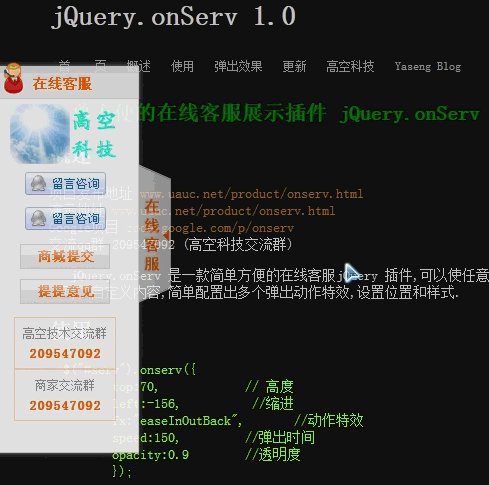
jQuery.onServ 是一款简单方便的在线客服jQuery 插件,可以使任意html实现弹出展示在线客服效果, 可以自定义内容,简单配置出多个弹出动作特效,设置位置和样式.

可以使用任意html区块比如demo页面中的 serv div(内含图片psd)
-
该悬浮QQ在线客服插件一款很实用的功能,基本每个企业网站都需要,能及时解决网站访客的提问,转化成企业的客户 。 提供6种不同颜色的皮肤以及2个完全不同风格的皮肤给用户选择。解决了之前第一版本在Chrome浏览器中,点击收缩时悬浮窗口不显示的BUG。另外,还增加了几个参数,让该插件的在应对更多需求时更具灵活性。 需要引用的文件: 1、CSS 2、jQuery 3、jQuery的调用 $(window
-
1、接口声明 在调用接口时必须在https请求的header中携带"token"参数。 token是智齿客服接口开放平台全局唯一的接口调用凭据。 开发者在调用各业务接口时都需使用token,开发者需要进行妥善保存。token的存储至少要保留32个字符空间。token的有效期目前为24个小时,需定时刷新,或根据接口返回的token失效提示,进行重新获取。请求token接口,无论token是否存在,都
-
本章主要讲述智齿客服系统中,在线客服业务模块的全部介绍,将以在线管理员和在线客服两个角色来进行讲解。 3.1 作为在线管理人员 作为在线客服管理员,在本节主要介绍在线管理员对企业下的在线客服成员进行管理的操作。 客服成员管理 客服业务设置 用户体验优化设置 客服管理 3.1.1.客服成员管理 作为在线客服管理员,在本节主要介绍在线管理员对企业下的在线客服成员进行管理的操作。 创建在线客服 对客服的
-
在线客服系统 1.首页界面 登录后默认进入首页,点击左侧导航区,可以进行其他功能的切换(见下图) 首页模块分为多个区域,分别为左侧菜单区、上侧功能区、右侧工作区 左侧菜单区功能:首页、知识库、会话监控、工单、客户、呼叫中心、接入、设置 上侧功能区功能:工作台登录按钮、对话体验按钮、工单提醒、个人信息设置/退出 右侧工作区功能:核心工作区,包括左侧所有菜单的相关功能显示 2.工作台界面 点击坐席工作
-
本文向大家介绍jQuery实现右侧抽屉式在线客服功能,包括了jQuery实现右侧抽屉式在线客服功能的使用技巧和注意事项,需要的朋友参考一下 我们先来看下实际运行效果图: 先给大家看下整体代码: 其中CSS样式表代码: jquery-1.7.min.js
-
本文向大家介绍jQuery实现的网页左侧在线客服效果代码,包括了jQuery实现的网页左侧在线客服效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的网页左侧在线客服效果代码。分享给大家供大家参考,具体如下: 这是又一个网页上的在线客服代码,不错,可以用一下哦。与其它客服不一样的地方呢?无非是在网页左侧滑出,可对客服类型分组,又多了一个功能,哈哈。 运行效果截图如下:

