
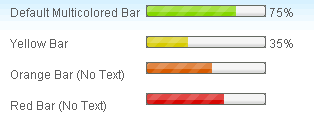
这是jQuery用来显示进度条的插件,示例代码:
$(document).ready(function() {
$("#spaceused1").progressBar();
$("#spaceused2").progressBar({ barImage: 'images/progressbg_yellow.gif'} );
$("#spaceused3").progressBar({ barImage: 'images/progressbg_orange.gif', showText: false} );
$("#spaceused4").progressBar(65, { showText: false, barImage: 'images/progressbg_red.gif'} );
$("#uploadprogressbar").progressBar();
});

-
JQuery Progress Bar是基于JQuery开发的进度条插件,秉承了JQuery的简约哲学。不仅容易使用,而且可以轻松定制外观。对于使用了JQuery框架的项目来说,需要使用进度条控件时这是一个不错的选择。 JQuery Progress Bar与常规插件一样,只要用选择器选择一个HTML元素后,直接调用插件的公开方法即可。它提供的公开方法名称为progressBar()。那么,当HT
-
显示一个确定的或不确定的进程状态。 如需了解更多有关 progressbar 部件的细节,请查看 API 文档 进度条部件(Progressbar Widget)。 默认功能 默认的确定的进度条。 <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI 进度条(Progressbar)
-
需要引入的js文件是:jquery.progressbar.min.js,当然,jquery是必须的,这里引入jquery.min.js,Ajax使用的是prototype,所以引入prototype_mini.js。 这里,假设有一个分析任务时间很长,需要在网页上用进度条来展示分析进度。实现上,web服务端需要唯一标识这个任务,这里使用生成的uuid来唯一标识任务。 <% String
-
Animated jQuery progressbar. Today we will back to back to jQuery tutorials. Today we will make dynamic animated progressbar. I think you already know this jQuery widget – Progressbar. By default – th
-
JQuery Progress Bar是基于JQuery开发的进度条插件,秉承了JQuery的简约哲学。 不仅容易使用,而且可以轻松定制外观。对于使用了JQuery框架的项目来说, 需要使用进度条控件时这是一个不错的选择。 JQuery Progress Bar与常规插件一样,只要用选择器选择一个HTML元素后, 直接调用插件的公开方法即可。它提供的公开方法名称为progressBar()。 那么
-
JS代码 var progress_key = '4cd0f29463edb'; // this sets up the progress bar $(document).ready(function() { $("#uploadprogressbar").progressBar(); }); // fades in the progress bar and starts pol
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.progressbar.defaults 重写默认的 defaults。 进度条(progressbar)提供了一种显示长时间操作进度的反馈。进度可被更新以便让用户知道当前正在执行的操作。 依赖 none 用法 创建进度条(ProgressBar) 进度条(ProgressBar)组件可
-
使用一些额外的类和一些巧妙的浏览器特有的 CSS,样式化 HTML5 的<progress> 元素。确保你阅读了浏览器支持。 <progress class="progress" value="0" max="100">0%</progress> <progress class="progress" value="25" max="100">25%</progress> <progress c
-
进度条 <div class="ui-progress"> <span style="width:50%"></span> </div> 图片上进度条 <ul class="ui-grid-halve"> <li> <div class="ui-grid-halve-img"> <span style="background-ima
-
本食谱演示了动态进度条的创建、模拟多个请求的管理,并在每个请求完成后更新总体进度。 示例代码 ( StackBlitz ) import './style.css'; import { Observable, of, empty, fromEvent, from } from 'rxjs'; import { delay, switchMapTo, concatAll, coun
-
进度条(Progress Bars)是一个 HTML5 增量游戏,有一个有趣的进度条和资源管理。很有趣的一款放置游戏~
-
问题内容: 当脚本执行可能需要花费时间的某些任务时,如何使用进度条? 例如,一个需要一些时间才能完成并True在完成后返回的函数。在执行功能期间如何显示进度条? 请注意,我需要做到这一点是实时的,所以我不知道该怎么做。我需要thread这个吗?我不知道。 现在,我在执行函数时不打印任何内容,但是进度条会很不错。另外,我对如何从代码角度完成此操作更感兴趣。 问题答案: 有特定的库(例如此处的库),但
-
问题内容: 我正在使用JProgressBar显示进度。但是,如何显示ProgressBar从0加载到100?我从互联网上获取了代码,但没有加载ProgressBar,但它可以正常工作。 码 如果有人编辑上面的代码可以正常工作,我将不胜感激。谢谢。 问题答案: 你必须为此使用线程。设计一个实现接口的类,该接口将更新这样的值。 并在你的框架类中progressBar与新类一起使用 每当你想更改值时,
-
主要内容:默认的进度条,实例,实例,交替的进度条,实例,实例,条纹的进度条,实例,动画的进度条,实例,堆叠的进度条,实例,进度条大小,实例本章将讲解 Bootstrap 进度条。在本教程中,您将看到如何使用 Bootstrap 创建加载、重定向或动作状态的进度条。 Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特性,Opera 12 不支持动画。 默认的进度条 创建一个基本的进度条的步骤如下

