Card 卡片
卡片是一个灵活的、可扩展的内容窗口。它包含了可选的卡片头和卡片脚、一个大范围的内容、上下文背景色以及强大的显示选项。
如果你对Bootstrap 3很熟悉,卡片代替了我们旧的panel、well和thumbnail。那些组件类似的功能可以通过卡片的修饰类来实现。
示例
卡片只要求少量的标记以及类,就能为你提供尽可能多的控件。这些类和标记很灵活,通常可以轻松地重新混合和扩展。举个例子,如果你的卡片没有图片之类的流内容,请尽情地在.card元素上添加.card-block类,来合并你的标记。
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>内容类型
卡片支持多种多样的内容,包括图片、文本、列组,链接,等等。混合并匹配多种内容类型以创建你想要的卡片。
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/?text=Image cap" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-block">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div><div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/?text=Image cap" alt="Card image cap">
<div class="card-block">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div><div class="card card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
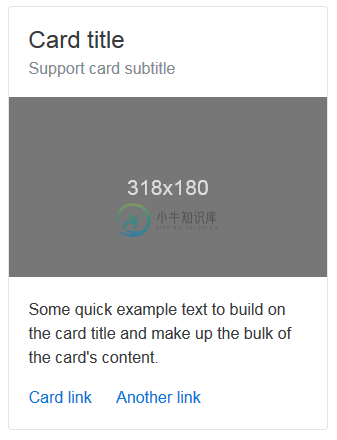
</div><div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle text-muted">Support card subtitle</h6>
</div>
<img data-src="holder.js/100%x180/?text=Image" alt="Card image">
<div class="card-block">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>尺寸
卡片默认是块级的。所以它们将横向填满空间。要想强制限制它们的宽度,可以通过内联样式,或者预定义的网格类,或者使用网格mixins的自定义样式。
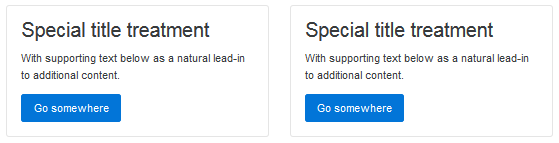
使用网格:
<div class="row">
<div class="col-sm-6">
<div class="card card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="col-sm-6">
<div class="card card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
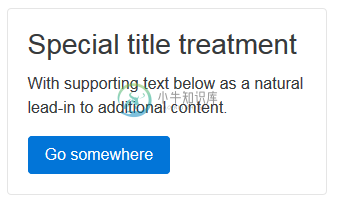
</div>使用自定义宽度:
<div class="card card-block" style="width: 20rem;">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
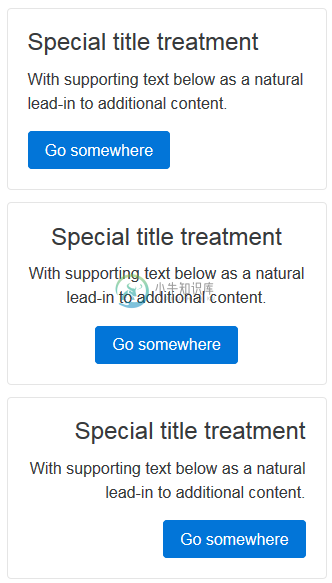
</div>文本对齐
使用文本对齐类,你可以快速改变任何卡片的文本的对齐方式——在它的内部全部或者局部区域。
<div class="card card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card card-block text-center">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card card-block text-right">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>卡片头和卡片脚
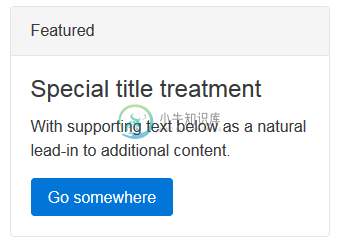
可以视情况在一个卡片中添加卡片头或者卡片脚。
<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
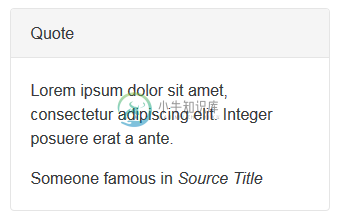
</div><div class="card">
<div class="card-header">
Quote
</div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
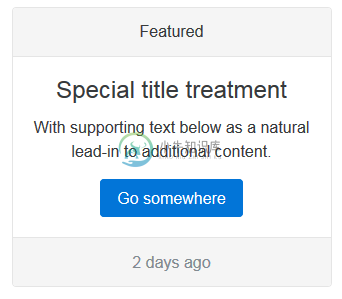
</div><div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
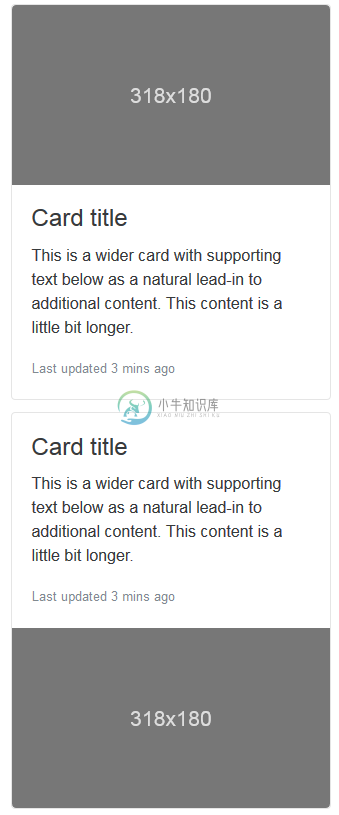
</div>图片盖子
和卡片头卡片脚相似,卡片还包含了顶部和底部的图片盖子。
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<img class="card-img-bottom" data-src="holder.js/100%x180/" alt="Card image cap">
</div>图片垫底
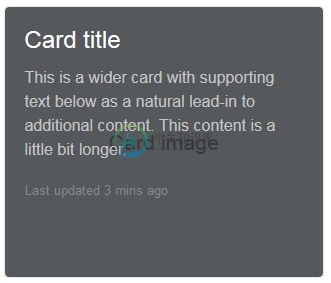
