element-ui中的el-card内容不换行?
element-ui中的el-card卡片组件内容为什么不换行,当内容过长时,后面部分直接看不见了,怎么让内容自动换行呢?
共有2个答案
el-card没有做这个设置,你哪里设置了white-space: nowrap;吧,需要换行可以设置white-space: normal;,更过属性可以网上查查white-space
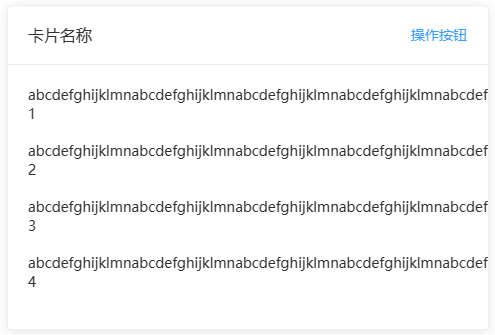
你的内容是连续的英文字母吗? 像下图这样
设置元素css属性word-break: break-all;或者 overflow-wrap: break-word;
-
关键代码: 在线demo: https://codesandbox.io/s/vue-2-element-ui-forked-ihh33k?file=... 从demo中可以看出,左边的button比右边要高出半个像素,只是因为左边加了一个icon。但button的font-size都是固定的12px,行高为1,这多余的半个像素是怎么出来的呢?
-
使用el-descriptions组件,里面内容超出换行会导致水平不对齐,请问有什么解决办法吗 内容换行后也会水平对齐
-
如果所示,想实现最后一列实现商品总计展示,写了一个计算属性想通过show-summary、@summary-method方法来实现展示,还想实现合计后面的列合并成一列展示(想的是操作样式来隐藏右边框,但是没实现!!!) 贴上我的代码: 最后想实现的效果图:
-
本文向大家介绍详解element-ui中el-select的默认选择项问题,包括了详解element-ui中el-select的默认选择项问题的使用技巧和注意事项,需要的朋友参考一下 直接绑定将option中的value值绑定给v-model 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍在element-ui的el-tree组件中用render函数生成el-button的实例代码,包括了在element-ui的el-tree组件中用render函数生成el-button的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍怎么在el-tree组件中通过render函数来生成el-button。 这是element-ui中el-tree树: 这是需要实现的效

