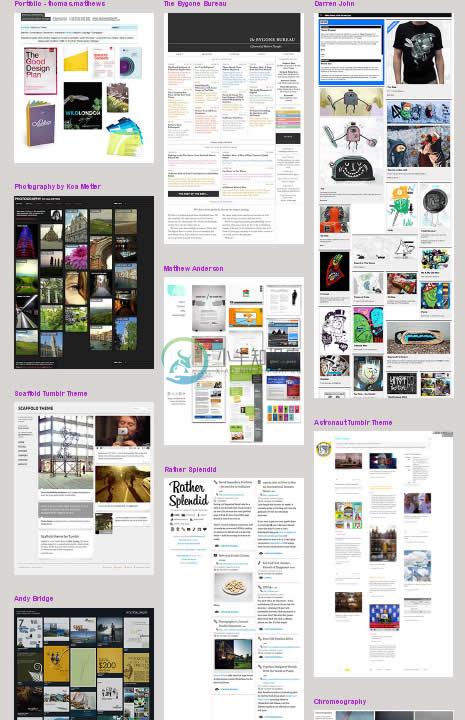
Masonry是一 个用来布局的jQuery插件,看了下面这张对比图你就知道它的用途:
配置Masonry相当容易,只需要在jQuery脚本中的wrapping container元素中加上.masonry()方法。
multiple widths:
$('#wrapper').masonry({ columnWidth: 200 });
same width
$('#wrapper').masonry({ singleMode: true });
部分使用示例:
-
http://www.jq22.com/demo/masonry/ 范例 css部分 body { background-color: #c7cad0; } .post_box { background-color: #FFFFFF; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3); font-size: 12px; padding: 10px 8px
-
官网下载: http://masonry.desandro.com/ 当前版本:2.1.08 简单用法: <div id="container"> <div class="item">...</div> ... </div> //CSS .item { width: 220px; margin: 10px; float: left;} //JS $(function(){
-
一、Masonry 是基于Jquery插件,用于对CSS布局的可移动层进行重新布局。Masonry愿意石工,可以这样形象的理解,页面上很多大小不一的移动层可以想象成散乱的石头,经过Masonry这个石工处理后,变成一堵美观的墙。 官网地址:http://masonry.desandro.com 二、Infinite Scroll 是基于Infinite Scroll也是基
-
一、Masonry 是基于Jquery插件,用于对CSS布局的可移动层进行重新布局。Masonry愿意石工,可以这样形象的理解,页面上很多大小不一的移动层可以想象成散乱的石头,经过Masonry这个石工处理后,变成一堵美观的墙。 官网地址:http://masonry.desandro.com 二、Infinite Scroll 是基于Infinite Scroll也是基
-
加载代码: 1 2 < script src = "http://libs.baidu.com/jquery/1.8.3/jquery.min.js" ></ script > < script src = "http://jq22.qiniudn.com/masonry-docs.min.js" ></ script > 解释:很简单,就是把下载之后的脚本文件嵌入到你想使用瀑布流形式的页
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <meta charset="utf-8"/> <title>动画效果</title> <head> <style> #Books{ width: 1000
-
1. 什么是jQuery jQuery是快速的,简洁的第三方javascript库 为什么: 1. DOM操作的终极简化: DOM的问题: 核心DOM: 万能,繁琐 HTML DOM: 简洁,不是万能 jQuery在DOM操作的4个方面提供了终极简化: 1. 查找元素,
-
1. jQuery UI 2. 第三方插件: 日期,验证,照片墙 3. ***封装自定义插件 1. jQuery UI autocomplete 自动完成: 为什么: 减少输入 如何: html : <input /> js: 2件事: 1. 数组: 保存所有备选词 2. $(...).autocomplete({source
-
终于找到了解决的方法。先上两个参考链接 瀑布流官方文档 解决折叠的问题 现象: 我出现的情况是,刚刷新完毕之后,页面的图片就会出现折叠的情况,但是我按F12的键,它就好了,就很奇怪。后来,碰到了【解决折叠的问题】的链接,我想,是不是跟页面的scroll有关呢。 所以我就通过window.scroll的事件,重新加载了一下masonry,**,竟然可以了,嗨皮~~~ 奇怪的是:不知道为什么reloa
-
本文向大家介绍深入理解IOS控件布局之Masonry布局框架,包括了深入理解IOS控件布局之Masonry布局框架的使用技巧和注意事项,需要的朋友参考一下 前言: 回想起2013年做iOS开发的时候,那时候并没有采用手写布局代码的方式,而是采用xib文件来编写,如果使用纯代码方式是基于window的size(320,480)计算出一个相对位置进行布局,那个时候windows的size是固定不变的,
-
Masonry 是一个 JavaScript 网格布局库,它的工作原理是根据可用的垂直空间将元素放置在最佳位置,类似于墙上的石匠石。你可能已经在互联网上看到它在使用。官方的说明总是那么生硬,说的直白一点就我们经常提到的瀑布流效果,利用 Position 定位元素的位置。
-
如果 CSS 无法重置内容的高度或宽度,则布局插件会管理布局。 用法 该插件会在窗口加载时自动激活。 选项 名称 类型 默认 说明 scrollbarTheme Boolean os-theme-light 侧边栏固定时滚动条使用的主题 scrollbarAutoHide Boolean l 滚动条自动隐藏触发器 panelAutoHeight Boolean Numeric true 面板高度调
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.layout.defaults 重写默认的 defaults。 布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以
-
表25.3.War插件-项目布局 文件夹 含义 src/main/webapp Web应用资源
-
Java 插件的默认布局如下图所示, 无论这些文件夹中有没有内容, Java 插件都会编译里面的内容, 并处理任何缺失的内容. 表22.4.java 插件-默认布局 目录 | 含义 —— | —- src/main/java | 主要 Java 源码 src/main/resources | 主要资源 src/test/java | 测试 Java 源码 src/test/resources |
-
Masonry 是一个 Rust GUI 框架。 Masonry 提供了用于创建窗口的平台(使用 Glazier 作为后端),每个窗口都包含一个 Widget 树。它还提供了用于在 runtime 检测 Widget 树的工具,可编写单元测试,方便开发者调试和维护应用程序。 基于 Masonry,开发者可实现即时模式 (immediate-mode) GUI、Elm 架构、函数式响应 GUI 等。
-
本文向大家介绍iOS App开发中Masonry布局框架的基本用法解析,包括了iOS App开发中Masonry布局框架的基本用法解析的使用技巧和注意事项,需要的朋友参考一下 Masonry是一个轻量级的布局框架,拥有自己的描述语法,采用更优雅的链式语法封装自动布局,简洁明了并具有高可读性,而且同时支持 iOS 和 Max OS X。Masonry是一个用代码写iOS或OS界面的库,可以代替Aut