将一张图片变成一个背景的背景并垫在卡片的文本底下。根据这张图片,你有可能需要用到.card-inverse这个类(如下所示)。
<div class="card card-inverse">
<img class="card-img" data-src="holder.js/100%x270/#55595c:#373a3c/text:Card image" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>反色调的文本
卡片需要一个类以快速反转文字色调。默认的,卡片使用深色的文本色,以及浅色的背景色。而.card-inverse让文字成白色,可以为它指定background-color和border-color。
你可以使用.card-inverse 配合上下文背景变量。
<div class="card card-inverse" style="background-color: #333; border-color: #333;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
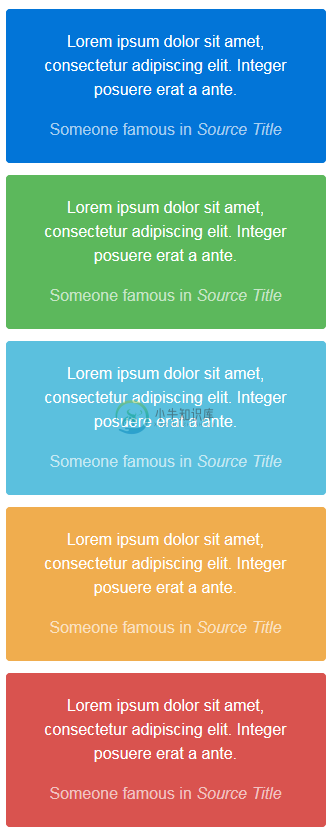
</div>背景变量
卡片包含了它们自己的变量类,以快速改变卡片的background-color和border。深色的卡片需要使用.card-inverse类。
<div class="card card-inverse card-primary text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-success text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-info text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-warning text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
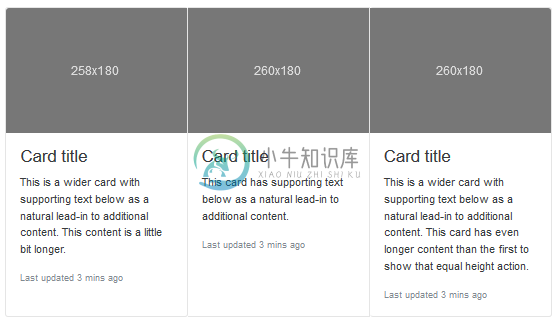
</div>卡片组
使用卡片组渲染卡片,把卡片变成单一的、具有相同宽度和高度的、互相紧挨着的列元素。默认的,卡片组使用display: table 以及table-layout:fixed以实现它们一致的尺寸。然而。如果启用了弹性盒模式,将改而使用display: flex,并提供同样的效果。
<div class="card-group">
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x180/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>平排
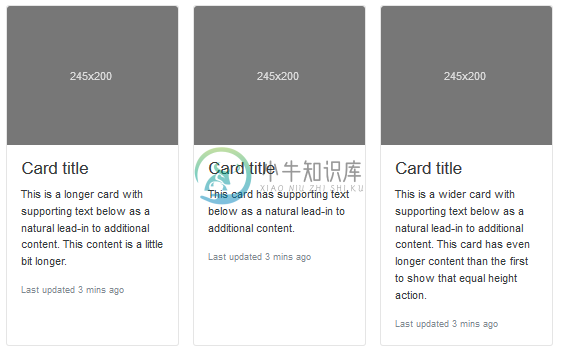
需要一些统一宽度和高度的卡片组,但是不要它们一个紧挨着另一个?使用卡片平排。默认地,卡片平排需要两个包裹元素:.card-deck-wrapper以及.card-deck。我们使用表格样式对.card-deck设定尺寸和缝隙。该.card-deck-wrapper用来负抵消.card-deck的border-spacing。
编辑建议:如果你启用了弹性盒模式,你可以移除.card-deck-wrapper。
<div class="card-deck-wrapper">
<div class="card-deck">
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x200/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x200/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x200/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
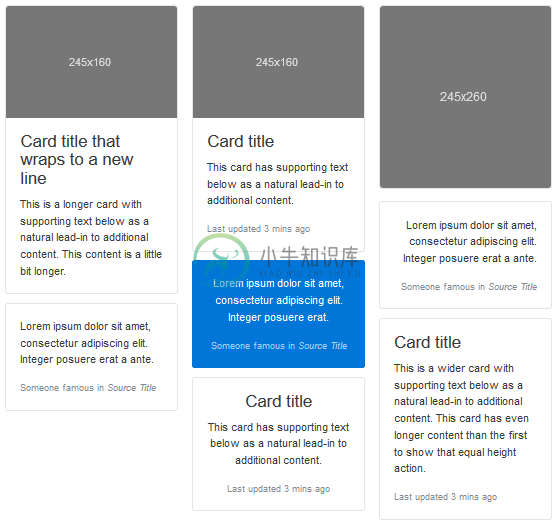
</div>多列
卡片可以被组织成 Masonry 就像多列,只需要用CSS把它们包裹在 .card-columns 中。
注意!这个不能在IE9及以下版本中使用,因为它们不支持CSS属性 column。
<div class="card-columns">
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x160/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title that wraps to a new line</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" data-src="holder.js/100%x160/" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-block card-inverse card-primary text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card card-block text-center">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="card">
<img class="card-img" data-src="holder.js/100%x260/" alt="Card image">
</div>
<div class="card card-block text-right">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>