进度条
优质
小牛编辑
204浏览
2023-12-01
使用一些额外的类和一些巧妙的浏览器特有的 CSS,样式化 HTML5 的<progress> 元素。确保你阅读了浏览器支持。
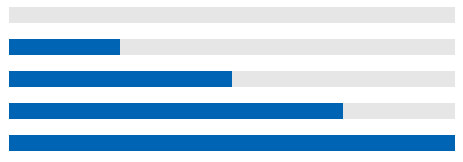
<progress class="progress" value="0" max="100">0%</progress>
<progress class="progress" value="25" max="100">25%</progress>
<progress class="progress" value="50" max="100">50%</progress>
<progress class="progress" value="75" max="100">75%</progress>
<progress class="progress" value="100" max="100">100%</progress>IE9 支持
Internet Explorer 9 不支持HTML5的<progress>元素,但是我们可以绕过它:
<progress class="progress" value="25" max="100">
<div class="progress">
<span class="progress-bar" style="width: 25%;">25%</span>
</div>
</progress>上下文的替代品
进度条使用一些与按钮以及alert相同的类,以统一样式。
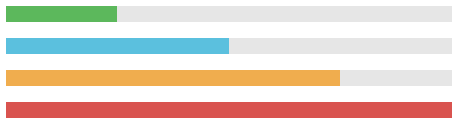
<progress class="progress progress-success" value="25" max="100">25%</progress>
<progress class="progress progress-info" value="50" max="100">50%</progress>
<progress class="progress progress-warning" value="75" max="100">75%</progress>
<progress class="progress progress-danger" value="100" max="100">100%</progress>条纹
使用渐变以创建条纹效果。
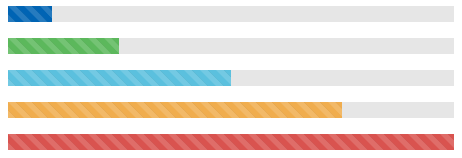
<progress class="progress progress-striped" value="10" max="100">10%</progress>
<progress class="progress progress-striped progress-success" value="25" max="100">25%</progress>
<progress class="progress progress-striped progress-info" value="50" max="100">50%</progress>
<progress class="progress progress-striped progress-warning" value="75" max="100">75%</progress>
<progress class="progress progress-striped progress-danger" value="100" max="100">100%</progress>会动的条纹
条纹渐变还可以动起来。在 .progress 中添加 .progress-animated,可以利用 CSS3 动画让条纹从右向左滚动。
会动的进度条在 IE9 和 Opera12 中不起作用,因为它们不支持 CSS3 动画。
<progress class="progress progress-striped progress-animated" value="25" max="100">25%</progress>