element-ui - 自定义表格最后一行内容?
如果所示,想实现最后一列实现商品总计展示,写了一个计算属性想通过show-summary、@summary-method方法来实现展示,还想实现合计后面的列合并成一列展示(想的是操作样式来隐藏右边框,但是没实现!!!)


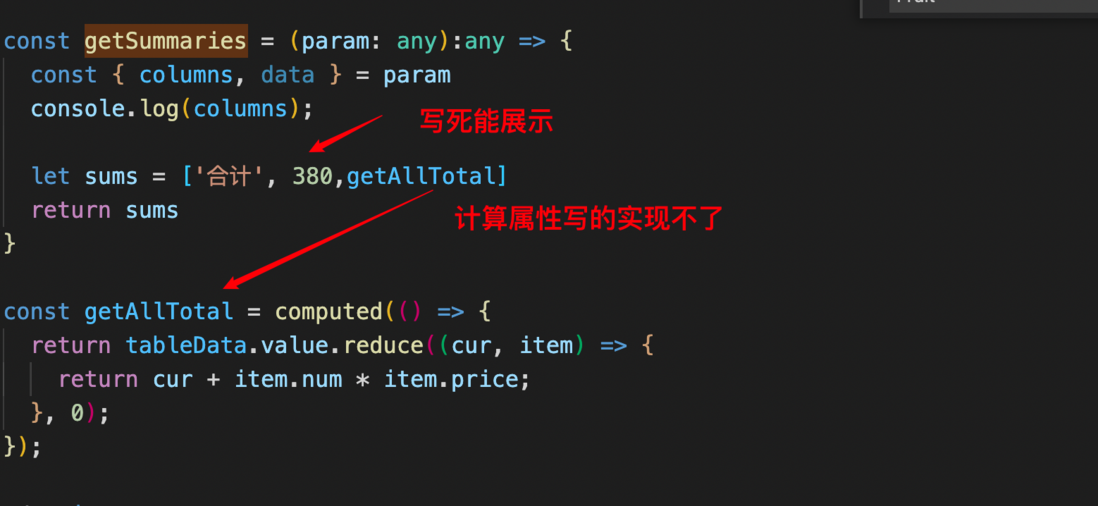
贴上我的代码:
<template> <el-table :data="tableData" border :summary-method="getSummaries" show-summary style="width: 100%; margin-top: 20px" > <el-table-column prop="fruit" label="水果" width="180" /> <el-table-column prop="price" label="价格" /> <el-table-column label="数量" prop="num"> <template #default="{ row }"> <el-input-number v-model="row.num" :min="1" :max="10" /> </template> </el-table-column> <el-table-column label="操作"> <template #default="scoped"> <el-button type="danger" size="small">删除</el-button> </template> </el-table-column> </el-table></template><script lang="ts" setup>import { ref, computed } from "vue";interface Fruit { fruit: string; price: number; ischeck: boolean; id: number; num: number;}const tableData = ref<Fruit[]>([ { fruit: "苹果", price: 10, ischeck: true, id: 1, num: 1, }, { fruit: "猕猴桃", price: 10, ischeck: true, id: 1, num: 1, }, { fruit: "李子", price: 10, ischeck: true, id: 1, num: 1, }, { fruit: "榴莲", price: 10, ischeck: true, id: 1, num: 1, },]);interface Product { id: string name: string amount1: string amount2: string amount3: number}const getSummaries = (param: any):any => { const { columns, data } = param console.log(columns); let sums = ['合计', 380,getAllTotal] return sums}const getAllTotal = computed(() => { return tableData.value.reduce((cur, item) => { return cur + item.num * item.price; }, 0);});</script><style lang="scss">.el-table__footer-wrapper{ tr:not-child(:first-child){ td{ border-right: none !important; } }}</style>最后想实现的效果图:
共有1个答案
合并单元格别修改样式,官方有提供的合并方法呢:span-method="arraySpanMethod"
使用合计那个,应该是
const { columns, data } = param; const sums = []; columns.forEach((column, index) => { const values = data.map((item) => Number(item[column.property])); sums[index] = values.reduce((prev, curr) => { // 计算总计逻辑 }, 0); } return sums;-
本文向大家介绍Vue+Element自定义纵向表格表头教程,包括了Vue+Element自定义纵向表格表头教程的使用技巧和注意事项,需要的朋友参考一下 如下所示: 代码如下: 绑定的是 statDatas 属性是一个 json数组,由key value组成的json,如果需要多列就直接增加属性就可以。 优美样式: 补充知识:vue element table表头垂直表格(新增封装一个垂直表格的组件
-
本文向大家介绍解决element UI 自定义传参的问题,包括了解决element UI 自定义传参的问题的使用技巧和注意事项,需要的朋友参考一下 如下所示: 这里的 hanleSelect 默认绑定的参数是选中的那条数据。 但是如果一个页面有好几个相同的组件,要想知道选中的是第几个。 解决方法: 基于element-UI 事件添加额外自定义参数的方法 要想在element的 event事件中增加
-
自定义ui插件 ( 下称 nt-ui ),是小能为让客户更便捷的实现自定义访客聊窗,提供的一款基于小能业务系统的 ui 拓展包。 通过发布订阅方式与业务系统解耦以及nt-ui提供的各种丰富的API,可以让客户在无需了解在线咨询业务的情况下,轻松定制出咨询、留言、评价,消息的样式。 不仅如此,在客户需要进行高阶定制时,nt-ui 提供子组件的完全自定义开发,达到完美实现客户定制需求的目的。 API
-
本文向大家介绍vue实现日历表格(element-ui),包括了vue实现日历表格(element-ui)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现日历表格的具体代码,供大家参考,具体内容如下 效果如图: html:后面的日期是循环出来的 这里注意一下:key="index + item" ,之前我的key设置的只等于index,然后到了后面数据删选的时候就各种出错,
-
本文向大家介绍vue+element UI实现树形表格,包括了vue+element UI实现树形表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue+element UI实现树形表格的具体代码,供大家参考,具体内容如下 一、在component文件夹下新建如下treeTable文件夹,里面有2个文件: eval.js:将数据转换成树形数据 index.vue:树形表格组件 二
-
问题内容: 我有一个非常简单的表格: 这是自定义表单验证的完成方式吗?我需要评估该电子邮件地址当前没有用户存在。我还需要评估并匹配。我该怎么做呢? 问题答案: 要单独验证单个字段,可以在表单中使用clean_FIELDNAME()方法,因此对于电子邮件: 然后对于相互依赖的共同依赖字段,你可以覆盖在单独验证所有字段(email如上)之后运行的 方法: 我不确定你从哪里来,但是看起来这是为m你的表单

