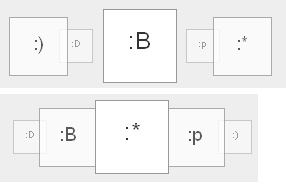
Roundabout是一个jQuery插件能够将一组静态HTML元素转换成可以灵活定制具有类似于转盘旋转效果的交互区域。有多种旋转形状可供选择。

-
<!--2019年-01月-15号 星期二 14:11:03 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content=
-
minZ: 100, // 最小的层级 maxZ: 280, // 最大的层级 minOpacity: 0.4, // 最小透明度 maxOpacity: 1.0, // 最大透明度 minScale: 0.4, // 最小缩放值 maxScale: 1.0, // 最大缩放值 duration: 750, // 运
-
jquery.roundabout.js的下载地址: https://download.csdn.net/download/jason_renyu/10301838 文件里边有源文件和压缩文件min, 比较简洁好用的3d轮播插件 应用例子,在文件里边也有 需要先下载文件 <!DOCTYPE html> <html> <head> <title></title> <meta charset
-
Roundabout是一个jQuery插件能够将一组静态HTML元素转换成可以灵活定制具有类似于转盘旋转效果的交互区域。有多种旋转形状可供选择。 官方说明: roundabout.js是一个jQuery插件,转换的静态HTML元素的结构转变为具有高度可定制的转盘样的互动区域。 (现在,不只是唱盘,还有许多形状哦!) 官方说明:http://demo.niutuku.com/js/20/3/ps:
-
引入: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.roundabout.js"></script> <script type="tex
-
本文向大家介绍python实现转盘效果 python实现轮盘抽奖游戏,包括了python实现转盘效果 python实现轮盘抽奖游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现转盘效果的具体代码,供大家参考,具体内容如下 小编再为大家分享一款python模拟轮盘抽奖的游戏 python3.x的版本测试中文的变量名 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
问题内容: 如何在CSS3中产生3D轮播效果? 问题答案: 在Stack Overflow,我们喜欢轮播! 我们有很多轮播可供选择, 而且制作方式都可能略有不同。有些使用Javascript,有些则只是纯CSS。既然有很多选择,这里只是几个不同的示例。但是请注意,如果需要的话,我有责任就“它们的工作方式”提出任何澄清性问题,因为解释每一个都将是重复性的,有一些细微的差异。一些还包括预编译器(例如,
-
本文向大家介绍Unity实现轮盘方式的按钮滚动效果,包括了Unity实现轮盘方式的按钮滚动效果的使用技巧和注意事项,需要的朋友参考一下 近期在项目中,策划给出了一个需求就是,让按钮按照一个轮盘的轨迹进行滑动的效果,经过一番测试,实现了初步的效果。 我这里区分了横向滑动和纵向滑动,这里以纵向滑动为例子进行示范,实现按钮的滑动效果。 首先就是先进行位置初始化: 鼠标拖动时的更新代码: 开始拖动设置拖拽
-
问题内容: CSS中有什么方法可以为不同颜色的文本提供轮廓?我想突出显示文本的某些部分以使其更直观-例如名称,链接等。更改链接颜色等现在很普遍,因此我需要一些新的东西。 问题答案: 在CSS3中有一个名为webkit的实验性属性,我一直在尝试使其工作一段时间,但到目前为止仍未成功。 相反,我使用的是已经受支持的属性(我相信Chrome,Firefox,Opera和IE 9 支持该属性)。 使用四个
-
本文向大家介绍JQuery实现的图文自动轮播效果插件,包括了JQuery实现的图文自动轮播效果插件的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery实现的图文自动轮播效果插件。分享给大家供大家参考。具体如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍jQuery实现图片轮播效果代码(基于jquery.pack.js插件),包括了jQuery实现图片轮播效果代码(基于jquery.pack.js插件)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现图片轮播效果代码。分享给大家供大家参考,具体如下: jquery-1.2.6.pack.js源码如下: PS:这里再为大家推荐几款代码格式化、美化工具,相信大家在
-
本文向大家介绍Swiper实现轮播图效果,包括了Swiper实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Swiper实现轮播图效果的具体代码,供大家参考,具体内容如下 最后 别忘了再打这些东西之前要引Swiper.css和Swiper.js插件哦! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jquery实现轮播图效果,包括了jquery实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!

