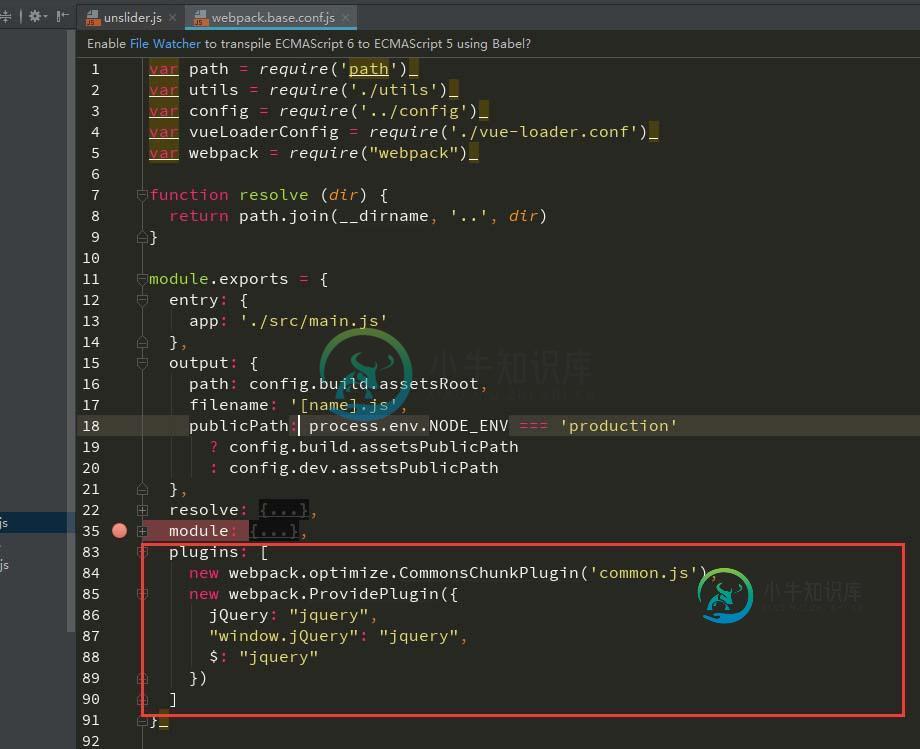
html" target="_blank">修改webpack.base.conf.js
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
})
]


以上这篇vue引入jq插件的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue组件watch属性实例讲解,包括了vue组件watch属性实例讲解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue组件watch属性的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue 多入口文件搭建 vue多页面搭建的实例讲解,包括了vue 多入口文件搭建 vue多页面搭建的实例讲解的使用技巧和注意事项,需要的朋友参考一下 红色为更改后的不同之处 vue 多入口文件搭建 在webpack.base.conf 中修改 这样一来的话,就在中细分,最后输出html都在dist下。 这里的字符串操作也是和路径的情况相匹配的,如果有需要进行其他方式的设定,注意在这里
-
本文向大家介绍zTree jQuery 树插件的使用(实例讲解),包括了zTree jQuery 树插件的使用(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 分享说明: 项目需要树状视图形式展示后台返回的数据;并实现点击节点将节点信息添加到右侧的ul中;待后续提交获取使用;选择了能够实现异步加载节点信息的zTree插件,事实也证明这个插件足够强大,能够满足几乎所有需求;刚接触时看了很多人的分
-
本文向大家介绍对vue事件的延迟执行实例讲解,包括了对vue事件的延迟执行实例讲解的使用技巧和注意事项,需要的朋友参考一下 vue事件的延迟执行: 以上这篇对vue事件的延迟执行实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Vue父子传递实例讲解,包括了Vue父子传递实例讲解的使用技巧和注意事项,需要的朋友参考一下 实现功能: 1、子组件的input输入,改变父组件信息 2、父组件对子组件1,3进行监听与控制 3、子组件1与子组件3相互关联 父子双向通信流程: 子组件的input通过事件监听->控制子组件的data中变量/向父组件$emit子事件及变量 父组件监听到$emit事件及变量,赋予父组件的变量
-
本文向大家介绍表单验证插件Validation应用的实例讲解,包括了表单验证插件Validation应用的实例讲解的使用技巧和注意事项,需要的朋友参考一下 jquery.Validation是一款优秀的jquery插件,它能对客户端表单进行验证,并且提供了许多可以定制的属性和方法,良好的扩展性。现在结合实际情况,我把项目中经常要用到的验证整理成一个实例DEMO,本文就是通过讲解这个实例来理解Val

