前端 不规则进度条,求好的思路?

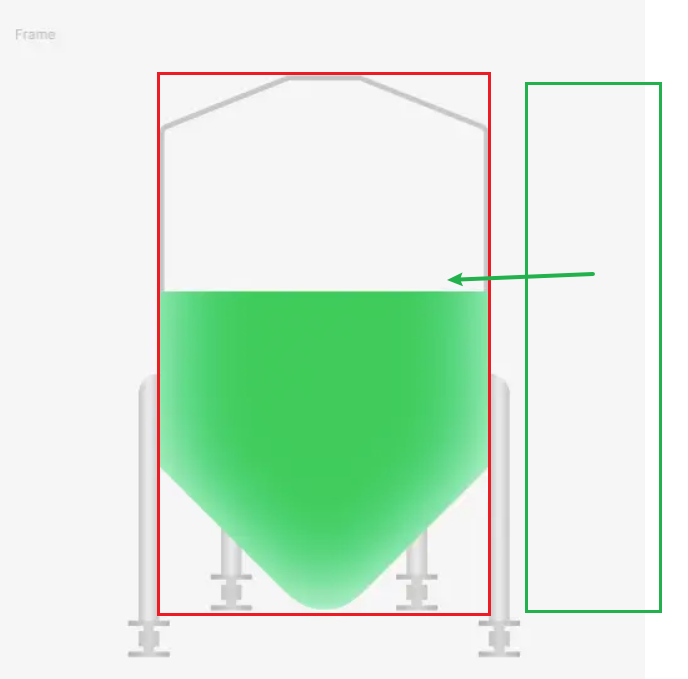
这是一个水塔的svg,需求:
水面跟随进度上升下降
进度低于20时变红色,其余进度变绿色
整体尺寸不是固定的,跟随父布局大小
思路1:目前我的思路是根据进度,切10张水塔图,根据进度动态显示。但这增加包体积,感觉也有点粗暴。
思路2:用两张图上下放置,上面的水塔用clip-path根据进度切,但好像只能且固定大小,因为svg的path好像是固定的
目前没有更好的解决思路,各位大佬怎么看?
共有3个答案
给你用svg 画了一个 用js手动控制一下颜色和进度就行 demo
你把它想象成两个div,第一个容器的div是不规则的棱形并且添加了overflow:hidden;将绿色的div隐藏,此时只需要调整绿色div的高度即可
既然已经用 svg 了,那么就直接用 svg 来画一个整体的水塔,中间部分用 js 控制高度变化作为进度条就好了。
或者简单一点,同遮罩的形式,或者把中间那部分镂空,用一个 png 图,盖在一个矩形的渐变图上面,这样就可以直接通过控制矩形的高度就好了。
简单的类似的 demo,可以参考这个:http://lab.tianyizone.com/demo/ecg/
-
我的kivy应用程序中有一个ProgressBar。我相信我需要使用,以确保从循环内部更新进度条。 以下代码是用于再现性目的的淡化版本。 ProgressBar类 主要类别: KV文件 此示例显示loading_pb.value按钮单击后代码循环时发生的变化。 进步吧。价值印刷输出 问题进度条的值似乎确实如预期的那样递增,但实际进度条直到循环结束时才立即改变。 相关的 无法更新kivy进度条 ki
-
我向服务器发出POST请求以生成CSV文件,POST请求的响应是我要写入文件的CSV数据。 我永远不知道CSV文件的大小(它可以是10MB,100MB或1000MB),因此没有内容长度的头。 我已经编写了一个函数,可以下载并向服务器发出POST请求,生成CSV文件并将响应写入CSV文件。然而,我正在努力与进步吧。 如何添加进度条?
-
我想达到的,大致可以概括为一个简单的或者有条件的。 虽然使用Fluent验证支持其他属性上的条件属性验证(When/Unless ),但似乎没有一种方法支持同一属性上的条件规则。还是我错过了什么? 本质上我想实现: 唯一的替代方法是将规则组合在一个自定义规则中? 然而,这紧密地耦合了规则逻辑,实际上它们是完全独立的条件,我可能想在其他对象/字段上使用。 有人建议在 FluentValidation
-
美团编程两题,比8.13难 第一题:匹配字符串(70%+) 本来想用正则的,后来发现正则不是一个好办法,后面用了遍历分割字符串再进行判断,不知道为什么只过了70%+,应该是题目有部分理解错了 第二题:裁缝(60%) 我用的全排列,过了60% #美团笔试#
-
3.4 运行规则分析 本节会给大家提供一个参考实例,用于告诉大家如何根据具体的业务实现自己的爬虫框架。 我们以公共规则中“阿里巴巴产品搜索”为例(这些公共的规则都在github.com/pholcus下面包含,大家可以参考下)。 package spider_lib // 基础包 import ( "github.com/PuerkitoBio/goquery"
-
使用一些额外的类和一些巧妙的浏览器特有的 CSS,样式化 HTML5 的<progress> 元素。确保你阅读了浏览器支持。 <progress class="progress" value="0" max="100">0%</progress> <progress class="progress" value="25" max="100">25%</progress> <progress c

