jQuery Raty这是一个能够自动生成可定制的星级评分jQuery插件。可以自定义图标,创建各种评级组合,星星数量,每一颗星星的注释,可以在当一个星星被点击时的加回调函数。

-
需要实现一个五星好评的功能,所以找到了这个JQ插件,使用起来还算简单,在这里记录下使用的方式。 第一步:导入这个插件和压缩包中的img文件夹 <script type="text/javascript" src="/jquery.raty.min.js"></script> 第二步:需要使用评分功能的div <table> <tbody> <tr>
-
现在有个要求: 先从后台获取我们要显示多少颗星星,再为每个星星设置一个value属性,为这个星星在数据库中的id. 1.找到Raty 定义数据结构的地方,并且加入自己的变量: $.fn.raty.defaults = { cancel : false, cancelClass : 'raty-cancel', cancelHint : 'Can
-
前言 今天趁着加班, 写一篇在公司差点做不出来的效果难题(本身就是菜鸟,嘘....别说出去)。 情况是这样的, 公司要我写一个星星评价的效果, 天哪, 我怎么写的出, 哈哈哈(自我嘲讽), 项目是angular, 俺都没用过angular的UI插件, 但还好有个jquery俺还是有点认识的, 于是 乎, 俺就去网上进行一大片的搜索, 终于找到了raty这个插件,经过一下午乱搞一通终于呈现 出
-
首先来看如何用插件动态显示的评分功能实现(一般静态的也没有意义): 第一步:在jsp中定义一个div <div class="star" data-score="3"></div>//data-score为div中的属性变量,这里用来动态指定评分插件的评分值,可以是其他的名字 第二部:在script中添加如下代码 <span style="font-size:18px;color:#3333FF;
-
Jquery raty 是一个非常好用的评分插件,只需要很简单的几行代码就可以实现评分功能。 大家可以在下面连接下载最新的Jquery raty插件。 https://github.com/wbotelhos/raty 来让我们看看是怎么实现的吧。 1.引入Jquery和Raty的JS文件。(这里不需要引入CSS) <script type="text/javascript" src="js/
-
1.引入jquery.raty.js或者jquery.raty.min.js <script src="jquery-1.4.1.min.js" type="text/javascript"></script> <script src="jquery.raty.js" type="text/javascript"></script> 2.在页面添加: <div class="total_sc
-
Rate 组件使用 html5 中 data- 属性实现,当点击评分区域时,获取 data 属性的值,然后通过 vue 中 :class 控制评分星星的状态,即是否为 active。 <template> <div class="page__bd"> <div class="weui-cells__title">点击评分</div> <div class="weui
-
主要内容:本节引言:,1.RatingBar基本使用:,2.定制环节:,本节小结:本节引言: 上一节的SeekBar是不是很轻松咧,本节我们学的这个RatingBar(星级评分条)也非常简单,相信在某宝, 买过东西的对这个应该不陌生,收到卖家的包裹,里面很多时候会有个小纸片,五星好评返还多少元这样, 而评分的时候就可以用到我们这个星级评分条了~先来瞅瞅官方文档 官方文档:RatingBar 我们可以看到,这玩意和SeekBar的类结构是一样的,也是ProgressBar的子类:
-
本文向大家介绍jquery插件star-rating.js实现星级评分特效,包括了jquery插件star-rating.js实现星级评分特效的使用技巧和注意事项,需要的朋友参考一下 特效介绍 jquery星级评分插件star-rating.js下载插件,点击星星或者心的左边,就是半分,右边就是1分。点击减号,分数置为0。不兼容IE8以下的浏览器。 演示图 使用方法 第一步、引入下面的代码: 第二
-
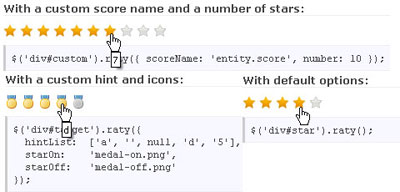
本文向大家介绍jQuery Raty 一款不错的星级评分插件,包括了jQuery Raty 一款不错的星级评分插件的使用技巧和注意事项,需要的朋友参考一下 在做商品评价时,一般情况下,我们需要一个星级评分的组件,而jQuery Raty恰好满足我们的需求。 一、展示 二、使用教程 ①、下载插件 https://github.com/wbotelhos/raty ②、导入文件 ③、设置raty的全局
-
本文向大家介绍jQuery Raty星级评分插件使用方法实例分析,包括了jQuery Raty星级评分插件使用方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery Raty星级评分插件使用方法。分享给大家供大家参考,具体如下: 使用jQuery Raty,可以很方便的在页面上嵌入一个评分组件,如下所示: 使用方法很简单,首先从https://github.com/wbo
-
本文向大家介绍jQuery满意度星级评价插件特效代码分享,包括了jQuery满意度星级评价插件特效代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jQuery 的星级评分效果实例,鼠标滑过星星区域显示评论信息提交内容,适用在评论表单里面,是表单美化提交内容的一种用户体验设计。 为大家分享的jQuery满意度星级评价插件特效代码如下 运行效果图: 效果演示 源码下载 以上就是为大家
-
本文向大家介绍iOS评分(评价)星星图打分功能,包括了iOS评分(评价)星星图打分功能的使用技巧和注意事项,需要的朋友参考一下 下载地址:https://github.com/littleSunZheng/StarGradeView 起因:项目中往往涉及到用户的评分反馈,在我的“E中医”项目中,涉及到几处。对此我参考了美团和滴滴的评分图。 评分视图分为展示和评分两种: (1)多数情况下“评分功能
-
本文向大家介绍Android星级评分条的实现代码,包括了Android星级评分条的实现代码的使用技巧和注意事项,需要的朋友参考一下 RatingBar星级评分条 它跟拖动条类似。都允许用户拖动来改变进度,不同的是,星级评分条通过星星图案表示进度。想淘宝,等等都有这个东西。很简单。 重要记一个组件<RatingBar 属性列表></RatingBar>,属性见名知意 还有三个方法: 1、getRat

